今年でAdobe Illustratorはついに30周年!
あの「24hour Illustrator」は28周年企画なのですがもう2年も前なのですね。
30周年はなにかな?と思っていたのですが、今回の企画は「30」にちなんで「30代までのクリエイターを30人紹介」というもの。この度その30人の中のひとりに私も選んで頂きました。有難うございます!

#Illustrator30_30 #Ai30th 記念連載 | Vol.22 DTPオペレーター&イラストレーター hamkoさん
※2020.3月追記 Behanceではグラフィックのみ公開されています。
この企画のためにモバイル環境とCCを使って作品を制作しました。お借りしたiPad ProとApple Pencilでの制作はめちゃくちゃ快適で楽しかったです!
記念連載の方でも使った機能等についてまとめていただいているのですが、こちらではもう少し具体的な内容でご紹介したいと思います。
アプリ自体はiPhoneや従来のiPadでも使えますので、モバイル環境に興味のある方に参考にしていただけるとうれしいです。
iPad ProとApple Pencilのここがすてき
月並みな感想ですが、「持ち運びかんたん、すぐ作業が始められる」これに尽きると思います。私の使っているMacBookProより断然軽いので、あちこち気軽に持ち運びできました。
iPad Pro
リリース当初は「所詮iOSだからなー」と思っていたのですが、よく考えたら携帯をいじるのと同じ気軽さで制作にとりかかれるのってものすごいメリットですよね。
お借りしたのは12.9inchですが、やっぱり大きいのは正義です(理由は後述します)。移動中の電車などパーソナルスペースが狭くなりがちな場所で使う、少しでも軽いほうがいい、予算が厳しい、などの事情がなければ大きめがおすすめです。
Apple Pencil
少し重いですが鉛筆と同じような大きさ、充電もかんたんですぐ使えます。筆圧感知もちゃんと効いており、描いた時の遅延もあまりない印象です。使用するアプリケーションによっては、ペンを寝かせた時に線の太さがちゃんと幅広になったりします。細かい所の作業のしやすさはさすがApple、という感じでした。
Adobeのモバイルアプリ、どんなところが便利?
今回メインで利用したのはIllustrator Draw。前身となったAdobe Ideasと同様、モバイル環境でベクター描画するためのアプリです。
アドビモバイル、iPhone、iPad、Androidアプリ | Adobe Creative Cloud
iPad等でお絵かきするアプリケーションはいろいろなものが出ていますが、ラインナップが豊富なAdobe系のモバイルアプリは何と言っても「組み合わせて使える」のが最大の強み。それぞれのアプリの得意分野を知っておくと使い方の幅も広がりそうです。
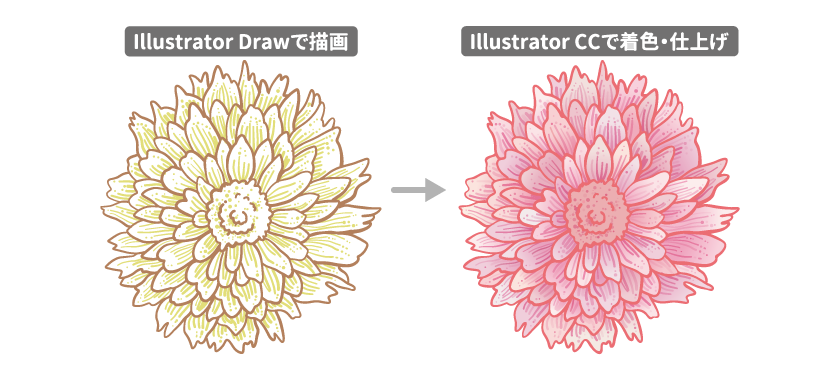
Illustrator Drawでイラスト素材を用意する
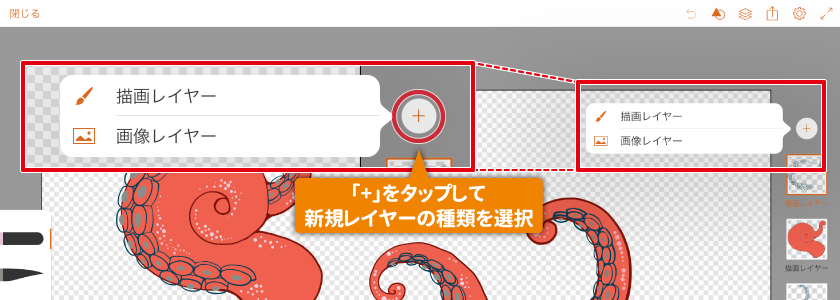
2種類のレイヤーを把握しよう
Illustrator Drawには2種類のレイヤーがあります。
まずは「描画レイヤー」。新規作成時は「描画レイヤー」がデフォルトで1枚作成されており、絵や図形はこのレイヤー上で描画します。
もう1つは「画像レイヤー」。「描画レイヤー」には写真等を配置することができないので、画像を扱うには「+」ボタンをタップして新規に「画像レイヤー」を作成する必要があります。

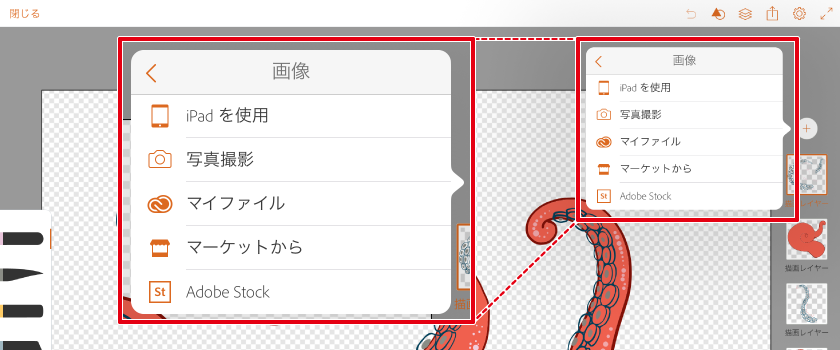
「画像レイヤー」に読み込めるのはこんなもの
- デバイス本体についているカメラでその場で撮影
- カメラロール内の画像
- マイファイル(CCのアセット内に保存している画像など)
- Creative Cloudマーケットの素材(CCを有償契約していると月500点まで使い放題)
- Adobe Stockの素材(契約しているプランに応じて素材がDLできる)

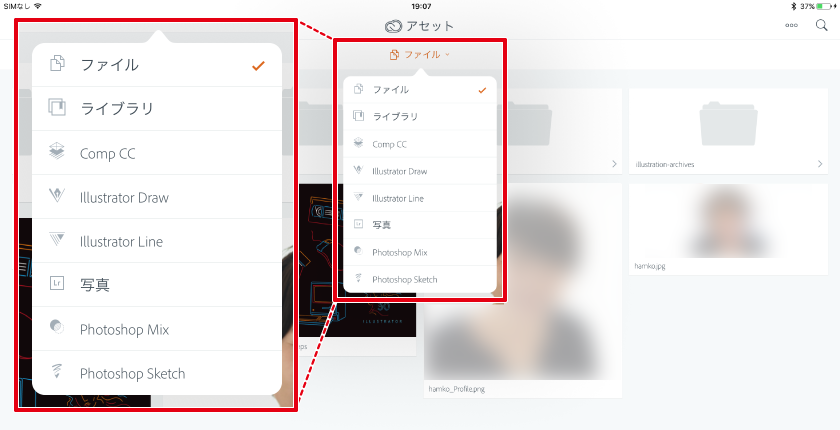
ここで「マイファイル」を選択すると、自分のCCフォルダ内に保存されているアセット類にアクセスできます。Illustrator Draw以外のモバイルアプリで作成したものも読み込めるので、例えばPhotoshop Sketchで作ったラフ画像を読み込んで、それをトレースするという使い方もできます。

ちなみに「画像レイヤー」に読み込むと、元のデータがベクターであってもラスタライズされた画像の状態で読み込まれますので注意しましょう。
「ジェスチャー操作」でさくさく作業
モバイル環境のメリットの一つがジェスチャによる直感的な操作です。下記のようなものがあります。

また、囲まれた箇所を長押しすると塗りつぶしができます。
レイヤーのサムネイル部分をダブルタップすると、表示、非表示の切り替えができます。
キーボードによるショートカット操作と同じで、慣れるととっても楽ちんです。

カラーグループを作っておくと捗る
カラーホイールやスライダなどを使って自由に色をつくることもできますが、お気に入りの色はカラーグループを作っておくと良いでしょう。

私も今回の制作では、あらかじめ作っておいた自分好みの色のカラーグループ、Capture CCで素材写真から作ったカラーグループなどを使いました。
ちなみに、カラーグループを作るには下記のように複数の方法があります。
- Illustrator CCなどのデスクトップアプリケーションから
- Illustrator CC 2017.3以降 「Adobe Colorテーマ」パネルで
- Adobe Color CCのWebサイトから
- モバイルアプリ Capture CCでカラーをキャプチャする
Apple Pencilのおかげで快適作業
iPadのような大きめのデバイスで作業する際に気になるのが「パームリジェクションの有無」でしょう。そのままでもかなりパームリジェクションが効いている印象なのですが、Apple Pencilがある場合は設定を調整するのがおすすめです。
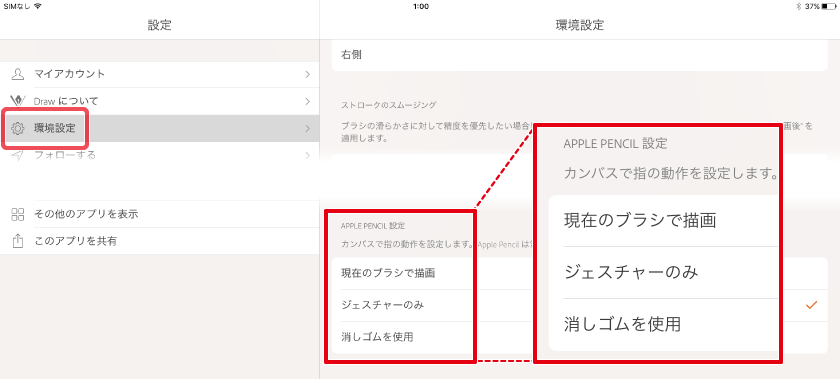
Illustrator Draw起動後の画面から、「設定」>「環境設定」>「Apple Pencil 設定」の項目を確認します。
「Apple Pencil 設定」という名称ですが、正確には「指で触れた時にどうするか」を設定するための項目です。

「現在のブラシで描画」
選択されているブラシでベクター描画します。
「ジェスチャーのみ」
ジェスチャー操作にのみ反応します。指では一切描画できなくなるので、描画ミスを防ぎたい場合はこの設定がおすすめ。
「消しゴムを使用」
選択されているブラシにかかわらず、指で触れると消しゴムになります。ツールの切り替えが面倒に感じる場合に使うと良さそうです。
要するに、「描くのはApple Pencilだけ」「指はズームやスクロールなどのジェスチャーだけ」といった設定ができるのですね。これで、手のひらや指先が触れて予期しないところにストロークを残してしまうのを避けることができます。
Apple PencilがなければCapture CCを使えばいいじゃない
指や従来のスタイラスでもベクター描画できるIllustrator Drawですが、細かく描き込むのにはちょっと根気が要ります。では、繊細なモチーフを描画したい場合はどうしたら良いでしょうか。
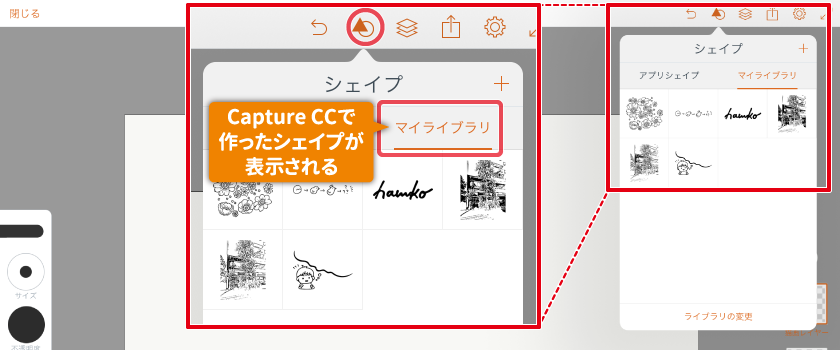
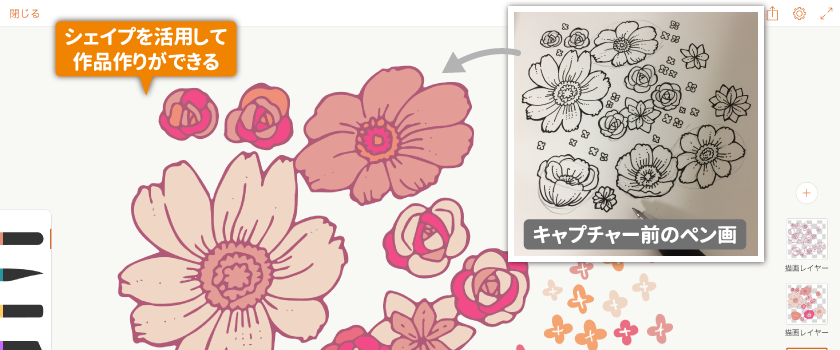
解決策の一つになりそうなのが、Capture CCで作ったシェイプをベクターで読み込むことです。


これならApple Pencilがなくてもできるし、デスクトップのIllustratorが全く使えない方でもシェイプを読み込んでIllustrator Drawで色つけするくらいまでならできてしまいますね。

Capture CCでのシェイプ作成は本家のライブトレースに比べると精度は劣りますが、独特の風合いがあるので素朴なタッチのものに向いていそう。精細なものを描きたい場合は、アナログ作業の段階でできるだけハッキリ大きめに描くと良いでしょう。
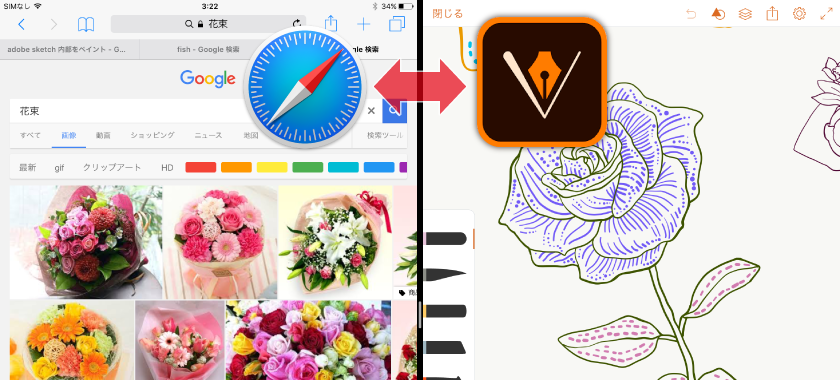
「Split View」が便利
これはiPad Proの機能なのですが、画面を2分割して複数のアプリを同時起動することができます。iPad でマルチタスク機能を使う
使い方もかんたんで、iPad Pro起動中に画面の右端中央から左に向かってスワイプするだけです。
例えば、左側をカメラロールやWebブラウザ、右側をIllustrator Drawにして、資料写真を見ながら絵を描く、なんてことも。
12.9inchだと2分割しても画面が広いので、ストレスなく作業ができます。大きいのは正義。

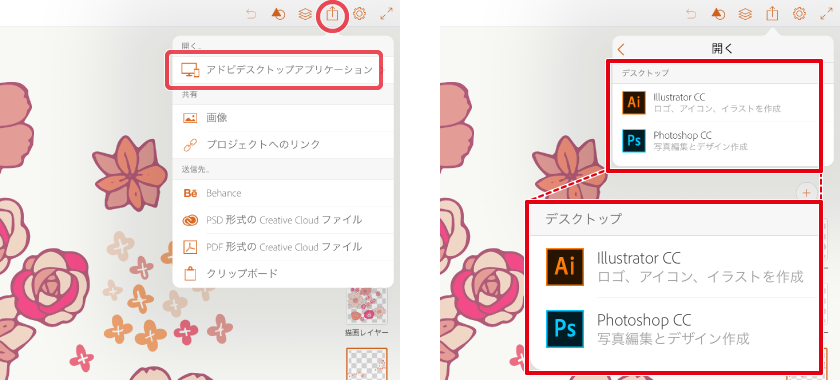
デスクトップのIllustrator CCでさらに編集
Illustrator Drawで描いたデータはデスクトップのIllustrator CCで開くことができます。デスクトップでIllustrator CCを起動しておけば、勝手に書類を開くところまでやってくれます。

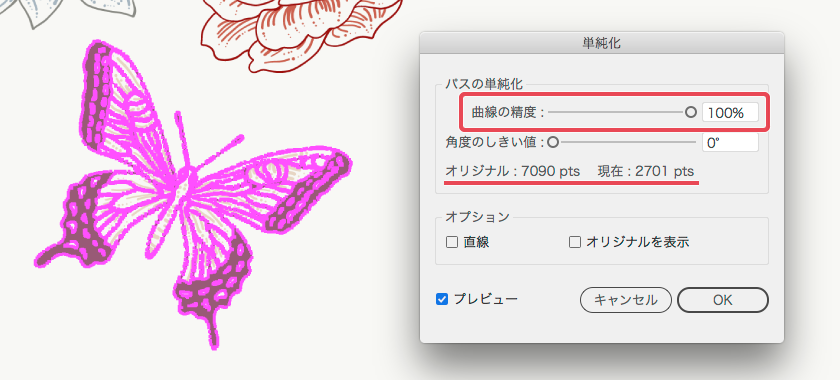
「単純化」でデータをダイエット
データ的には「塗りブラシ」で描いたような感じで、すべて面で構成されています。アンカーポイント数が結構多いので、「オブジェクト」メニュー>「パス」>「単純化」で整理するのが良いでしょう。

色つけは「ライブペイント」で
全体を選択した状態で「ライブペイント」ツールでクリックするとライブペイントグループに変換されます。領域全部を一括で塗りつぶしたい場合はトリプルクリックしてみましょう。
もっと複雑な処理をする場合は、色つけが完了したところでライブペイントを拡張してしまったほうが扱いやすいです。
今回の作品でも、拡張後にスクリプトを使って塗りのパーツをランダム着色したり、描画モードを使って陰影のパーツをのせたり、いろいろな処理を行いました。

こんなことができるといいのにな
便利なモバイルアプリですが、「もっとこうなればいいのになー」という点をいくつか。モバイル環境はどんどん選択肢が増えていますし、アプリもこれからますます良くなっていくはずなので、期待しています。
- 塗りではなく線でもストロークを描けるようにしてほしい
- カンバスの回転機能がほしい
- デスクトップで自動で開くよりも、一旦どこかに保存したい
【総評】モバイルアプリ楽しいよ
機能を組み合わせて本領発揮させるにはCCの有償契約が必要ですが、既に業務でCC使っているよという方も増えてきていますし、モバイルアプリは基本的に無料で使うことができます。CC契約済みユーザーさんはTypekitやCreative Cloudマーケットのようなサービスが使えるという嬉しい特典もあります。使わないと損かな~という感じになってきていますので、積極的に使っていきたいですね。

Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。Adobe Japanプレリリースアドバイザー。

