DTPやwebにちょこっと役立ちそうな、額縁のような見た目のフレームのグラフィックスタイルのご紹介をします。
ずっと「書きます!」と予告していたものの大変遅くなってしまいすみません。
ちょこっと計算が必要な箇所もありますが、分からなければ説明と同じ数値でやってみると良いかも。
一度わかってしまえばそんなに難しい仕組みではありません。
まずは一番シンプルなかたちで
いきなり複雑にしてしまうと大変なので、「最低限額縁っぽく見える」表現で解説していきます。

5ステップでやってみよう
それじゃあさっそくやってみましょう。確認できていないのですが、多分CS3など少し前のverでも出来るかと思います。
お手持ちのIllustratorを起動してレッツトライ(∩ΦωΦ)⊃━☆゜.*
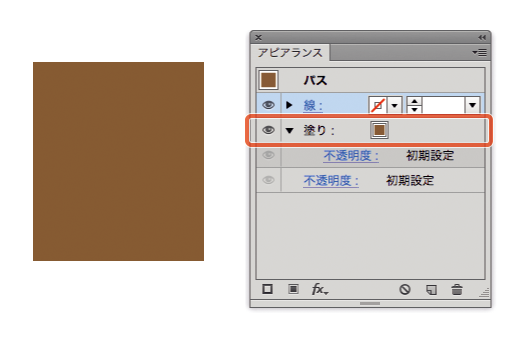
Step1:短形を描画する

長方形ツールで好きなサイズの短形を描画します。
ここでは60×70mm、塗りのカラーにC40%+M60%+Y80%+K30%、線のカラーはとりあえず「なし」の状態にしました。
Step2:塗りを増やしてワープをかける
アピアランスパネルで、新規塗りを追加します。
項目の順番がStep1の塗りの上になるようにしましょうね。
ここでは増やした塗りのカラーはC30%+M50%+Y70%+K20%に設定しました。
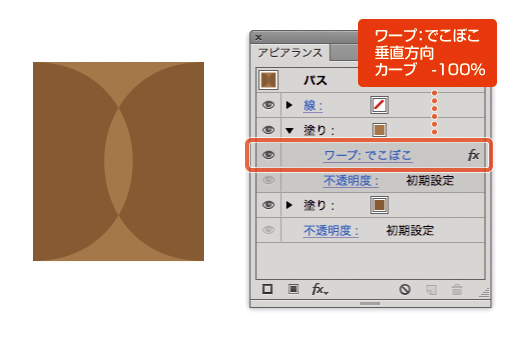
塗りを増やしてカラーを設定したら、効果>ワープ>でこぼこを適用します。
「垂直方向」にチェックを入れて、カーブを-100%にしたらOKをクリックします。

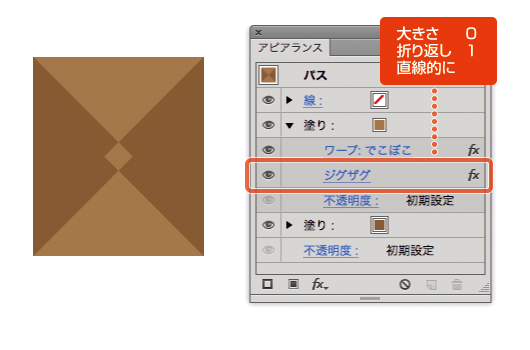
Step3:ジグザグ効果で曲線を直線に
Step2の塗りに更に効果を追加。
効果>パスの変形>ジグザグを適用します。
ダイアログが出たら大きさを「0」、折り返しを「1」に設定。
この時必ず、ポイントの項目は「直線的に」にしましょう。

「ジグザグ」というだけに形状をジグザグさせる効果なわけですが、このように曲線部分を直線に変換するような使い方もできたりします。
この処理で、額縁の角の部分が斜めに組み合わさっているような表現になります。
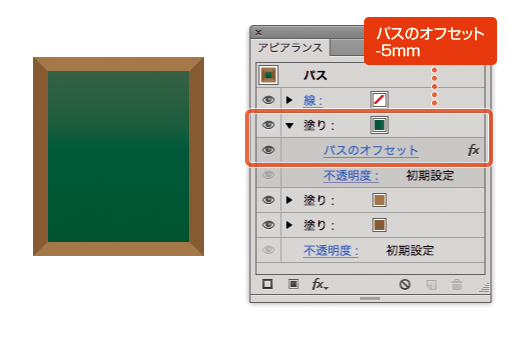
Step4:塗りを増やして真ん中の部分を作る
アピアランスパネルでまた塗りを増やします。増やした塗りは先ほどジグザグをかけた塗りの上になるようにしましょう。
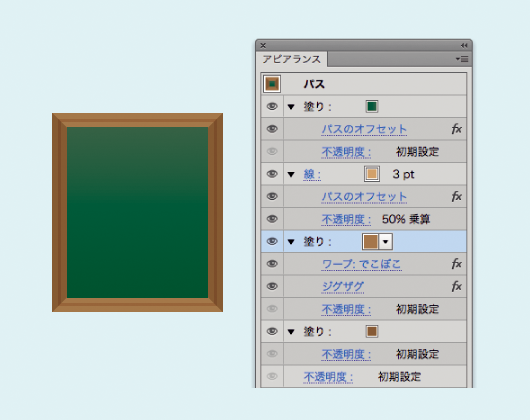
ここでは塗りのカラーに、図のような濃いグリーン系のグラデーションを適用してみました。

塗りには効果>パス>パスのオフセットを適用します。作例ではオフセットの値に-5mmを設定しています。
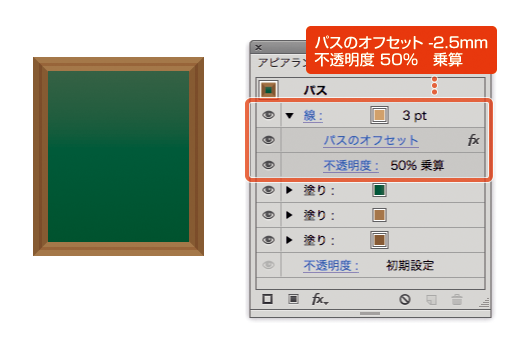
Step5:線をのせてディテールを調整
もうほぼ完成なのですが、額縁のフチの部分に少しディテールを足しましょう。
ここまですべて塗り項目を使いましたが、線の項目も活用します。

線のカラーにはC20%+M60%+K40%を設定しています。線幅は3ptです。
カラーの設定が済んだら、線の項目のみ不透明度50%の乗算に。
効果>パス>パスのオフセットを適用してオフセットの値に-2.5mmを設定しています。
さきほどベースの緑色の部分に適用したオフセット値の半分を設定すると、ちょうど枠の真ん中に線が入るような感じになります。
これでグラフィックスタイルの完成です!
「変倍自在」なのが扱いやすさのポイント
ここまでで解説したような作り方だと、タテ・ヨコの比率を変更しても破綻することなく見た目が追従します。
下に利用例を用意してみました。
長方形の部分にはすべて同じグラフィックスタイルが適用してあります。

大きさが自由に変えられるので、ちょっとした見出しのアイテムに加えたり、テキストを上に載せたり、画像の下に敷いてみたり。このグラフィックスタイルで描画していると、後から文章が増えたりしてもささっと変更出来るのが便利です。
作例は単色のカラーで説明していますが、光彩を使って陰影を足したり、グラデーションを使って階調を豊かにしてもおもしろいかもしれませんね。
ここでは紹介していませんが、色を少し変えてバリエーションを作ることも可能。
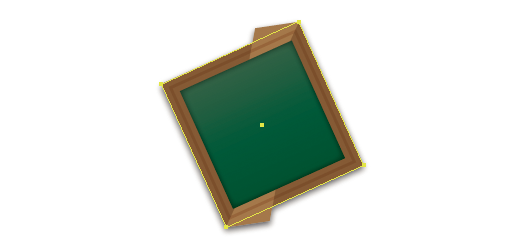
回転するときの注意
効果で描画しているので便利な点もある一方で、回転をかけたい際には少し注意が必要です。
回転をかけると、元のオブジェクトが短形ではなくなってしまうので、ワープや変形の効果が適切にかからなくなり、図のようになってしまうことがあります。

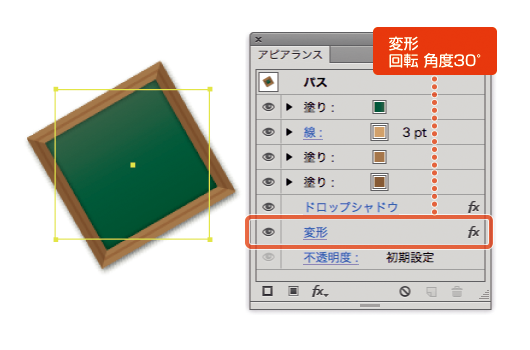
この場合は回転そのものも効果で行うことで解決します。

「変形」効果で回転をかける場合はすべての効果の項目の一番下に「変形」がくるようにしましょう。
逆にすべて効果で解決すると扱いづらい、という場合は、一番シンプルな形状で描画して、適切なタイミングでアピアランス分割してしまう運用もアリだと思います。
こういう効果類はケースバイケースで柔軟に使うのが一番良いですね。
Illustratorならではの機能でもやってみる
ここまででグラフィックスタイルを活用して額縁風フレームを描く方法を解説しましたが、必ずしもそれが正解となる場合ばかりではありません。
どの方法にも一長一短あるので、状況に応じて適切な方法を選べるのが良いでしょう。
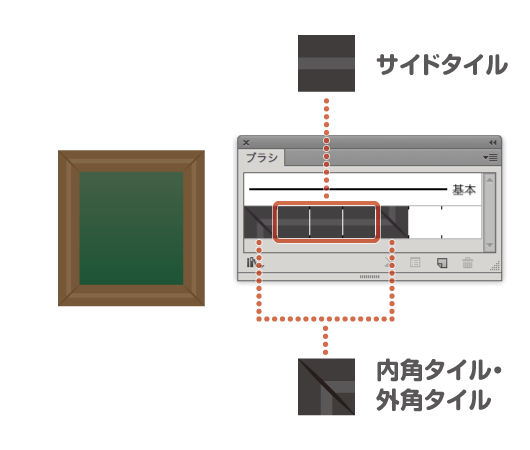
王道・パターンブラシを使う
パターンブラシを使ってフレーム風の表現をすると、こんな感じです。
おなじみの機能ですので「この方が良い」という方もいらっしゃるでしょう。

便利な点
- 回転をかけても見た目が破綻しない
不便な点
- 柄合わせをしてタイルを作成・登録するのが面倒
- グラデーションオブジェクトは使用できない(ブラシに登録が出来ないため)
- 分割するとバラバラになるので、分割後の編集は避けたほうが良い

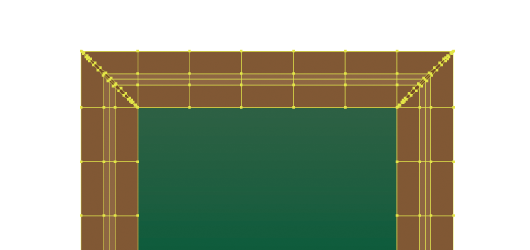
グラデーションなどを適用して見た目を変更したいがためにアピアランス分割をするケースもあると思いますが、こんな結果になってしまうと扱うのはとても大変。
分割前提の場合はパターンブラシ利用はあまりおすすめできません。
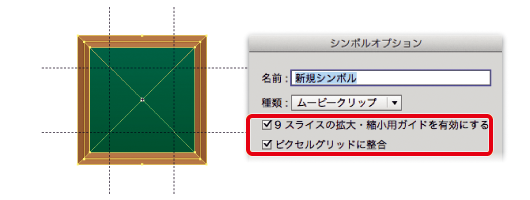
便利になったシンボルの9スライスを使う
シンボルの機能を使うケースもあるでしょう。
9スライスについてはこちらの記事がわかりやすくておすすめです。

便利な点
- シンボルリンクを解除しなければ後からまるごとデザイン変更もできる
- 様々な効果・グラデーションオブジェクトを使っていてもシンボルに登録できる
不便な点
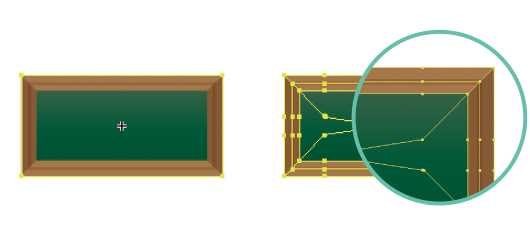
- 効果をたくさん使ったオブジェクトを9スライスの機能で大きさ変更しているとイラレが落ちやすくなることがある
- シンボルリンクを解除すると余計なポイントが増えていてなんだかみっともない

個人的に9スライス利用は避けることが多いですが、一番の理由は単に私の使い方だと「落ちやすくなるから」。
不便な点の2つめは完全に主観ですが(^_^;)
9スライスは定義した角の部分のバランスを保ったままタテ・ヨコに自由に伸び縮みさせる機能ですので、仕方のない気もします…。
しかしシンボル自体、便利な点も多いので、状況に応じて適切に使うと良いと思います。
まとめ
同じ見た目であっても表現方法はいろいろ。
必要に応じてつねに最適解が出せるようにしておきたいものです。
それでは皆さま、ステキなIllustratorライフを(ΦωΦ)ノシ
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)
