この記事にはリライト版があります。過去の記事も残しておきますが、新しいもののほうがわかりやすくまとまっていると思いますので、ぜひそちらをご覧ください。
【Illustrator】意外と知らない?「ラフ」効果 のあれこれ ver.2

TIPSでの更新はちょっとごぶさたしております。
今回はよく使われてる割に公式の情報が少ない「ラフ」効果についてちょっと掘り下げてみようと思います。
もうすぐ開催のdot-Ai vol.2でもきっと登場するはずの機能ですので、参加予定の方は是非予習がてらお付き合い下さいませ。
結構まじめに書いてるが故、長めの記事になりますがご容赦を…
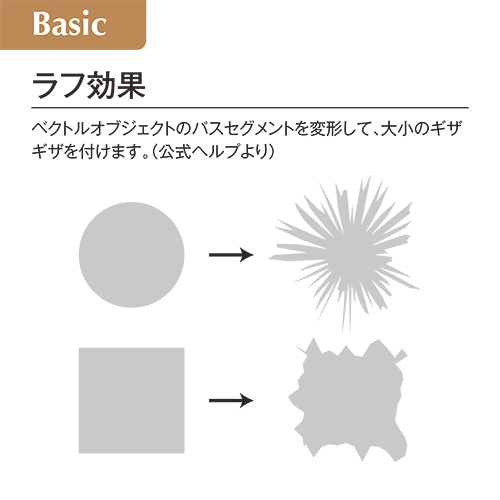
そもそもラフ効果って?
ご存じない方のために一応基本的な説明を。
というのもこの機能、いざ「どんなものかな?」と思って調べると、公式の情報はヘルプにたった一行だけ、というなんともかわいそうな子だったりするのです。

しかし画像のオブジェクトを見れば一目瞭然。説明を読むより結果を見たほうがわかりやすい機能でもあります。
要は、オブジェクトに対してランダムなギザギザをつけますよ、ギザギザの付け方については任意でカスタムもできますよ、というものなんですね。

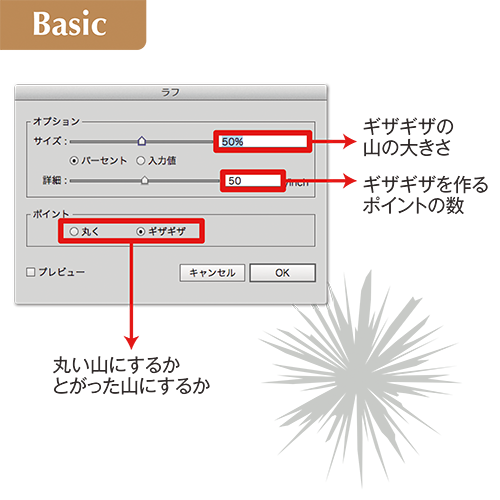
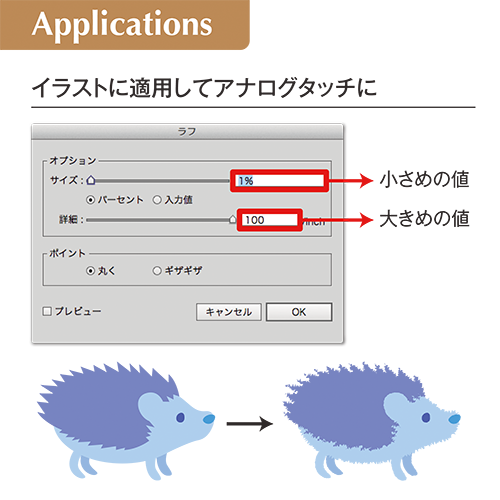
各設定値のもつ意味合いは画像の通り。
多分合ってる、はず…(何分公式の情報がないので私も手探りで調べてます)
「パーセント」と「入力値」
先ほどの設定ダイアログにある「パーセント」と「入力値」。みなさん感覚的に違いについてわかってる方が多いと思いますが、まずはこの2つの違いについておさらいしてみましょう。


よく私はアピアランスの説明をする際に、「相対値と絶対値の違いを意識しましょう」と言っています。これはまさにその部分。
元のオブジェクトの大きさを変更した際に、効果がどんな挙動をするかはしっかりおさえておく必要がありますね。
「ラフ」はランダムか?
私が数年前に「ラフ」について調べた際、「ラフの結果はランダムである」という記述をどこかで見た気がするのですが…。現在、ググれどもググれどもそのページは出てきません(多分公式ヘルプだったと思うんですけどね)。
ないものは仕方がない。というわけで、自分で調べてみました。

さてさて、この段階で2つのオブジェクトの結果がどうなってるか、重ねて比べてみましょう。

やっぱり結果が違いますね。ちなみに、スポイトや、同じパラメータによる再設定でも同様の結果になります。
同じパラメータがベースなので「なんとなく」見た目は一緒になりますが、完全に一致はしません。

上の図は同じ大きさの図形にそれぞれ別々に同じ設定で効果をかけてみたもの。
確かに適用するたび見た目は変わるのですが、どうやらいくつかのパターンをループしているようですね。
BとD、EとFなんかは同じ結果になっています。
ラフ効果の使いドコロ
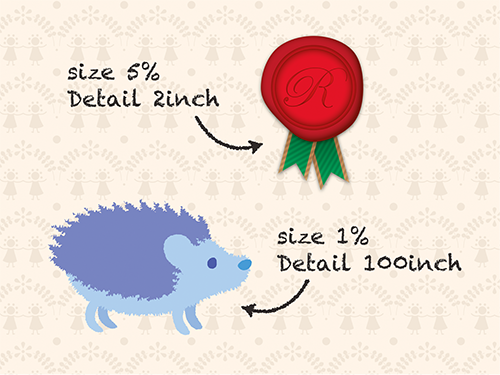
もっともよく見かける「ラフ」の使用例は、やっぱり「アナログ風にする処理」だと思います。イラストや飾り罫、フォント、探せば身の回りのものにもたくさん使われています。

これはイラストへの適用例。エッジがぎざぎざになることで、アナログっぽくなりますね。サイズは小さく、詳細は大きい数字を設定するのがポイントです。
このあたりは既にわかりやすい解説をされている記事がたくさんあると思います。で、ググったらいっぱいでてきたので敢えてここでは紹介しません!すみませんw
可変線幅でもっとアナログ風
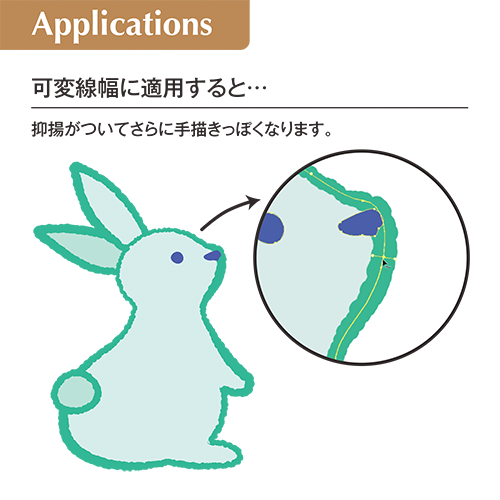
CS5以降になってしまいますが、可変線幅と組み合わせると線に抑揚がつきます。制御が難しいこともありますが、これはこれでアリなんではないかと。

グループにかけると管理がラク
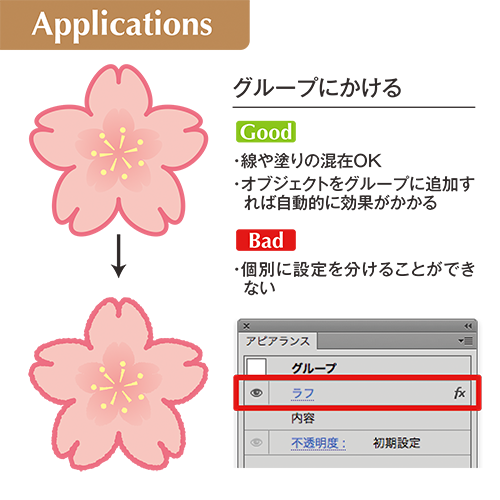
イラストにかける場合、おすすめなのは「グループにラフをかける」ことです。
パーツ一個一個にかけちゃうと後から変更したい時なんかはかなりめんどうです。
グループ全体にかけると、線や塗りが混在してても大丈夫です。

うまくいかない場合は設定を見なおしてみよう
今「グループにかけるのがオススメ」と言ったばかりですが、設定によってはうまくいかないこともあります。
例えばこんなの。うさぎのイラスト全体にラフがかかっていますが、尻尾の部分や身体の部分とで線の感じが違っちゃってますよね。

これは「サイズ」の設定が「パーセント」になってるから。
パーツの大きさが違うので、相対値での指定ではこんな結果になってしまいます。
なので、この場合は「サイズ」を「入力値」にしてあげるとうまく処理ができます。
全体に対して同じ数値でラフ効果がかかるから、ですね。

ラフ効果でこんな表現も
ここまで「きつめにかけてアナログ風」にするラフ効果を解説してきましたが、こんな使い方も。
これは以前東京のDTPの勉強会のセッションで紹介させて頂いたものがベースになってます。その時よりも出来る処理が増えたりした都合で、今は以前ご紹介したものよりもっとスマートに、かんたんに描けるようになっています。
と、言うわけで次回はこの「封蝋風アイコン」の描き方を!
…書けたらいいなー…(;・∀・)
気長に待ってて下さい…(笑)
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert

