久々にIllustratorTIPSのご紹介です。
Xmasにはちょっと間に合わないかもしれませんが、アピアランスを使った宝石みたいな星の描き方です。
随分前に考えたものですが、まとめるのをすっかり放置しておりました。一応Twitterで予告したんですが、ふぁぼったりRTして下さった方もいらしたので慌ててまとめてみました。
もしまだ急ぎのXmas案件や、お正月関連の案件などで賑やかなイラストパーツを探しているDTPerさんがいらしたら役立ててもらえると嬉しいなぁと思います。
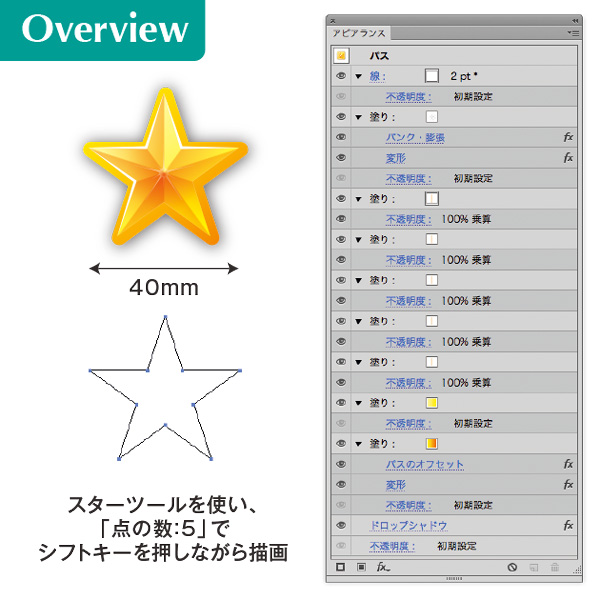
概要
こんな感じのお星様を描こうと思います。サイズなどは参考画像の通り。
アピアランスパレットをみると一見階層が複雑そうですが、実際やってみると割りと単純です。

以前の記事や勉強会でも紹介したクリーム・チョコレートと同じような原理です。
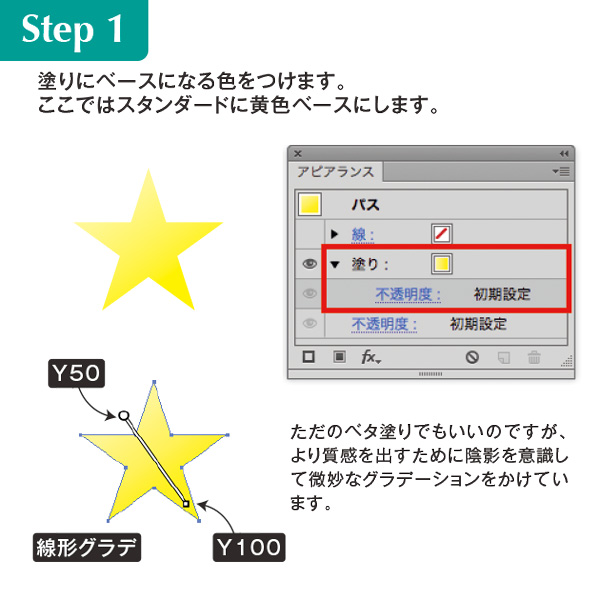
ベース部分を描く
土台になる部分ですね。ここは単純に塗り2つで作ります。
グラデーション使ってますが、小さいサイズで使う場合などは効果が薄いのでただのベタでもいいと思います。


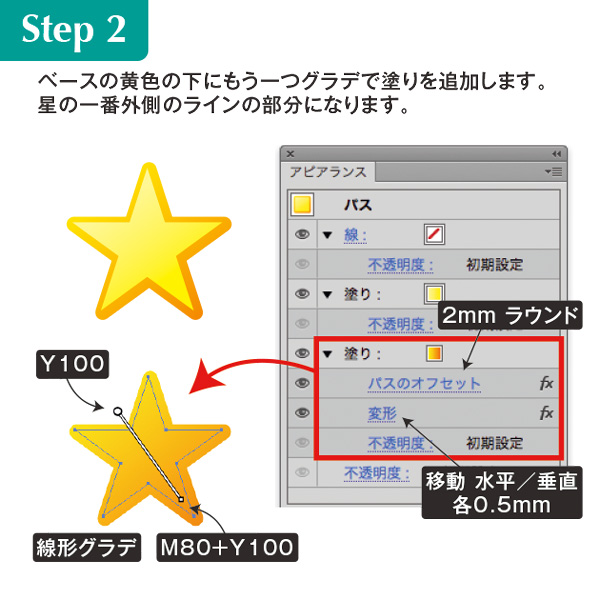
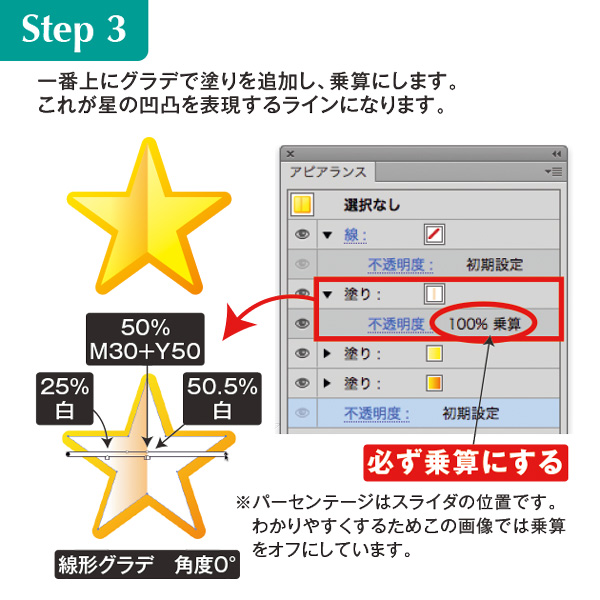
デコボコ部分を表現する
まずはデコボコ部分を表現するために塗りを1つつくります。乗算にするのを忘れないようにします。

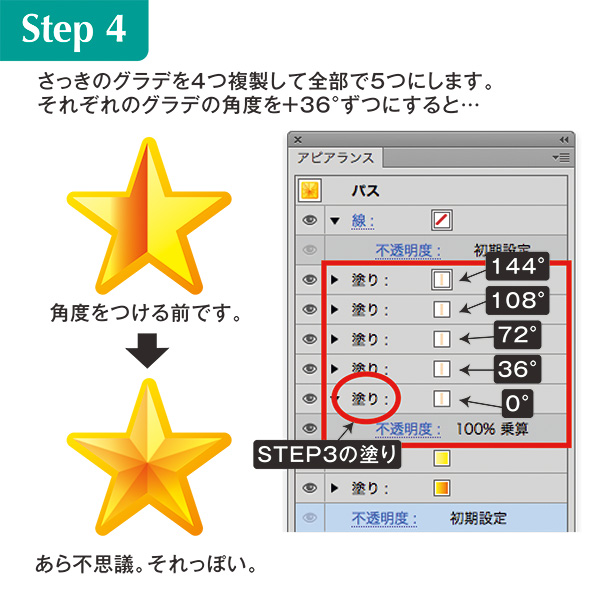
上記の塗りができたら次のステップ。ここが最大のポイントですね。前の工程で作ったグラデを36°刻みで全部で5つになるよう複製します。乗算にしているので、画像のように放射線状にラインが入るようになるはず。

このようなやり方の場合、角度が結構重要です。
この場合は星の頂点が5つなので、360÷5=72、さらに間隔にもう一本ラインを入れてあげたいので72÷2=36で、36°刻みで角度を変えてあげることになります。
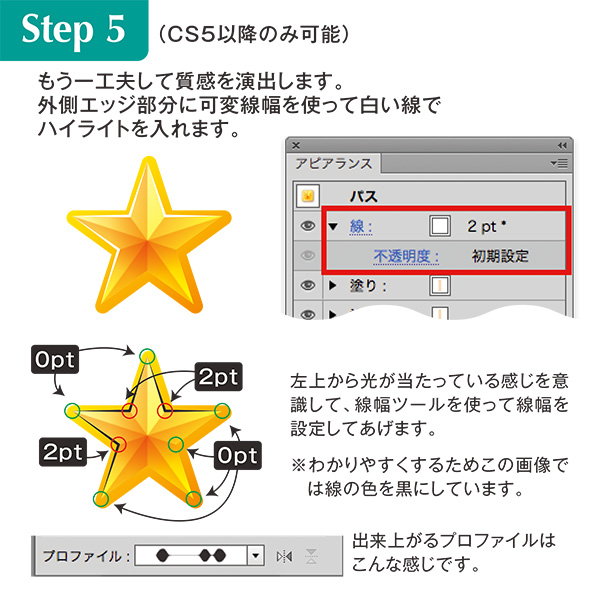
デティールアップ
大体形になりましたが、詳細な部分の表現を追加して質感をアップさせましょう。線幅ツールと不透明グラデをつかってハイライトを表現してみます。

上記のやり方では可変線幅を使うので、CS5以降のユーザーさんのみになります。CS4以下の場合は下に白い塗りを複製し変形で少しずらしてみる、といった方法でハイライトを表現するのもアリだと思います。
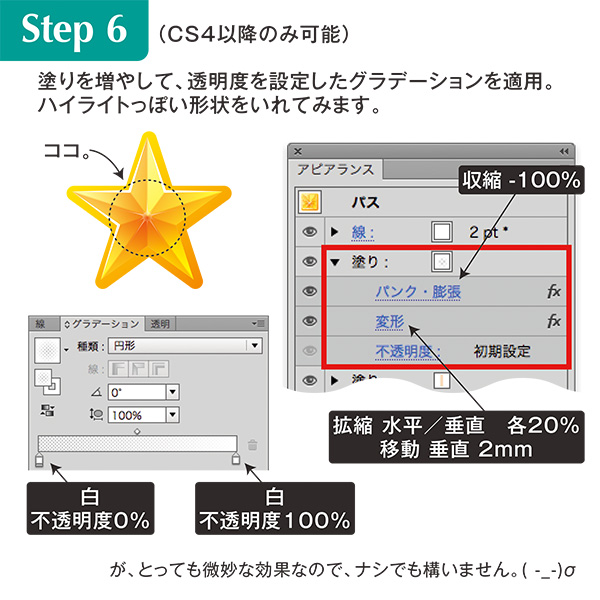
さらに中心部分のハイライトです。まあ無くても構わないんですけど、つけると少し立体感が出るかな?という感じです。

いろいろ応用
上記工程で一応完成なのですが、こんな表現もあるよ、ということで応用編です。

これはSTEP6のハイライト部分をすこし変更したもの。
真ん中にあったハイライトをエッジが光って見えるような位置へ「移動」で動かしています。
画像にも書いていますが、「線幅効果も拡大縮小」へのチェックの有無で拡大・縮小時の結果が変わる効果なので、ご注意くださいね。

色を変えたり形を変えたり、調整は必要ですが流用でいろんなバリエーションが作れます。カラー変更は「オブジェクトの再配色」(ライブカラー)を使うと楽ちんですね。
まとめ&次回予告
というわけで、アピアランスで描くキラキラ星でした。
別にひとつひとつ真面目に描いたって構わないんですけど、このようにアピアランスを駆使するとオブジェクト自体は1つで済みますね。
チラシなどの紙面にバラバラっとたくさん配置した時に、うっかりダイレクト選択ツールでパーツを分離させちゃった!とか、色変えしたいけど構造がよくわからない…なんてイライラが減るんじゃないかと思います。
年末に向けて忙しくなる時期ですが、是非少しでも楽して皆さんはやくおうちに帰ってくださいね!
次回TIPSの更新は、「アピアランスで作る額縁風フレーム」の予定です。
実際に仕事で使ったものなんですが、変倍が自由自在でラクなフレームのアピアランスです。
地味に乞うご期待 (・ω・)ノ
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)