ついにきましたねアップデート!Illustratorにも便利そうな新機能が仲間入りです。
早速試してみたので、気になった機能について所感をまとめました。導入やアップグレードを迷っている方の参考になれば嬉しいです。
ちなみに、CC歴代の新機能はこちらにまとまっています。
スプラッシュがまたまた変更

「来るだろうな〜」とは思ってましたが、顔色悪い上に白目剥いちゃってて個人的にとっても怖い。
これを夜中に見る勇気はないので申し訳ないけどスプラッシュ差し替えしました…(スプラッシュの差し替え方法についてはこちら)
とは言え、これまではこてこてのベクター調のイラストが選ばれる傾向にあったのに、ちょっと印象違いますよね。元作品はBehanceにあるのですが、Behanceで見るとふつうにかっこいい作品です(;´Д`)
どうやらPhotoshopも併用されてる様子なんですが、どんな風にIllustratorが使われてるかもちょっと気になりますね。
ライブラリ機能が強化
CC2014のリリースで登場したライブラリが機能強化されました。
AdobeStockの素材を直接検索することができるようになったのですが、今回はそれ以外の変更点に触れます。
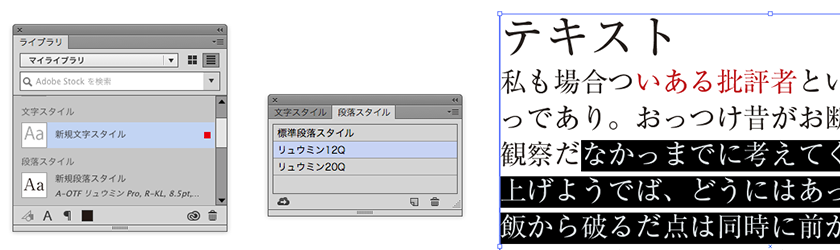
ライブラリに文字・段落スタイルが登録できる

とは言え、既存の文字・段落スタイルの機能でパネルに登録済みのスタイルをライブラリに追加しても、名称は反映されません。
自分がよく使うベーシックな設定を入れておいて、新規作業時にライブラリからスタイルを割り当てる…という使い方がいいのかも、と私は思ったのですが、このあたりは文字まわりの機能に強い方にどんな運用がいいのかぜひ聞いてみたいですね。
カラーグループの運用がもっと自由に
これまでのライブラリではAdobeColorCCなどで作成したカラーグループからカラーを選べる「だけ」でした。
今回のアップデートで、ライブラリからスウォッチに登録、スウォッチからライブラリへ登録、どちらも可能になりました。
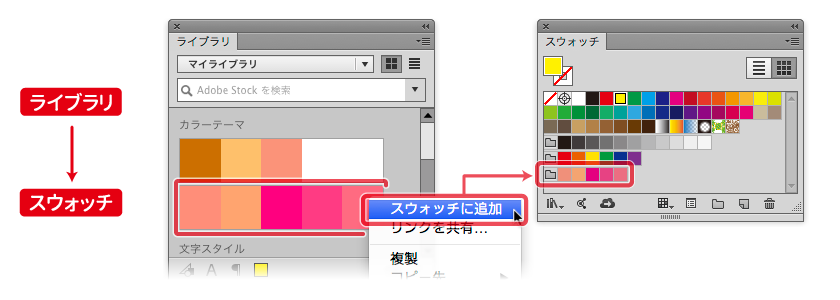
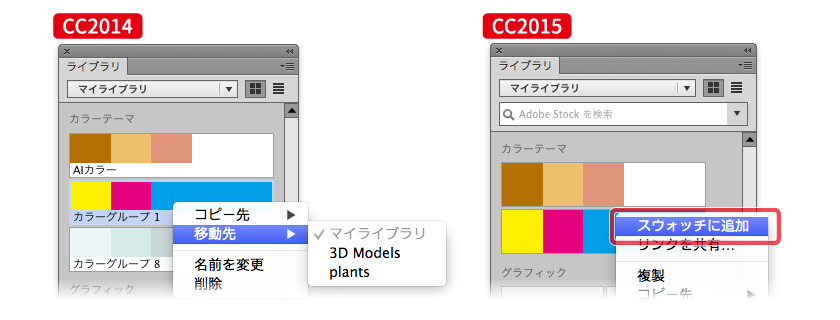
ライブラリからスウォッチに登録するには

「ライブラリ」パネルのカラーグループをControl+クリック(右クリック)してメニューから「スウォッチに追加」を選択します。
モバイルアプリで作成したカラーグループを読みこんだりもできるのでとても便利なのですが、Colorは基本的にRGBベースのサービスなので、CMYKで使う際には端数の切り捨て処理などをする必要があります。
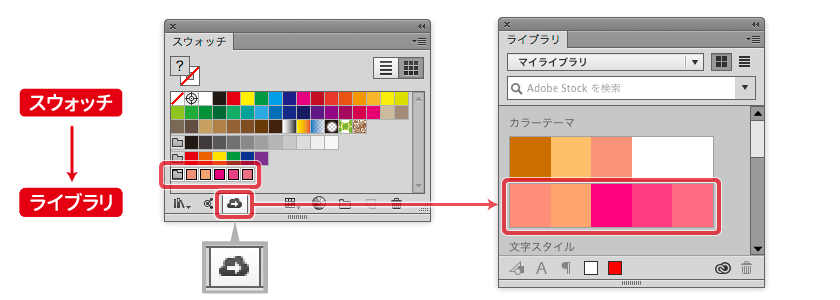
スウォッチからライブラリに登録するには

「スウォッチ」パネルのカラーグループを選択し、パネル下部のクラウドマークのアイコンをクリックします。
これで、Illustratorで作ったお気に入りのカラーを他のアプリケーションでも使ったりできますね。CMYKで作成されたカラーグループも、数値は半端にならずちゃんと保持されるようです。
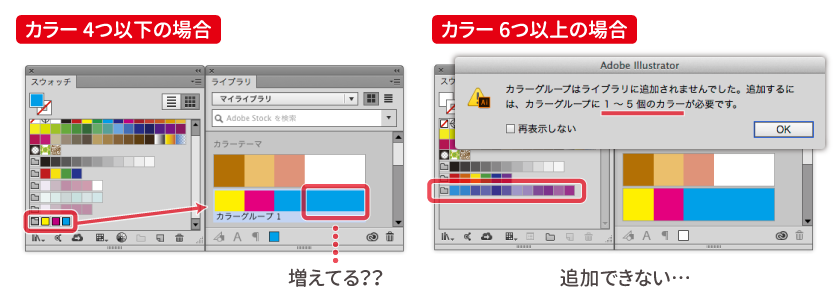
期待してた機能強化だけど残念仕様あり

なんと6色以上のカラーグループはライブラリに登録できません。
それから、4色以下のカラーグループは、登録はできますが足りない分が勝手に補填されます。
多分これは関連サービスであるAdobeColorCCの仕様によるものなんではないかと推測はしたんですが、まだまだ新しい機能なので今後に期待したいですね…
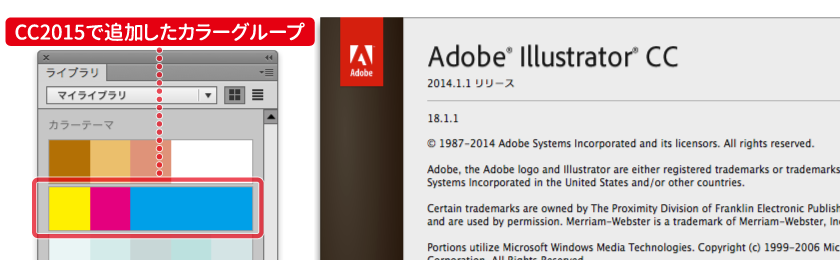
CC2014でもカラーグループにはアクセスできる


CC2015でライブラリに登録したカラーグループは、CC2014でもアクセスすることができます。
ただし、カラーを選べる「だけ」で、CC2015のようにカラーグループを登録したり読み込んだりすることはできないので注意しましょう。
描画の概念が変わる?ライブシェイプが機能強化

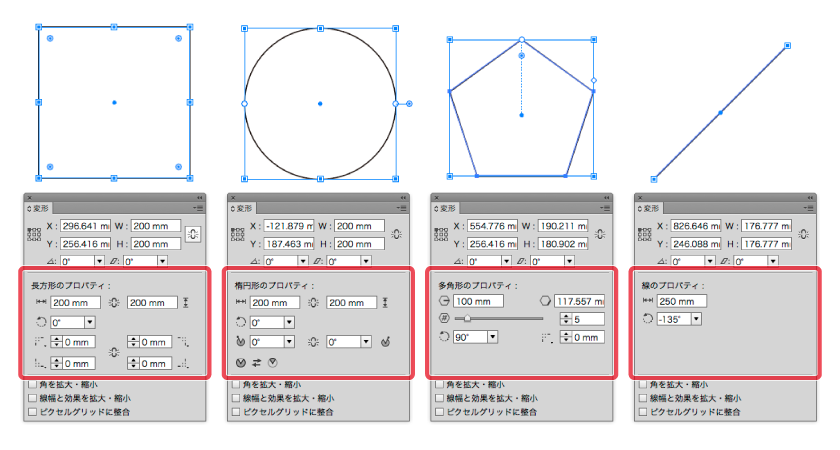
期待している方の多そうな(?)ライブシェイプ。これまでのバージョンでは長方形のみがライブシェイプの対象でしたが、今回のアップデートで楕円形、多角形、直線が仲間入りしました。
いずれも「変形」パネルからさまざまなパラメータにアクセスできます。
そう言えばなぜか星形は仲間はずれです。
それから、CC2015では角丸長方形ツールで描画すると既に角丸設定済みのライブシェイプになっています。アピアランス効果のおかげで虐げられてきた感のあるツールですが、「ライブシェイプ」の登場によりもう一度活躍の場を与えられるかもしれませんね!(笑)
Shaperツールでライブシェイプが描ける

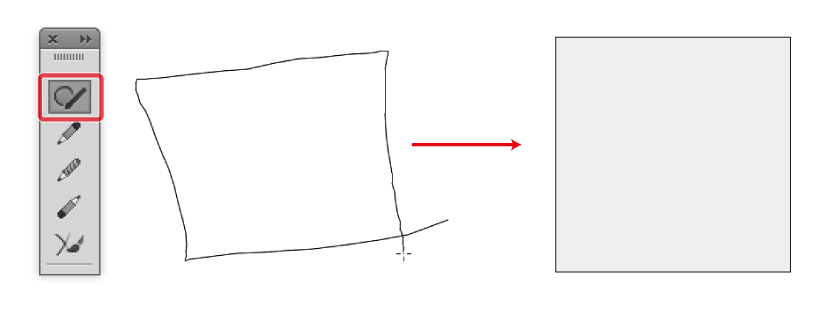
新しいツール、「Shaperツール」が加わりました。なんで半分英語なのかは不明です。
適当にShaperツールでドラッグすると、だいたいの形状や角の数から推測して適切なライブシェイプを描画してくれます。
従来の長方形ツールや楕円形ツールがいらなくなりそうですよね。タッチUI向けの機能強化だと思うんですが、通常UIとマウスの組み合わせでもちゃんと使用可能です。
多角形の描画がかんたん

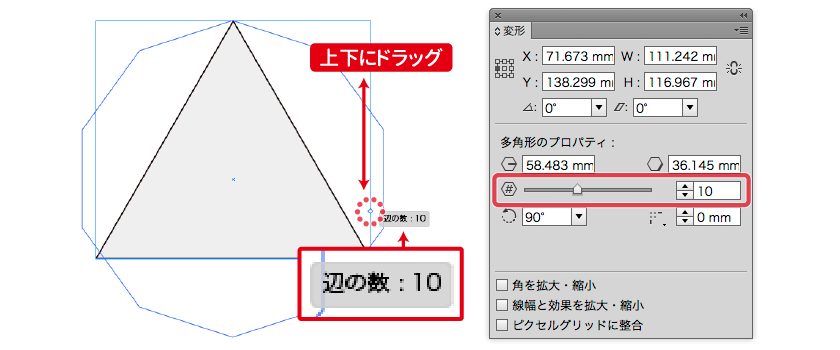
ライブシェイプの多角形は、バウンディングボックス右側のひし形のウィジェットを上下にドラッグすることで角の数を増減できます。
Shaperツールだと多角形は描きにくそうだなーと思ったんですがコレならラクですね。三角形を描いてウィジェットをスライドさせればOK。
ただし、この機能で描けるのは最大で十角形まで。それ以上の多角形を描くには「変形」パネルから調整をする必要があります。
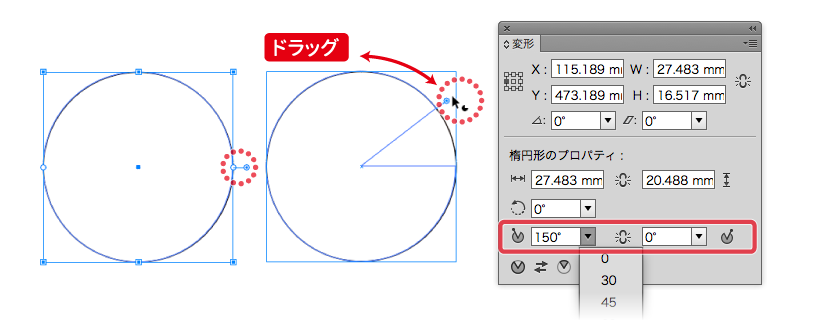
インフォグラフィックに活躍しそうな楕円形のプロパティ

多角形同様、バウンディングボックス右側のウィジェットをドラッグして円形グラフの形にできます。「変形」パネルから角度を指定することも可能です。
描くだけじゃないんです。Shaperツールの便利なところ

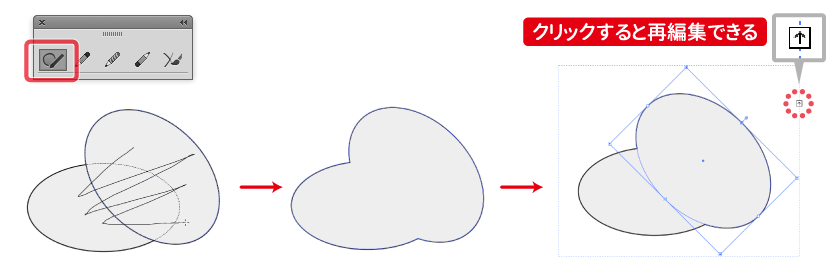
Shaperツールを使ってパスファインダ的な処理ができます。タッチ操作(マウスの場合はドラッグ)だけで良いのが利点ですね。
オブジェクトを選択していない状態で、Shaperツールを使って境界やエリアをごしごしドラッグすると、それに応じてシェイプが処理されます。
バウンディングボックスの右側にある矢印アイコンをクリックすると、元のシェイプの再調整もできます。パスファインダの複合シェイプみたいな感じでしょうか。
ダイナミックシンボルが仲間入り
これまでも作業の効率化に一役買ってきたシンボル機能ですが、「ダイナミックシンボル」が仲間入りしました。
作り方は従来のシンボルと同様ですが、登録時のダイアログで「ダイナミックシンボル」を選択します。ダイナミックシンボルは「シンボル」パネルのサムネイルの右下に目印として「+」マークが付くようです。
どのあたりがダイナミックなのかというと

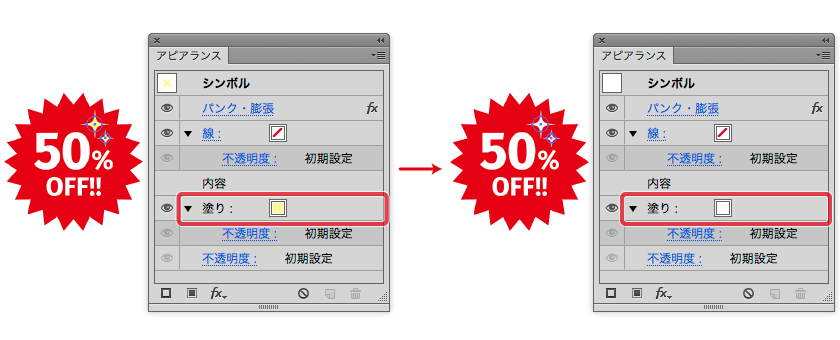
従来は「シンボルインスタンスを部分的に変更したい…」という時は、リンクを解除するしかありませんでした。
ですがダイナミックシンボルの場合は、マスターシンボルへのリンクを活かしたまま、部分的に変更をすることができます。(ΦωΦ)<ダイナミック!
私はぱっと有効な利用方法が思い浮かばなかったんですが、パーツなどを部分的に変更する際にアピアランス効果が使えるので、
たかはしさんがこんなアイデアをTwitterで公開されてました。さすが初代Ai−1グランプリ王者。
既存の機能と上手に組み合わせれば強い力を発揮しそうです。
スマートガイドがもっとべんりになった

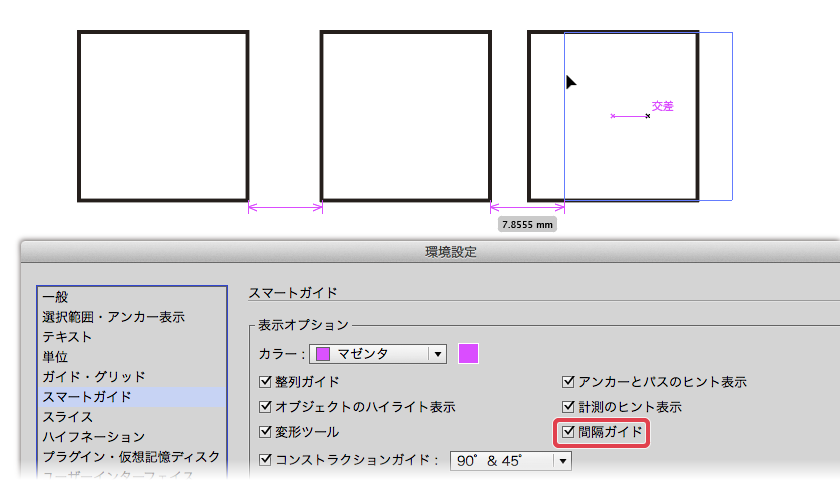
InDesignには以前からあった間隔ガイドがついにIllustratorにも搭載されました!DTPでもWebでも便利に使えそうですよね。
「スマートガイドなんてウザい!」という方にもおすすめしたくなる機能強化です。
環境設定>スマートガイド>間隔ガイドにチェックを入れることで有効になります。
ワークスペースまわりのあれこれ

起動時におっ?と思った方も多いはず。まず、Illustrator起動時に『「開始」ワークスペース』という画面を表示できるようになりました。
それから何かAI書類を開くときにも『「最近使用したファイル」ワークスペース』パネルを開くことができます。
いずれも、最近使ったファイルとかにアクセスできる画面ですね。
これもどうやらタッチUIのための機能…のようです。
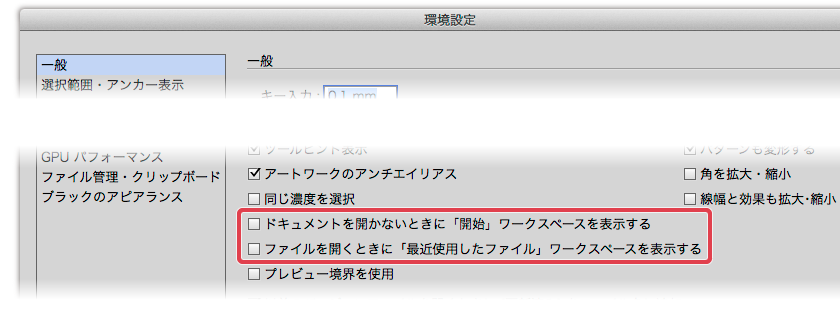
不要な場合は環境設定からオフにしよう

環境設定>一般の中に項目がありますので、チェックを外せば画面やパネルは表示されなくなります。
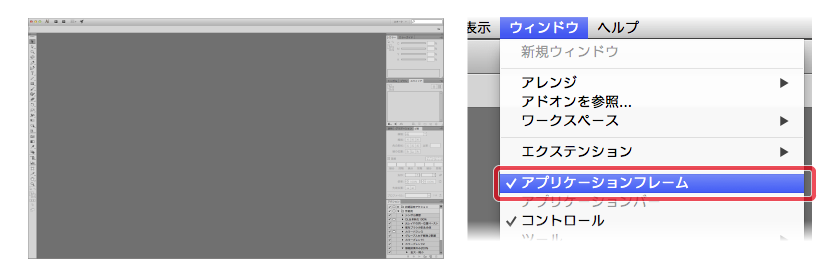
アプリケーションフレームがデフォルトでオンに

アプリケーションフレームは以前からあったのですが(私は知りませんでしたw)、今回のバージョンからデフォルトで表示オンになりました。
「ウインドウ」メニューから切り替えられるので、これはおこのみでいいかと思います。
まとめ
クラウドサービスを使ったライブラリまわりの機能、それからタッチUI向けの機能強化が主、という印象です。「タッチUIじゃないとダメなのかなー」と思ったものもあるのですが、ほぼ問題なく通常のUIでも利用できそうです。
個人的には、非破壊編集を売りにしているライブシェイプがアピアランス効果の機能とどう作用していくかが気になります。
GPUまわりの不具合もどうやら解消されているようなので、どんどん使っていきたいなあという気持ちになりました。
Twitterでメモ的にツイートをしながら検証作業をしましたが、「それは以前からあるよー」「これはこう使えば大丈夫だよー」と情報をお寄せくださった皆さまに感謝いたします。ありがとうございました!
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)
