この記事は執筆した書籍「Illustrator魔法のレシピ」のフォローアップ記事です。本をお持ちの方はぜひそちらと併せてお読みいただけるとうれしいです。
[参考]Sec.72「シンボルインスタンスで一括修正に対応する」
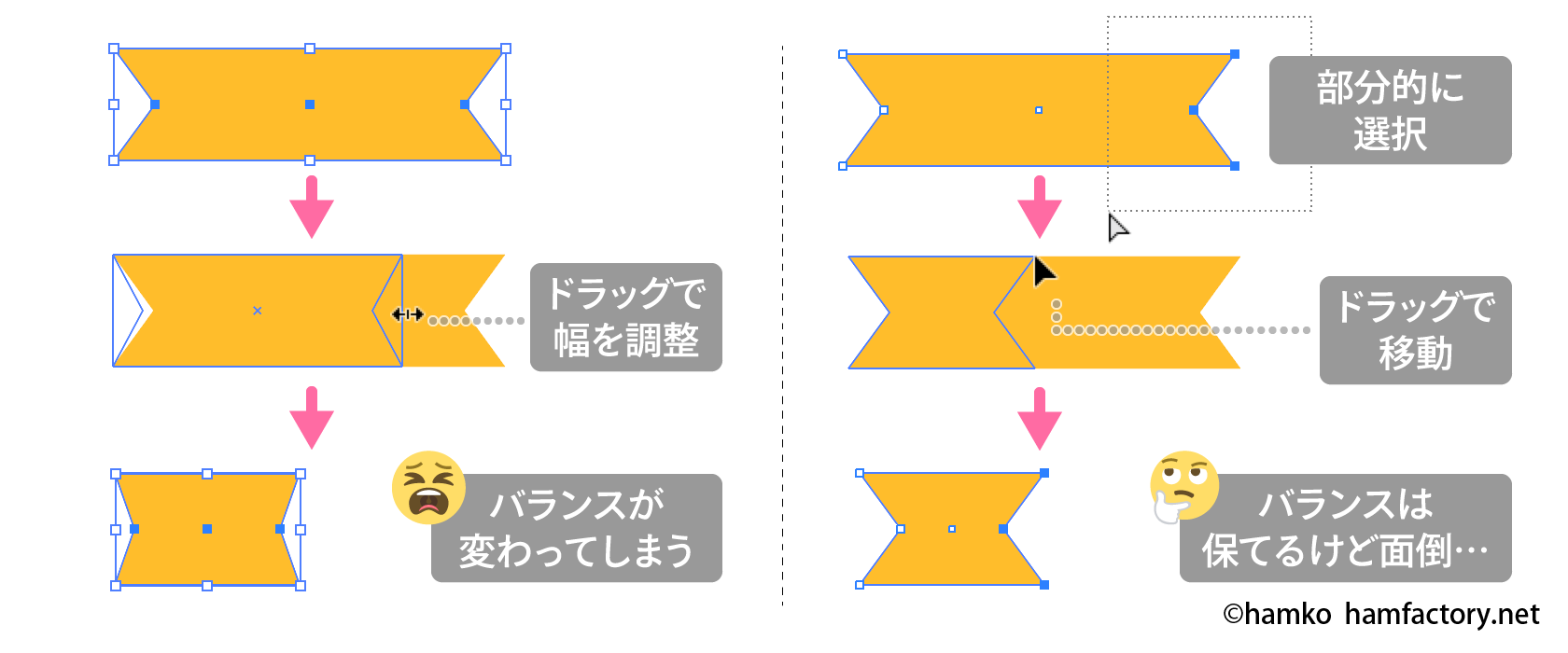
レイアウトやデザインをするときの定番素材のひとつに、リボンのパーツが挙げられます。こういった形状はIllustratorの基本的な操作ができればかんたんに作成することができますが、バランスを崩さずに幅の調整をするには少し手間がかかります。

テキストなどと組み合わせて使うことが多い素材なので、こういった作業はストレスなく行いたいものです。
今回の記事では、効果を使って幅の調整がしやすいリボンのパーツを作ってみましょう。しくみや、効果を適用した後の注意点も含めて解説していきます。
「でこぼこ」効果で長方形の左右を凹ませる
まずはじめに、「長方形ツール」を使って横長の長方形を描きましょう。塗りのカラーは自由に設定して構いません。線を設定しても大丈夫ですが、ここでは「なし」で進めます。
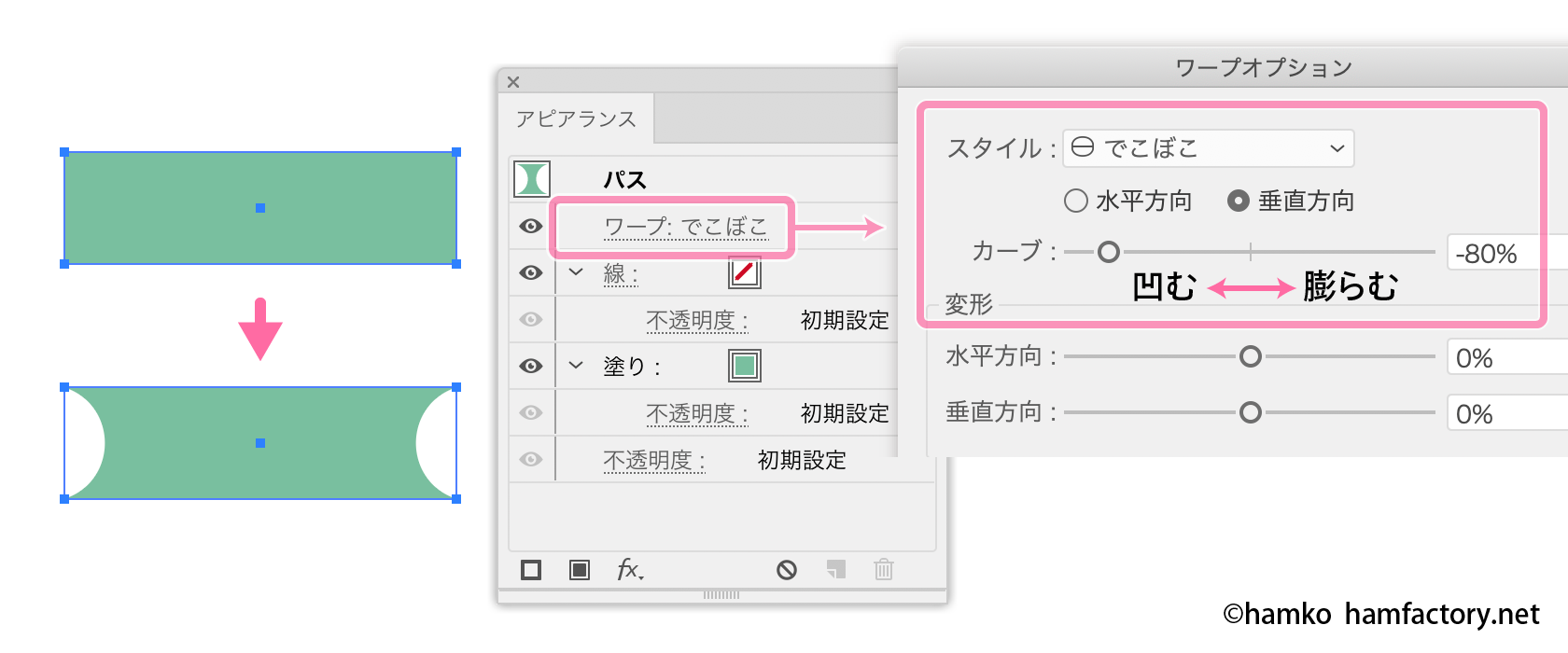
長方形が描けたら「効果」メニュー>「ワープ」>「でこぼこ」を適用します。「ワープオプション」ダイアログで図のように設定しましょう。

- スタイル:でこぼこ/垂直方向
- カーブ:-30〜-100%
試しに「カーブ」の値のスライダーを動かしてみると、長方形の左右が凹んだり膨らんだりするはずです。マイナスの値を設定すると左右がへこみますので、好みの数値を設定しましょう。後から変更もできますので大体のバランスでも大丈夫です。上の図では「-80%」に設定しました。
「でこぼこ」効果が適用できたら、効果の項目が「アピアランス」パネルでいちばん上になっていることも確認しておきましょう。
「ジグザグ」効果で曲線を直線に変換する
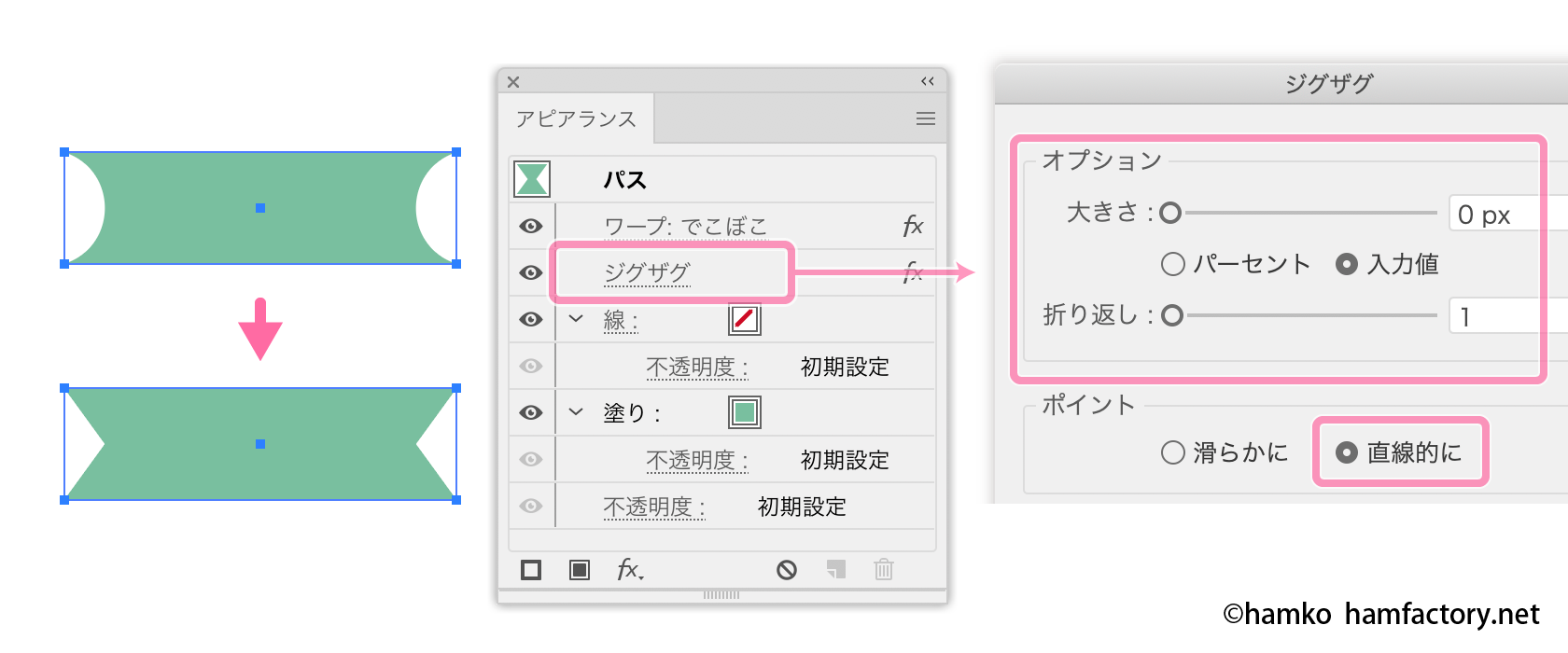
引き続き長方形を選択し、「効果」メニュー>「パスの変形」>「ジグザグ」を適用します。「ジグザグ」ダイアログが表示されたら図のように設定しましょう。

- 大きさ:0
- 折り返し:1
- ポイント:直線的に
効果が適用できたら、「アピアランス」パネルで「ジグザグ」が「ワープ:でこぼこ」の下になっているか確認します。
正しい順番で効果がかかっていれば、長方形の両端がリボンの切り込みのようになっているはずです。これでベースになる形状はできあがりです。
テキストオブジェクトと組み合わせて使おう
効果でリボン型にした長方形は、バウンディングボックスなどを使って幅を伸び縮みさせても端の部分のバランスが変わりません。組み合わせているテキストに修正が入った場合でもかんたんに調整が行なえます。

「アピアランス」パネルでリボン型にした塗りの項目を増やして、パターンを適用すると華やかに仕上がりますね。グラデーションを使っても良いでしょう。
リボンの切り込みの深さを調整するには「でこぼこ」のカーブの値を変更します。プラスの値にすると、左右をとがった形状にすることもできます。
アレンジ例いろいろ
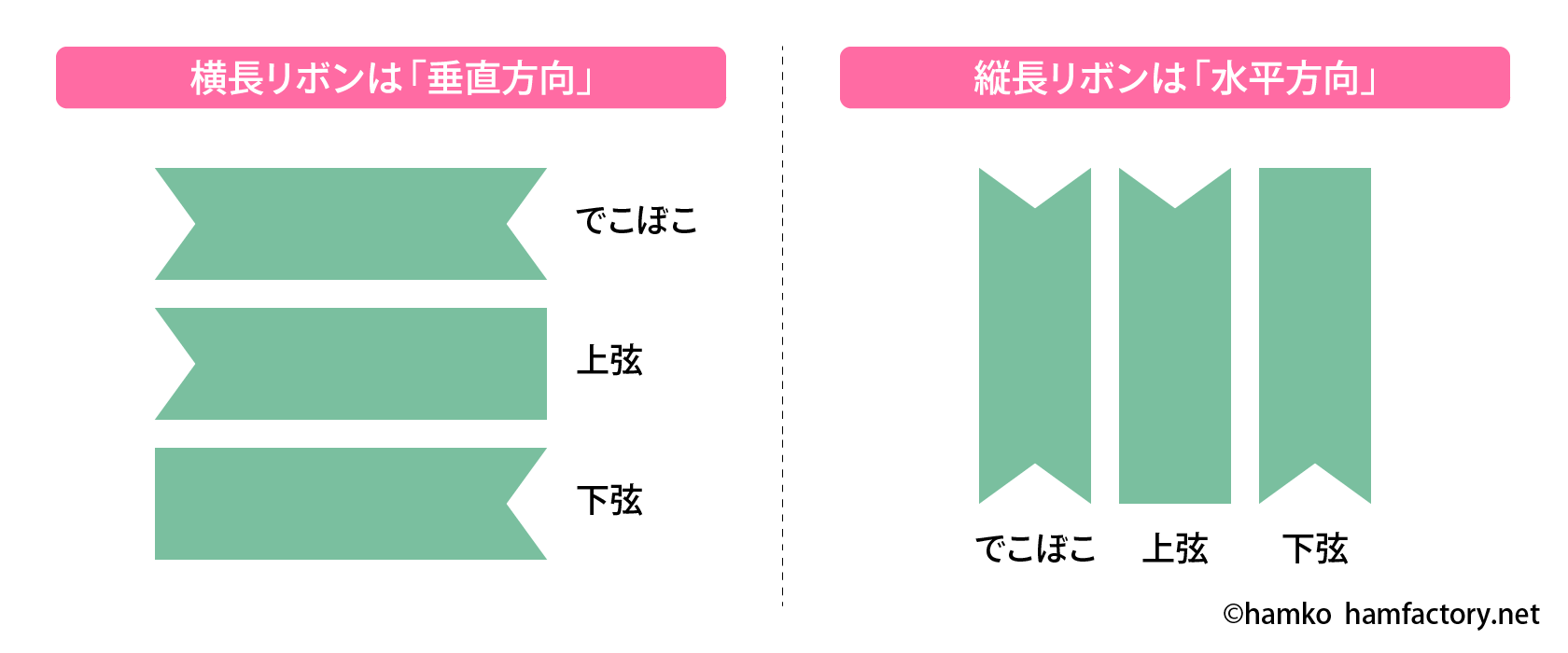
作例では横長のリボンを作成しましたが、「でこぼこ」効果を「水平方向」に設定すると縦方向に切り込みの入ったリボンになります。
また、リボンの片側だけに切り込みを入れたい場合は「でこぼこ」効果を「下弦」または「上弦」に変更しましょう。

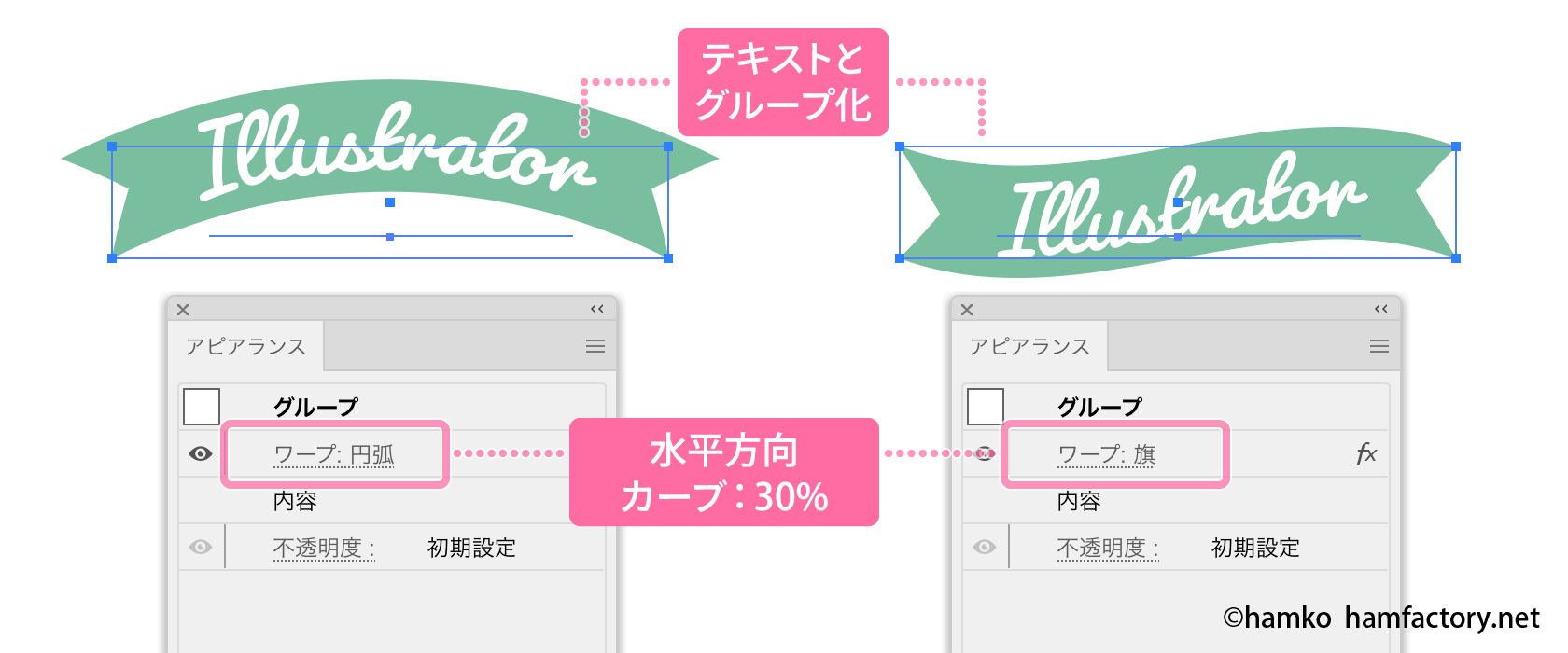
また、テキストと組み合わせてグループ化したあと、グループに対してさらに「ワープ」効果をかければ全体に動きをつけることもできます。

「円弧」や「旗」のほか、「上昇」なども有効です。「ワープ」効果にはいろいろなバリエーションがあるので、こういった作例を使ってどんな動きをするか試してみても良いですね。
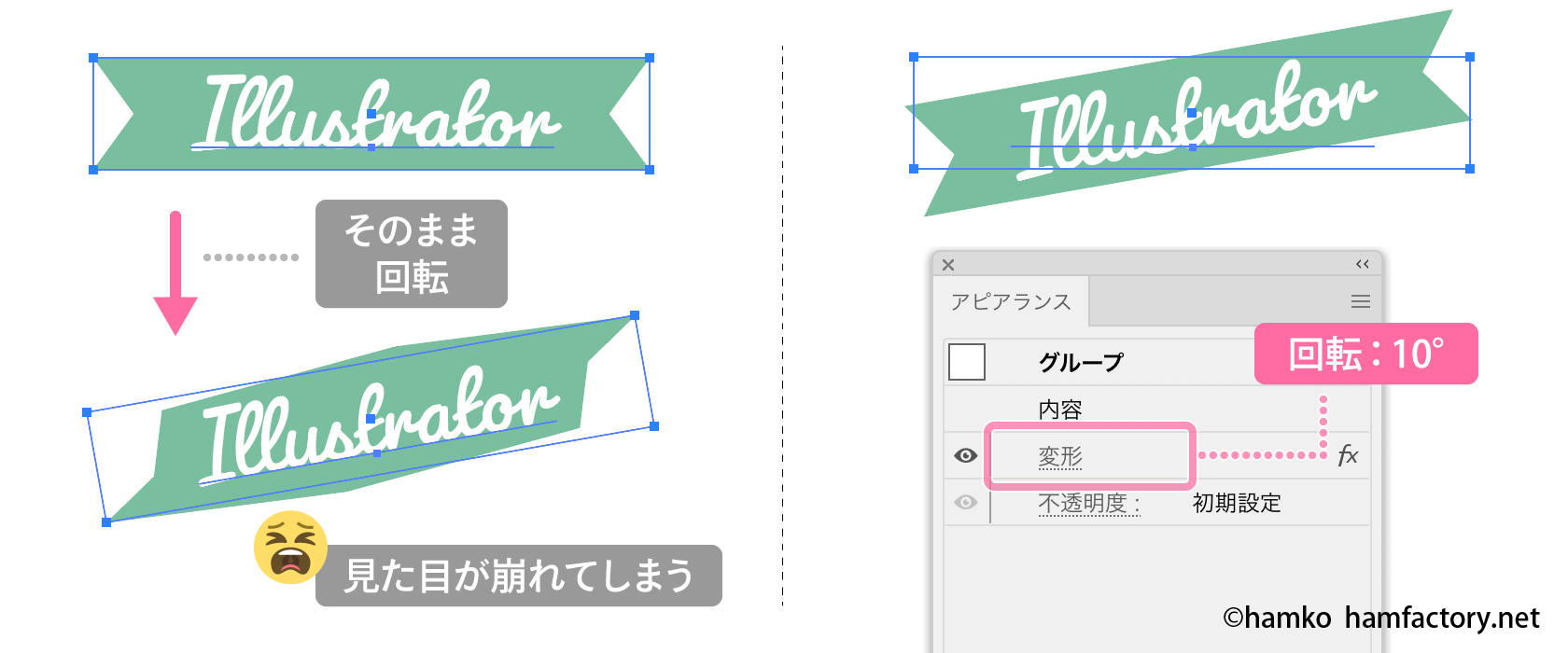
回転させたいときは
今回作成したリボンのパーツは、角度をつけて傾けると見た目がおかしくなってしまいます。これは、傾けたあとの形状に対して「でこぼこ」効果が適用されてしまうためです。
こういった場合は回転も効果で処理すれば解決できます。「効果」メニュー>「パスの変形」>「変形」を適用して、「回転」に任意の角度を設定しましょう。

テキストと組み合わせている場合は、テキストとグループ化してからグループ全体に対して効果をかけるようにします。
リボン単体を傾けたい場合は効果の順番に注意しましょう。リボン型にしたオブジェクトを選択し、「アピアランス」パネル上で「でこぼこ」「ジグザグ」の項目よりも下に「変形」効果が適用されるよう調整します。
なぜ「でこぼこ」と「ジグザグ」効果をかけるのか?
ここからは効果のしくみの解説です。「リボン型になればそれでよい」という方は読まなくても大丈夫です。
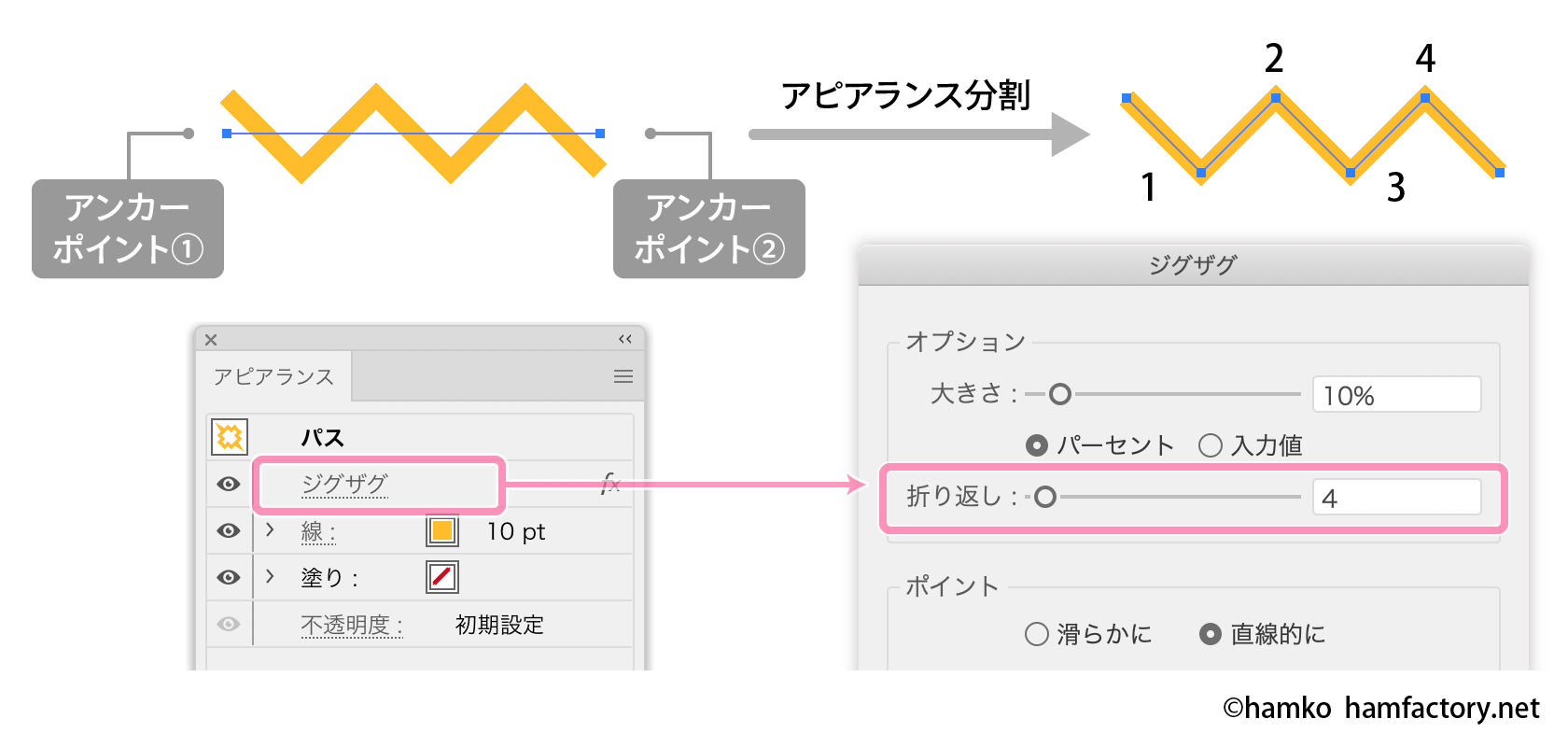
「ジグザグ」は名称の通り、パスをジグザグ形状に変換してくれる効果です。効果が適用されたパスをアピアランス分割してみると、アンカーポイント間に「折り返し」で設定した数だけアンカーポイントを増やしてジグザグを生成しているのがわかります。
加えて、「大きさ」でジグザグの山の高さ、「ポイント」の「滑らかに」「直線的に」でジグザグを曲線または直線にする設定ができます。

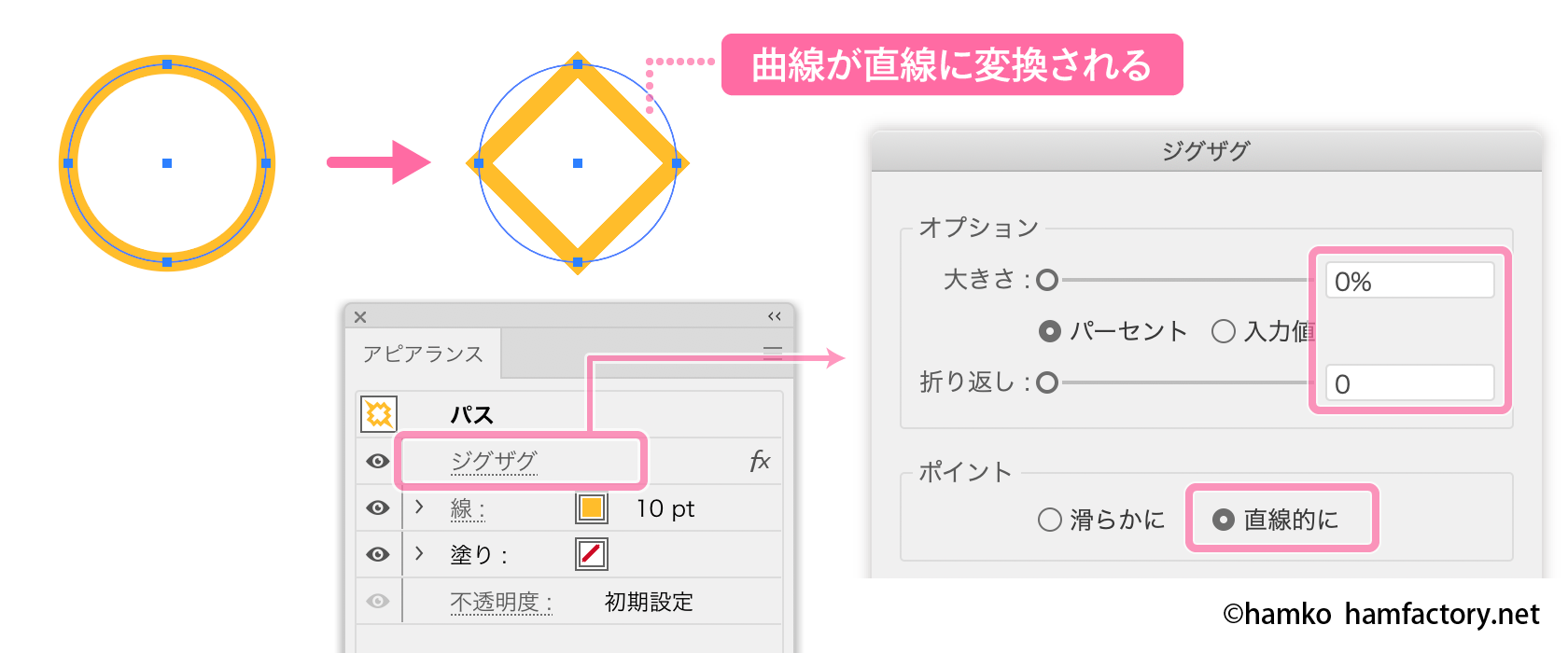
このとき、「大きさ」「折返し」どちらも「0」にして「直線的に」を設定すると、曲線を直線に変換する、という使い方ができます。

この設定の「ジグザグ」効果は実はいろんな場面で出番があります。下記のツイートでも紹介している作例なども、そのひとつです。
UIは日本語のままなので、何をしているかはなんとなくわかると思います。
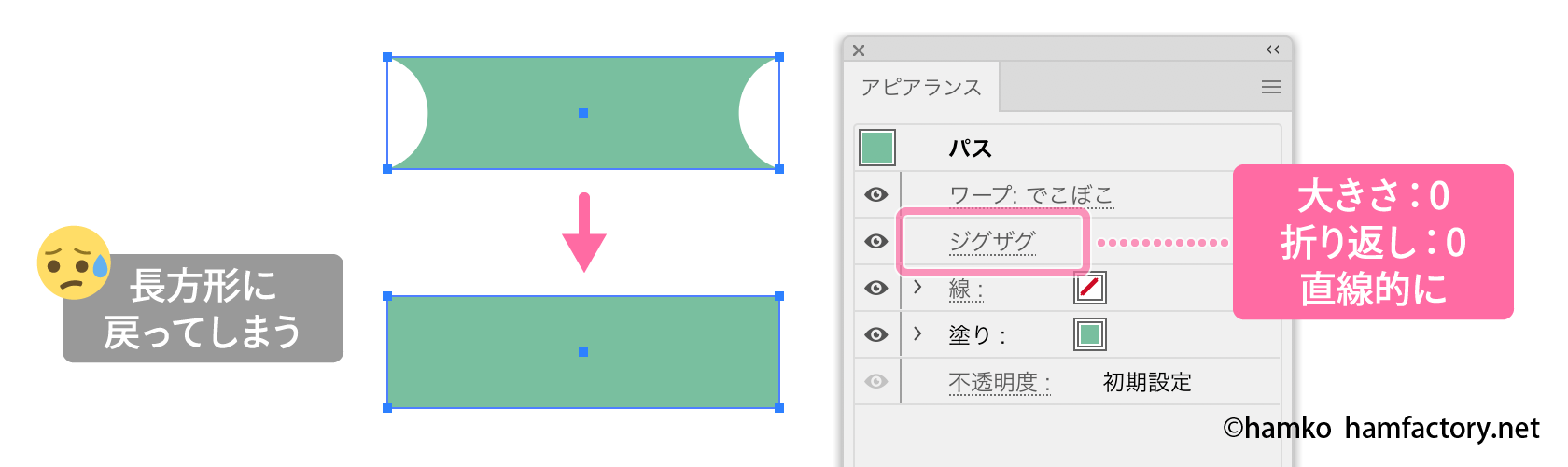
ところが先ほどのリボンのパーツの場合、「大きさ」「折り返し」を「0」、「直線的に」を設定すると長方形に戻ってしまいます。これは、前もってかけてある「でこぼこ」効果のしくみが影響しているためです。

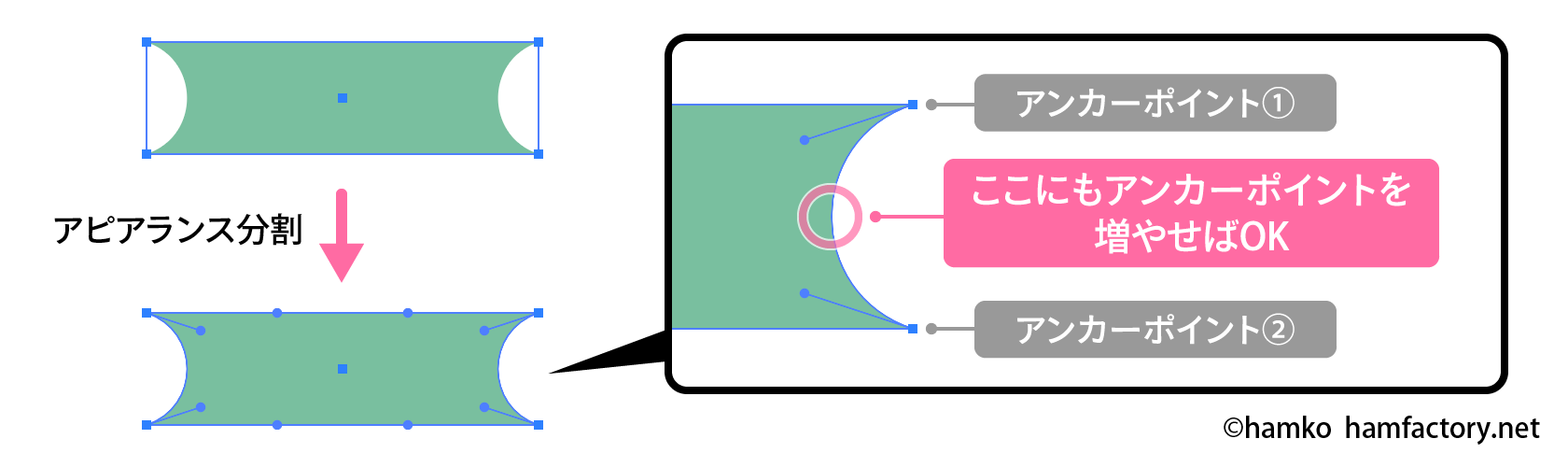
「でこぼこ」効果をかけた長方形をアピアランス分割をするとこんな感じ。左右の部分のカーブはハンドルを伸ばして生成しているのがわかりますね。

先ほども解説したとおり、「ジグザグ」効果の「折り返し」はアンカーポイント間にアンカーポイントを増やす設定です。この形状の場合はカーブの部分にアンカーポイントがないため、「折り返し」を0で設定すると凹ませた部分を無視して直線に変換してしまいます。
こういった場合は「折り返し」に「1」を設定することで解決しましょう。凹ませている部分で「アンカーポイント間にアンカーポイントをさらに増やして直線にする」処理が行われるため、リボンの切り込みのような形状になる、というしくみです。
書籍もよろしくお願いいたします
執筆させていただいた書籍「Illustrator 魔法のレシピ」にはこんな感じのテクニックがたくさん載っています。Amazonなどのネット通販、書店さんで見かけましたらぜひチェックしていただけるとうれしいです。電子書籍版もありますよ!
【出版社Webサイト】
今日から役立つアイデアを満載! Illustrator魔法のレシピ
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)

