この記事はDTP Advent Calendar 2018の21日目の記事です。
もはやIllustratorのアピアランス機能を使った表現の定番と言ってもいいテクニック、「文字の長さに応じて伸びるオビ」を作ってみましょう。

「座布団」「カコミ」などいろいろな表現がされるようですが、今回はシンプルに「オビ」で。アピアランス機能の入門編としても実用性が高い作例かと思います。
【参考】 ベテランほど知らずに損してるIllustratorの新常識(8)Illustratorでの「座布団」の実装方法アレコレ – Adobe Blog
1.テキストの文字属性を「なし」にする
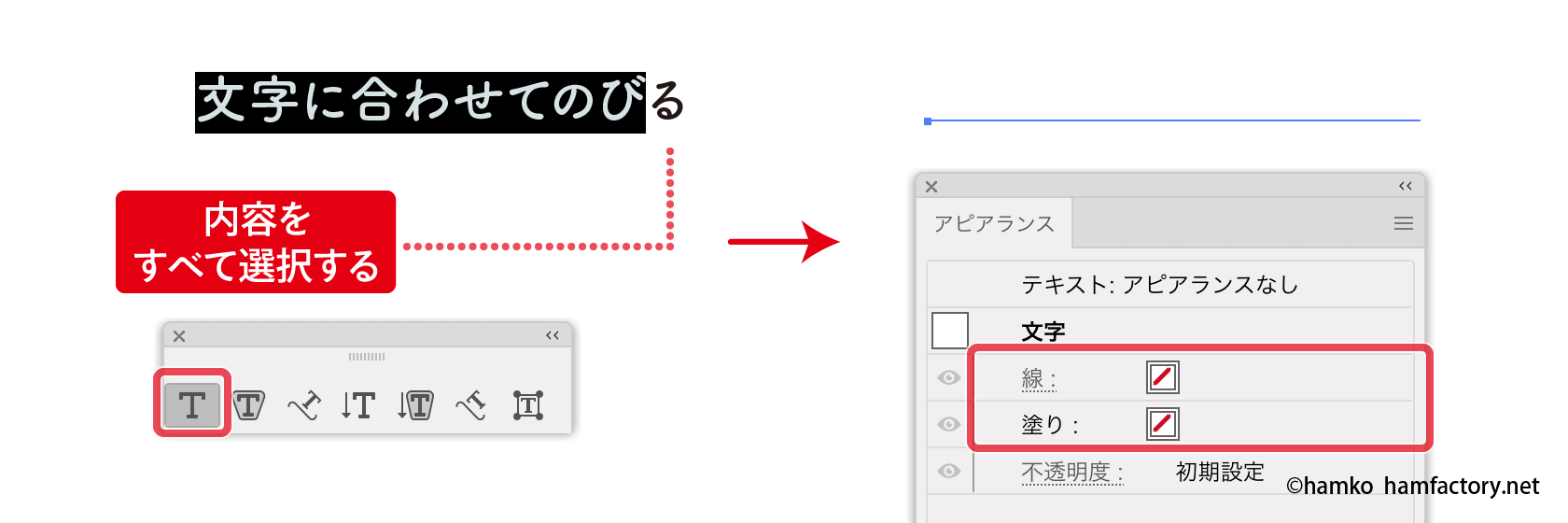
「文字ツール」でアートボード上をクリックし、好きな文字列を入力します。入力できたら内容をすべて選択し、「アピアランス」パネルで文字属性の線・塗りのカラーを「なし」にしておきましょう。ちなみに、今回はAdobe Fontsのフォントを使用しています。
- FOT-筑紫A丸ゴシック Std
- 20Q

文字の編集中に「アピアランス」パネルで操作できる塗りと線の項目を文字属性と呼びます。
部分的に文章のカラーを変えたいときなどはこの文字属性を使いますが、今回は初心者さん向けにここを使わない状態で進めます。操作に慣れていてしくみを理解されている方は、この文字属性を活かして作業していただいても大丈夫です。
【参考】 Illustrator のアピアランス属性を調整する方法
2.テキストオブジェクトに新規塗り項目を追加する
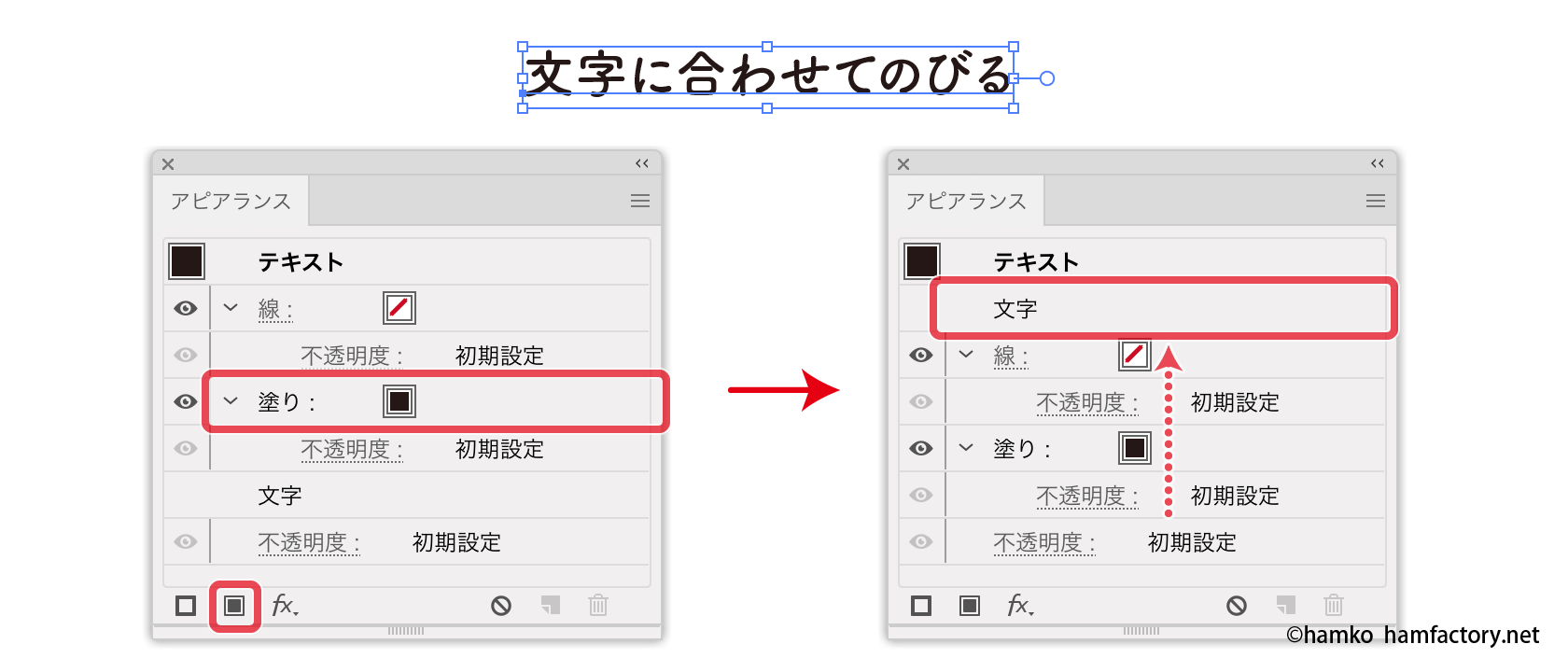
文字の編集を終了してテキストオブジェクトを選択し、「アピアランス」パネルの下部にあるボタンをクリックして「新規塗りを追加」します。念のため、「アピアランス」パネル上で「文字」の項目をドラッグし、一番上にしておきましょう。

「文字」の項目を一番上にしておくと、文字属性になにかカラーが適用されていればすぐに気づくことができます。不要な塗りや線を背面に残さないようにするためにも、操作に慣れないうちは「文字」の項目は一番上にしておくのが良いでしょう。
ふち文字を作る際など今回の作例に限らずに、テキストオブジェクトに対してアピアランスの操作を行う場合には常にこうしておくと安全です。
※この件に関してはあかつきさんにアドバイスをいただきました。ありがとうございます!
3.塗り項目を増やしてカラーを設定する
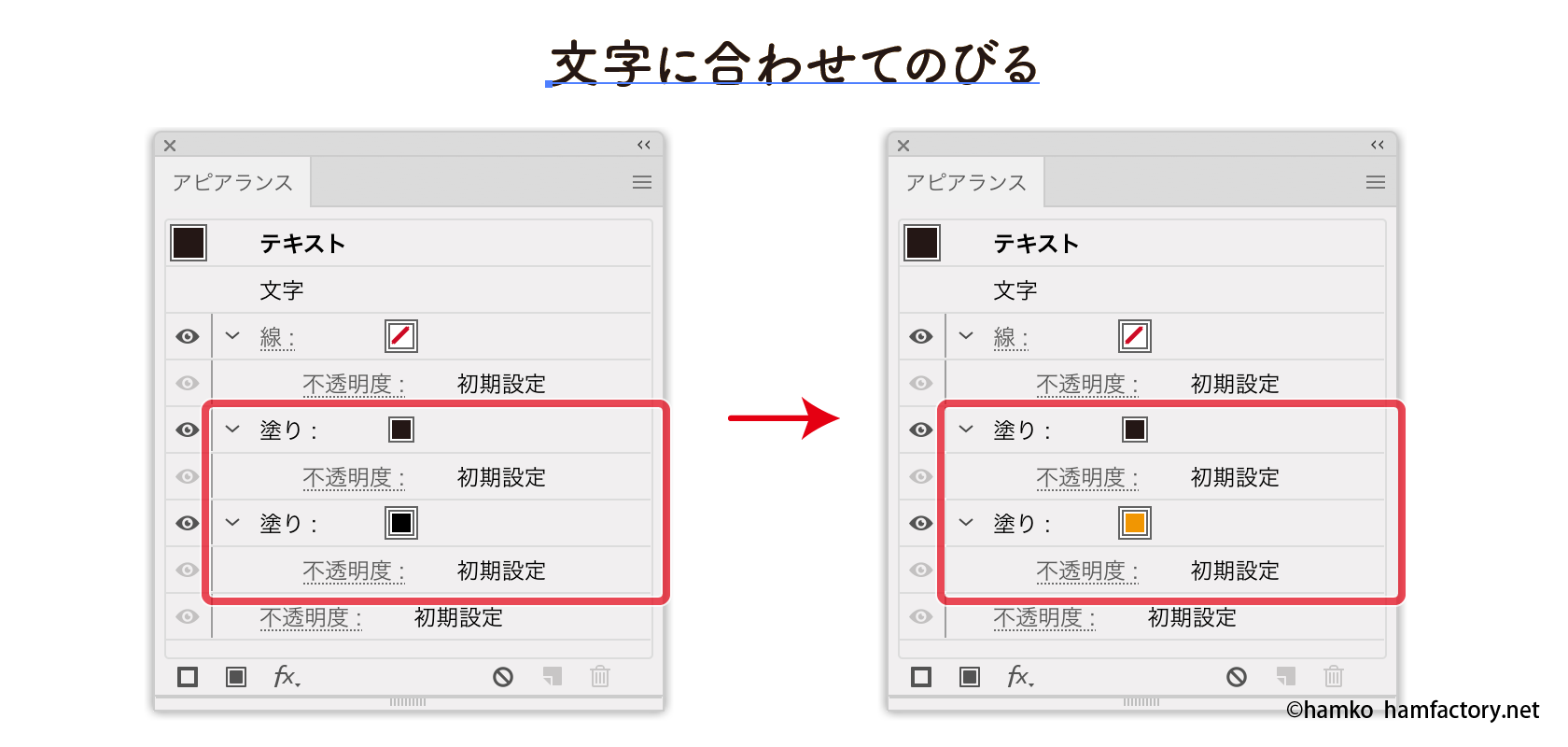
「アピアランス」パネルの「新規塗りを追加」ボタンでもう一つ塗りの項目を作成します。先ほど作った塗り項目を複製(altキーを押しながら項目をドラッグ)してもかまいません。
上側の塗りが文字、下側の塗りの項目がオビ部分になりますので、それぞれに好きなカラーを設定しておきましょう。

4.「長方形」効果でオビを描く
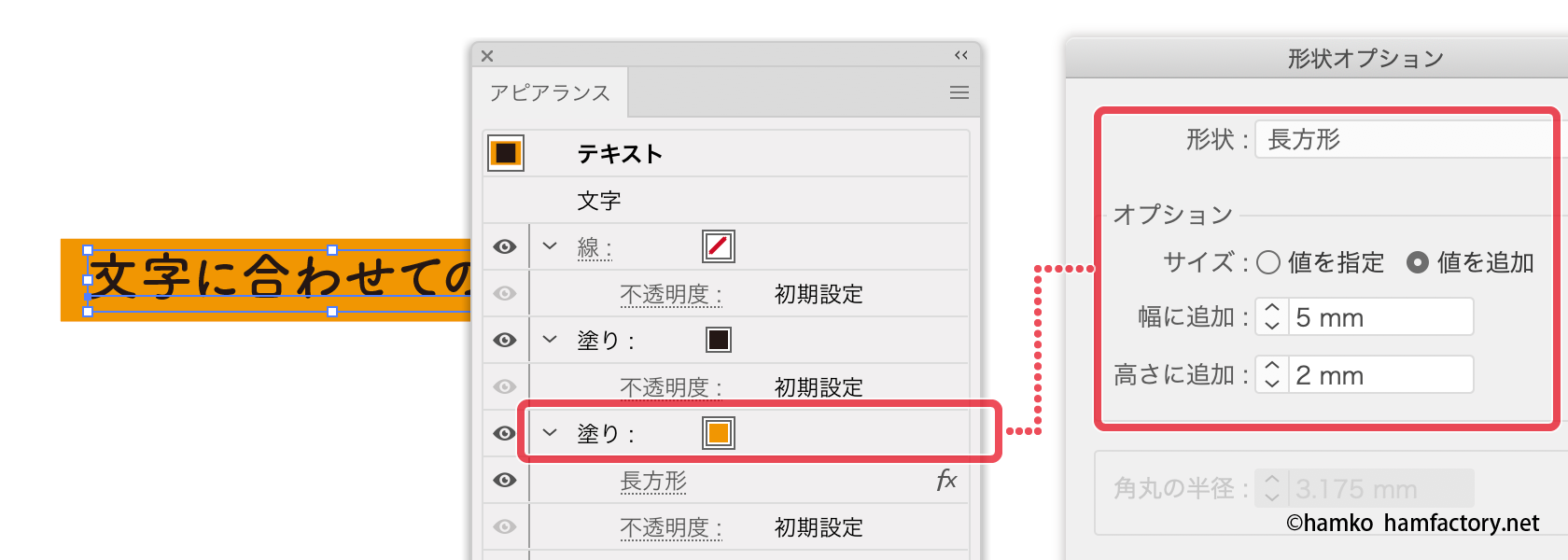
下側の塗りに対して効果をかけていきます。下側の塗りの項目を「アピアランスパネル」で選択し、「効果」メニュー>「形状に変換」>「長方形」を適用します。ダイアログで以下のように設定したら「OK」をクリックしましょう。
- サイズ:値を追加(必須)
- 幅に追加:5mm
- 高さに追加:2mm

ここで幅と高さに追加する数値は選んだフォントや級数などによっても変わります。あとで変更もできるので、まずは文字全体が入るように大体の数値を設定して次へ進みましょう。
5.オビと文字が中央に揃うようにする
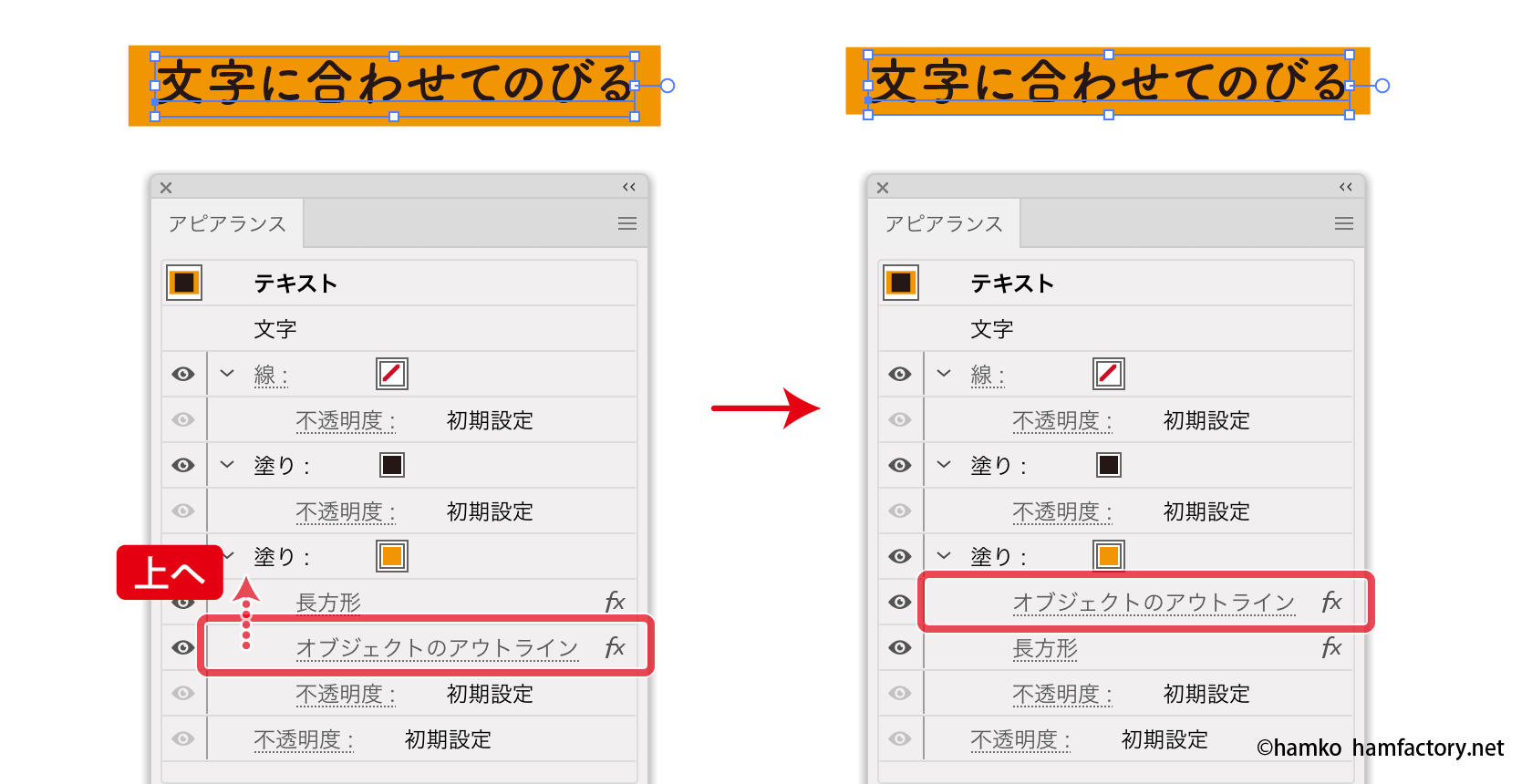
引き続き下側の塗りの項目を「アピアランスパネル」で選択し、「効果」メニュー>「パス」>「オブジェクトのアウトライン」を適用します。
「アピアランス」パネルで効果の項目をドラッグして、「オブジェクトのアウトライン」が「長方形」の上になるように調整しましょう。

効果により文字が内部的にアウトライン化されるので、オブジェクト化した文字列に対して水平垂直な長方形が描画されるというしくみです。これでオビと文字が常に中央で揃うようになります。
6.できあがり!
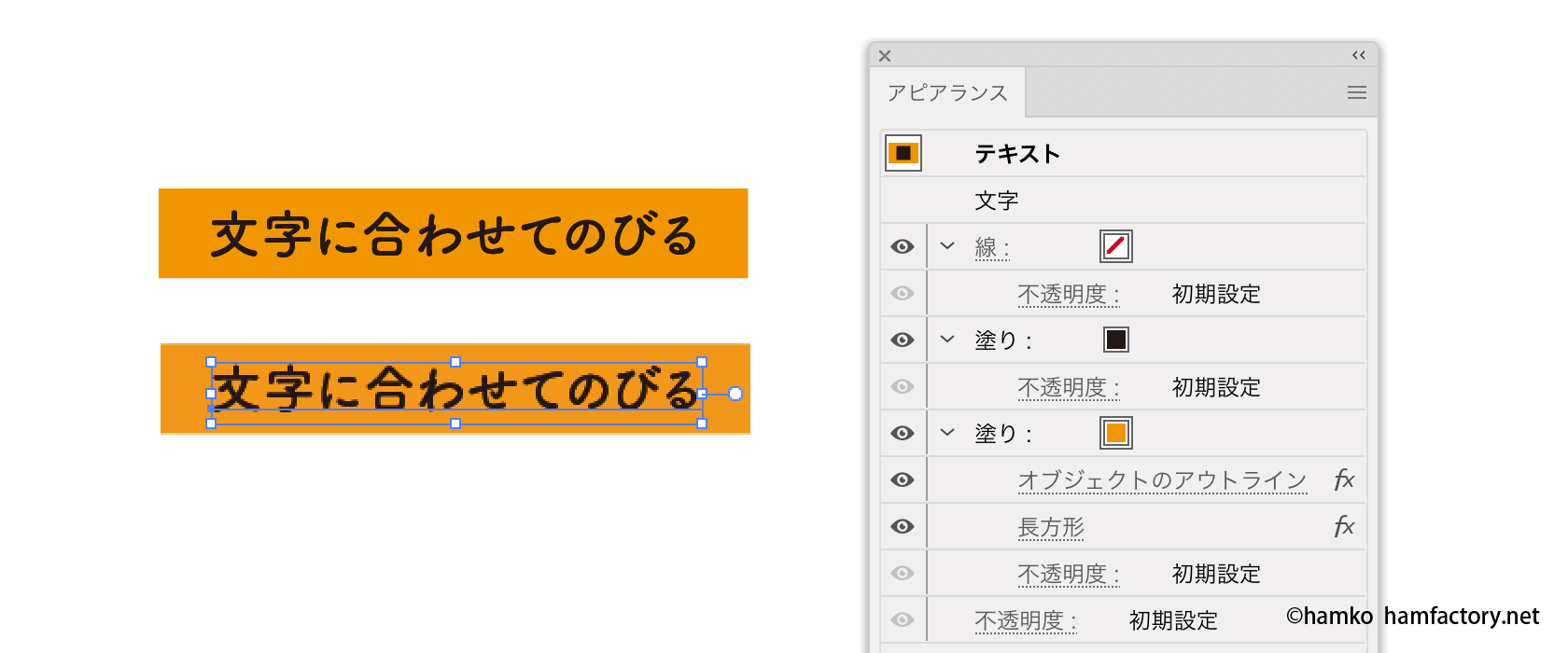
これでベーシックな「文字の長さに応じて伸びるオビ」の完成です。繰り返し登場する見出しパーツなどに使うと、長さ調整の手間がかからないので便利に使えます。
いろいろアレンジしてみよう
塗り項目を複製してパターンなどを適用しても楽しいですし、線項目を使って破線やブラシなどを組み合わせ、賑やかな見た目のオビを作っても良さそうです。
また、角丸長方形にしたい場合は「長方形」効果を「角丸長方形」効果に変更すればOKです。

「オビと文字を常に中央で揃えたい」に関する考察
今回は「長方形」効果の前に「オブジェクトのアウトライン」をかけることでオビに対して常に文字が中心に配置されるしくみにしましたが、この方法にはデメリットもあります。
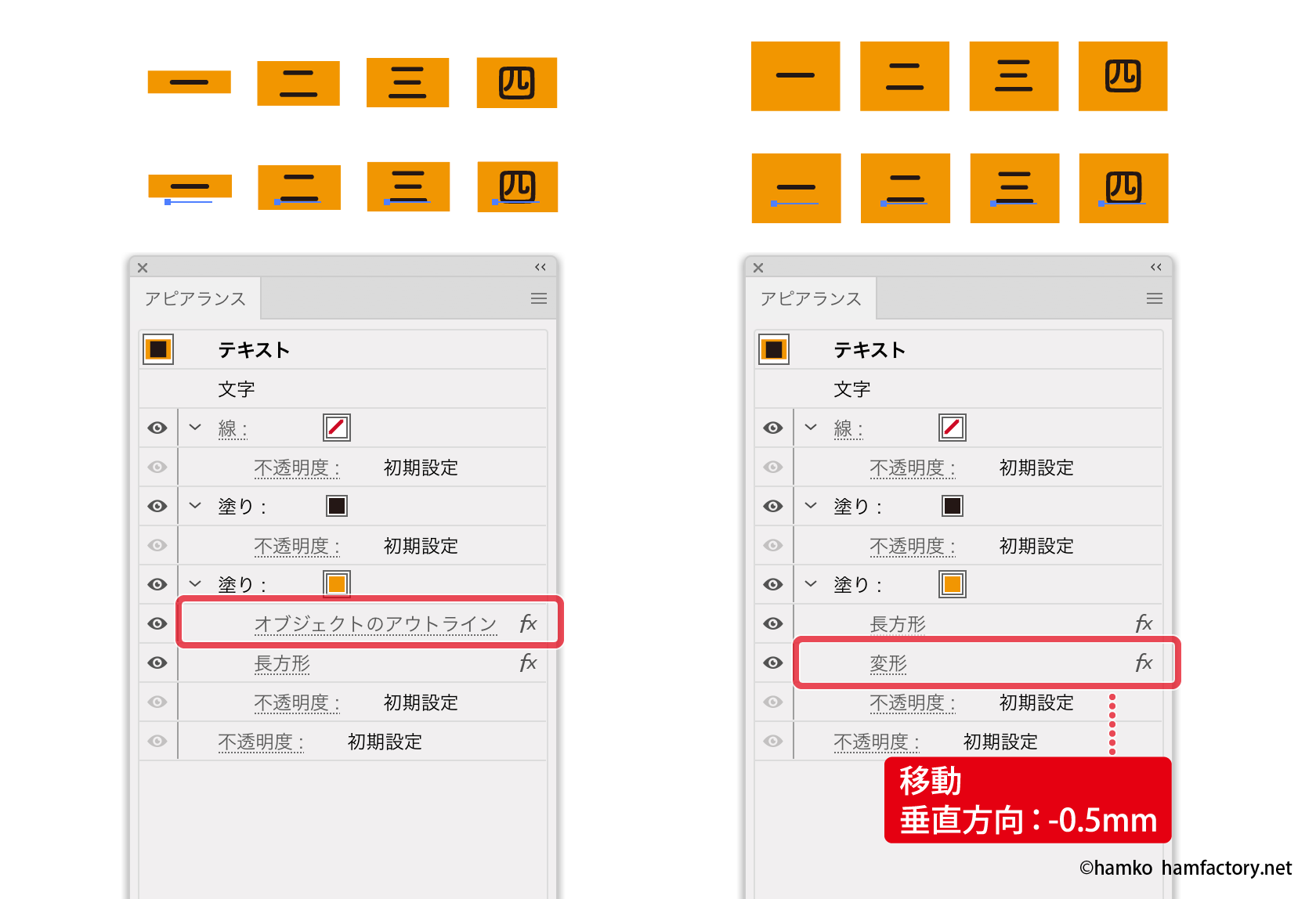
漢数字の「一」など、高さの低い文字のみで利用すると、他のパーツと明らかに大きさが異なってしまう点です。
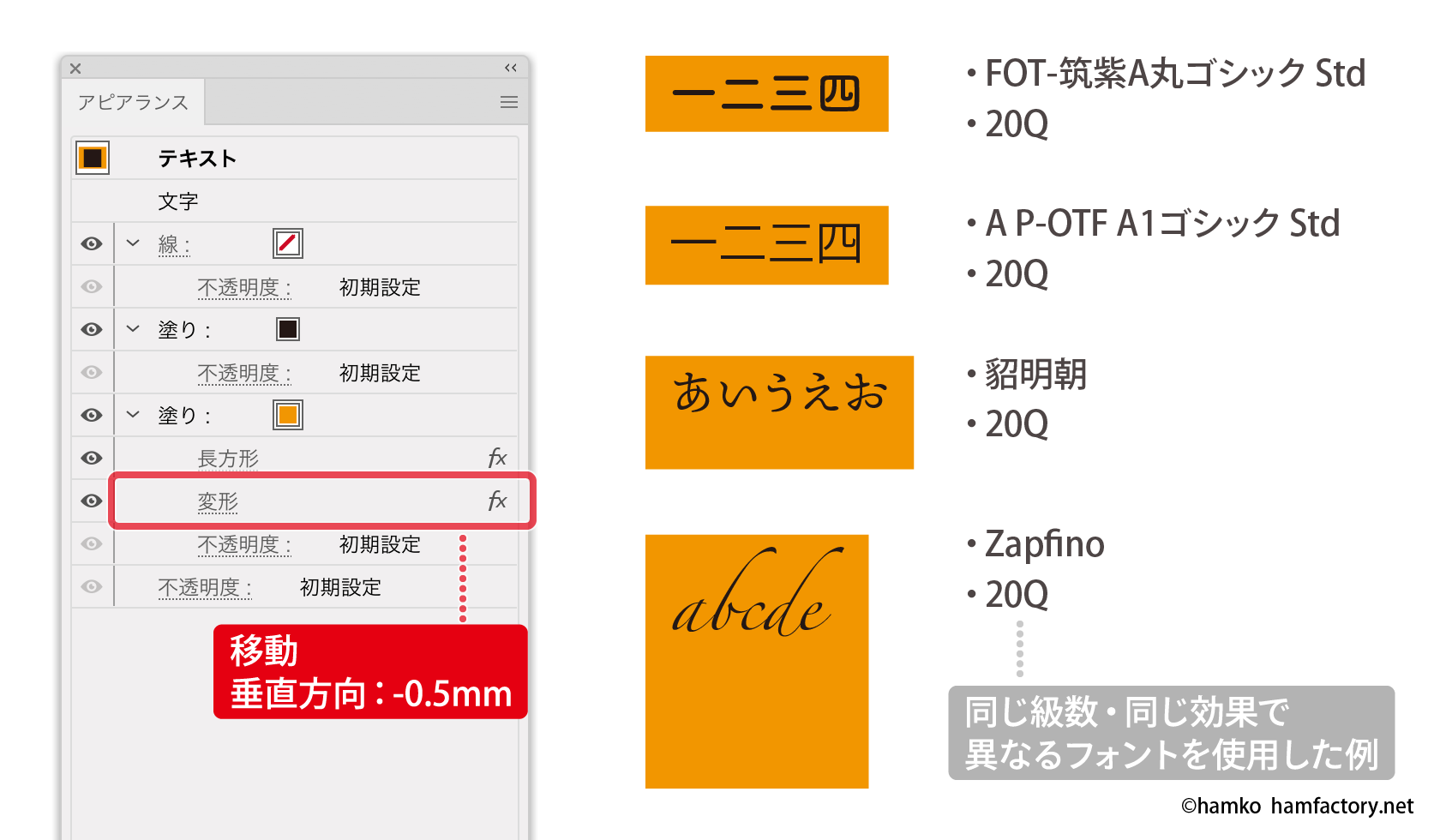
こういった場合は「オブジェクトのアウトライン」効果を使わずに、「変形」効果で文字やオビの位置を移動または拡大・縮小し、天地中央に見えるように調整するという方法が回避策のひとつとして考えられるでしょう。

が、これもやはり万能ではなく、フォントや文字の大きさが変更されたときに見た目のバランスが変わるので、その都度設定を見直す必要があります。また、フォントによっては描画される長方形がとんでもなく大きくなるケースもあります。

そもそもこの長方形はなんの情報をもとに描画されているのでしょうか?
観察している限りでは、「形状に変換」の効果類はオブジェクト選択時にIllustratorで表示しているバウンディングボックスを基準に描画されています(「変形」効果などでオブジェクトの大きさを変更している場合を除く)。
そしてこのバウンディングボックス、テキストオブジェクトの場合はフォントが持っている「FontBBox(フォントバウンディングボックス)」という情報を参照しているんだそうです。
IllustratorでSource Han Sansのバウンディングボックスが縦長になる理由 – ものかの
このFontBBoxはすべての字形が収まるサイズの長方形ということなので、フォントによってやたらと大きい長方形が描かれてしまう点も納得がいきます。
このように、すべてのケースで便利に使えるグラフィックスタイルというのはなかなか難しく、適用したオブジェクトの種類や状態によってカスタマイズして見た目を整えていくのも、プロを名乗る我々の仕事のひとつなのかなと思います。
無償配布、あるいは販売されているグラフィックスタイルなどを使う場合であっても、一度アピアランスパネルに目を通してどんな処理が行われているのか考察するクセをつけておきたいですね。
さらなる応用・アレンジ例についても触れたかったのですが、長くなってしまったので別の記事にまとめます。
この記事で作った「文字の長さに応じて伸びるオビ」をリボンやギザギザのテープのかたちなどにアレンジしますよ。
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)

