この記事は過去に書いた「ラフ」効果についての記事を現在の理解度で再度まとめなおしたものです。執筆した書籍「Illustrator魔法のレシピ」のフォローアップでもありますので、お持ちの方はぜひそちらと併せてお読みいただけるとうれしいです。
「ラフ」効果とは
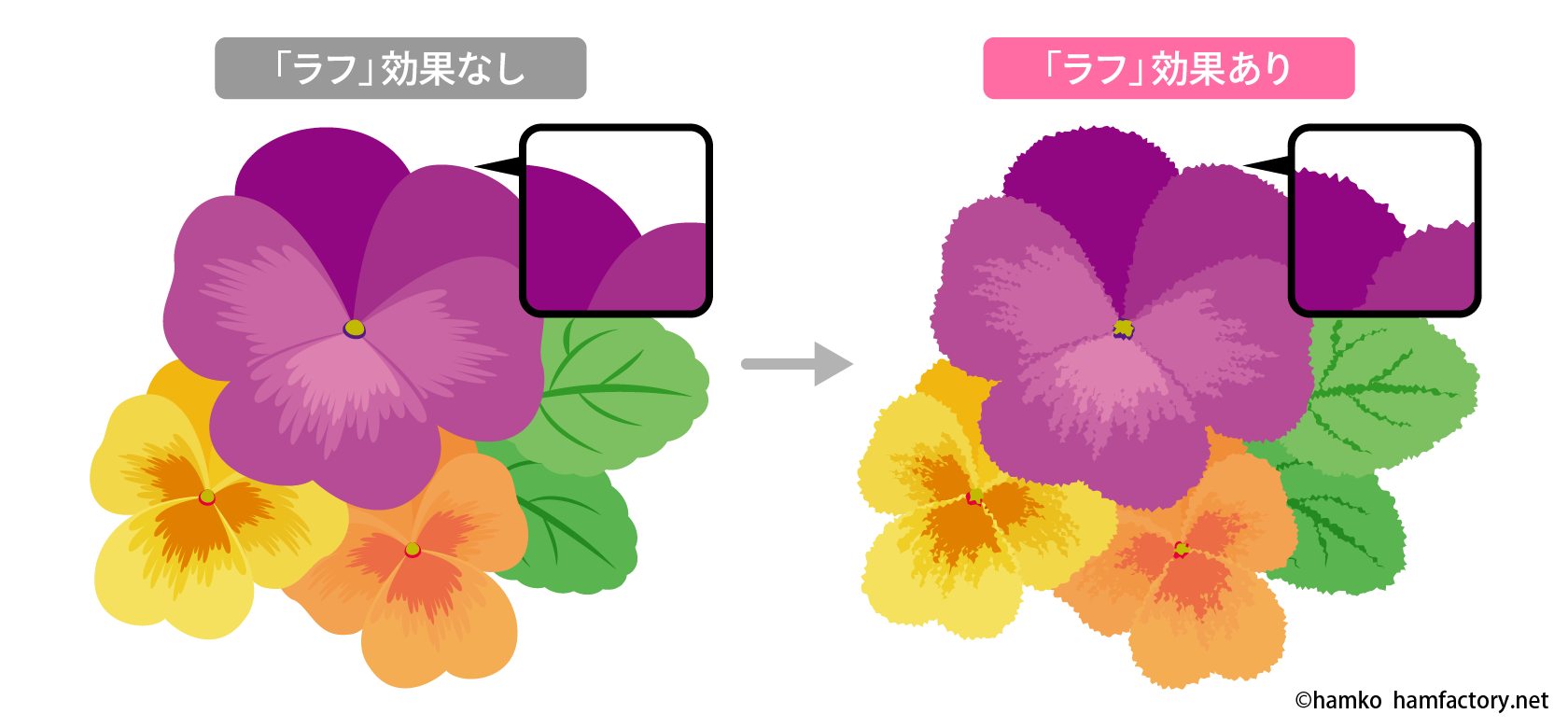
かんたんに言ってしまうと、「ラフ」効果はパスにランダムなギザギザをつける機能です。ギザギザの形状は尖らせるか、丸くするかを選ぶことができます。

効果が適用されるとエッジの部分はギザギザした感じになります。エッジのガタついた感じをマーカーや水彩の滲んだ感じに見立てて、イラストなどをアナログ風のタッチに加工する使い方が定番ですね。
ちなみに、公式リファレンスの解説文を探すとこんな記述になっています。効果の説明はされていますが、どう使えば便利なのかはちょっとイメージしにくいかもしれません。
ベクトルオブジェクトのパスセグメントを変形して、大小のギザギザを付けることができます。セグメントパスの最大長を絶対値または相対値で指定します。「詳細」でギザギザのエッジの 1 インチあたりの密度を設定し、滑らかなエッジにするには「丸く」を、尖ったエッジにするには「ギザギザ」を選択します。
Adobe® Illustrator® CC ヘルプ – Adobe Support (PDF)
ラフ効果のしくみ
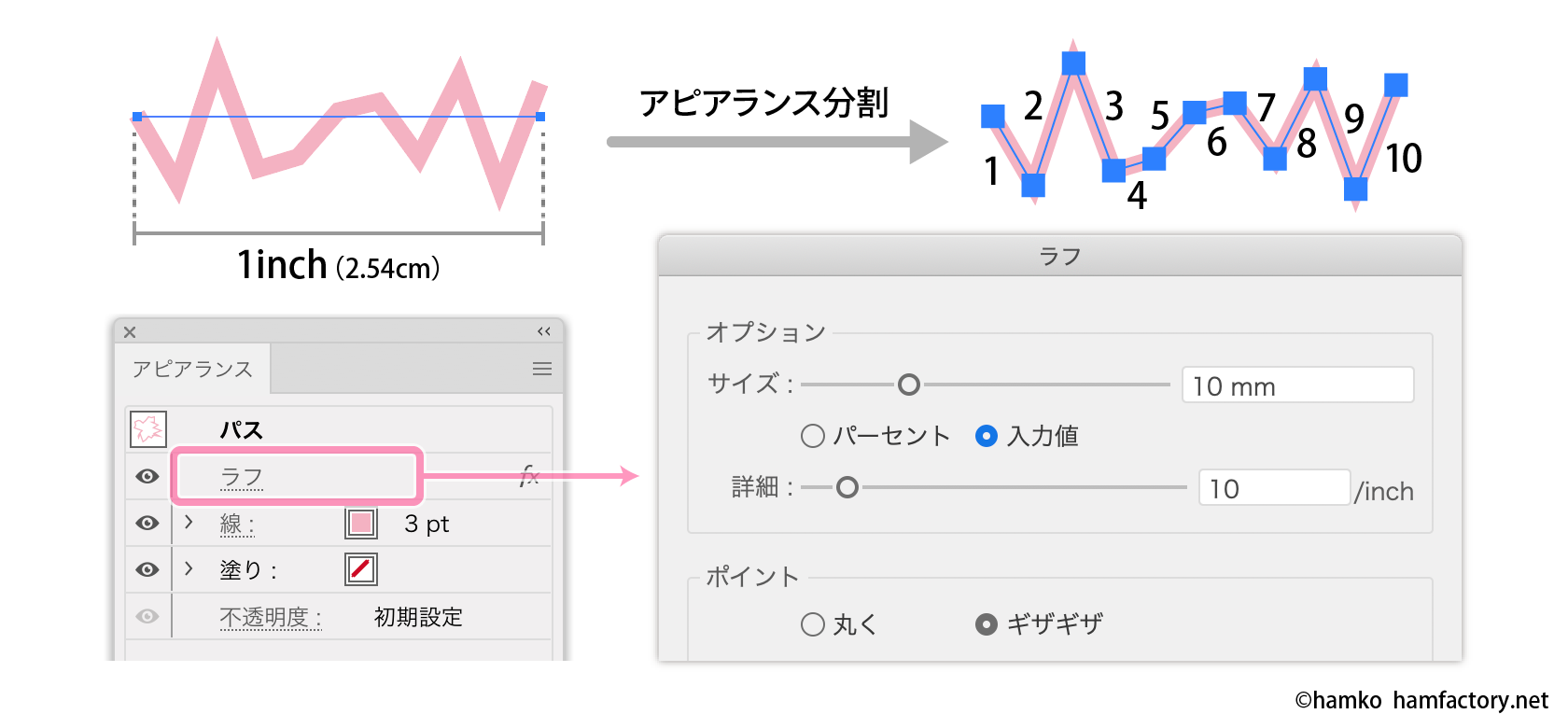
「ラフ」効果は内部でどんな処理をしているか、もう少し詳しく考察してみましょう。例えば、長さ1inch(2.54cm)の直線パスに図のような設定で「ラフ」効果を適用するとこんな感じになりました。

「ラフ」ダイアログの設定項目の意味合いは下記の通りです。
- 「サイズ」…ジグザグの山の大きさの最大値
- 「詳細」…パスの長さ1inchあたりを何等分にするか
- 「ポイント」…ジグザグを曲線にするか直線にするか
効果を適用したあとにアピアランスを分割してみると、どんな処理がされていたか確認することができますね。図の例では、1inchの長さのパスを10等分にしてランダムな高さのジグザグを形成しているのがわかります。
「パーセント」と「入力値」のちがい
ここで重要になってくるのが「サイズ」の項目で選べる「パーセント」と「入力値」の違いです。
ここを「なんとなく」で設定していると、オブジェクトの状態によって結果に差が出てしまい、せっかく効果を使っていても扱いにくいオブジェクトになってしまいます。頻繁に大きさを変えるものに対して「ラフ」効果を適用する場合には特に気をつけておきたいポイントです。
- パスの長さ:1inch(2.54cm)
- サイズ:30%(パーセント)または10mm(入力値)
- 詳細:10/1inch
- ポイント:ギザギザ
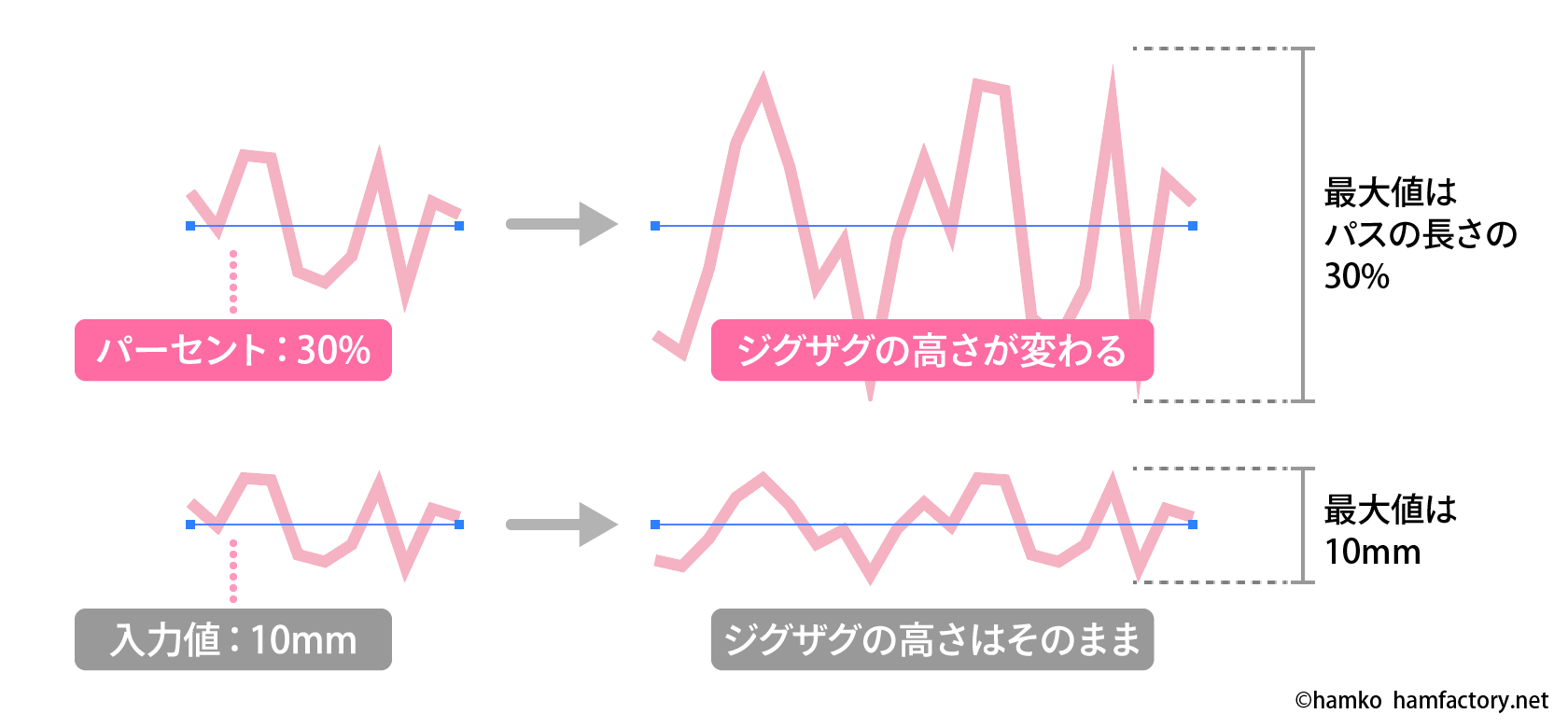
上記のような設定のときの「パーセント」と「入力値」の違いはこんなかんじ。パスの長さが伸びた時のジグザグの山の大きさを見れば違いがわかりますね。

- 「パーセント」… オブジェクトの大きさに応じてジグザグの山の大きさが変わる(相対値)
- 「入力値」… 設定した値の範囲内でジグザグの山が生成される(絶対値)
セミナー等でも、効果の制御をするときに大事なポイントとして「相対値と絶対値の違いを意識しましょう」とお伝えするようにしています。上記はまさにこのポイントが関係している部分です。
「パーセント」が有効な例
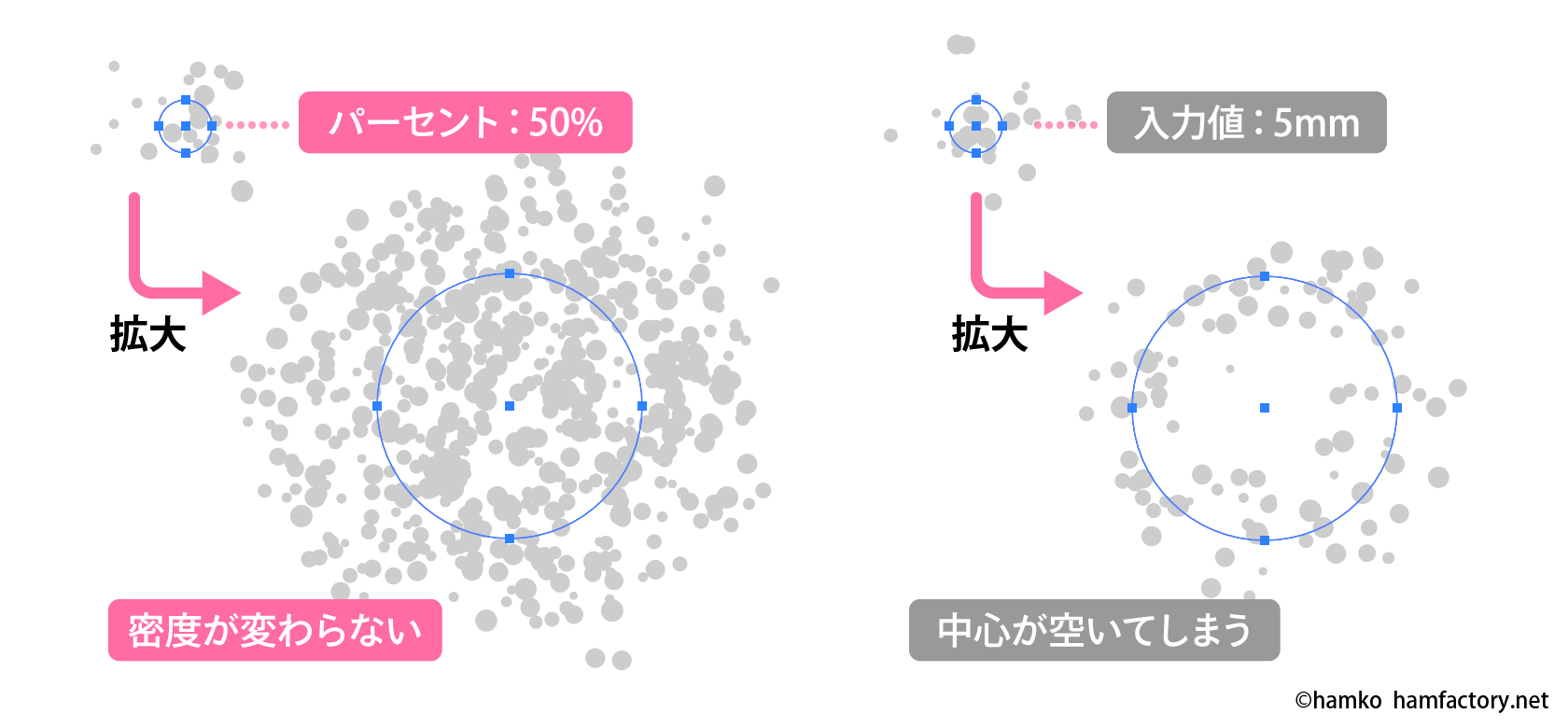
下の図は散布ブラシを適用した円オブジェクトに「ラフ」効果をかけたものです。「ラフ」効果でランダムなジグザグを加えることで、ばらまかれたブラシオブジェクトの散布具合をさらに強める、という使い方をしています。

「パーセント」の方は円を大きくしても散布ブラシの密度が変わりませんが、「入力値」の方は円の真ん中がスカスカになってしまっていますね。これは、「入力値」ではオブジェクトの大きさに関わらず、ジグザグの山の最大値が常に同じになるためです。
こういった使い方をしているケースでは「パーセント」に設定してみましょう。オブジェクトの大きさに合わせてジグザグの山の大きさも調整されるしくみなので、拡縮時にも密度が変わらず便利です。
「入力値」が有効な例
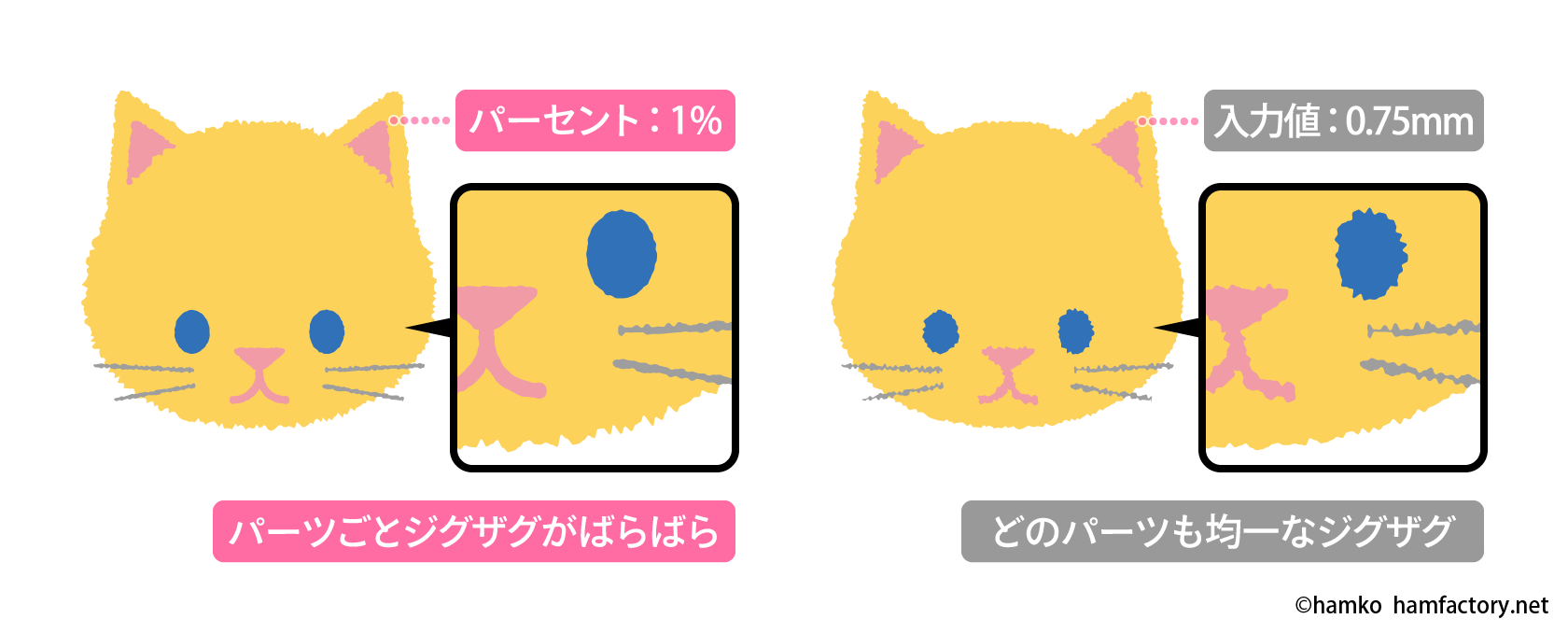
今度は複数のパーツで出来ているイラスト素材を例に挙げてみましょう。イラストは全体をグループ化して、グループに対して「ラフ」効果をかけてあります。冒頭に解説した、「アナログ風に加工する」使い方です。

これも「パーセント」と「入力値」で比べてみると差があるのがわかります。図の例だと、「パーセント」の方はねこの輪郭と目のパーツとでジグザグのかかり方が異なるのに対し、「入力値」では全体に対して均一に処理がされています。
このように、イラスト素材など大きさの異なるパーツが含まれたグループ全体に対して「ラフ」効果をかける場合は「入力値」での設定がおすすめです。
「ラフ」効果は本当にランダムか?
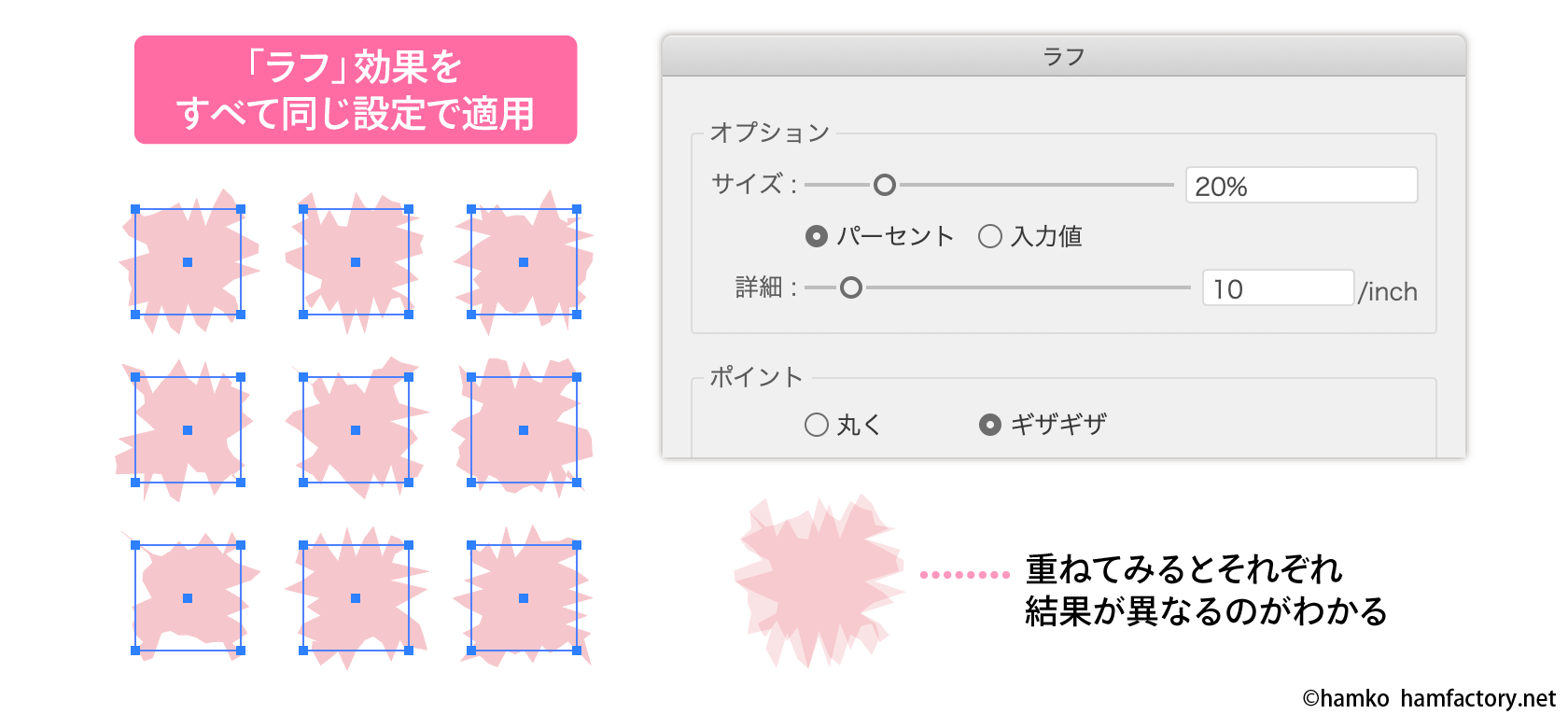
リファレンス等には載っていないのですが、どうも「ラフ」効果の結果はランダムに変わっているようです。ためしに、同じ大きさのオブジェクトに同じ設定の「ラフ」効果をかけてみたものがこちら。

設定が同じなので印象は似た感じになっていますが、よく見るとギザギザのかたちがそれぞれ異なっているのがわかります。実際にオブジェクトを重ねてみると観察しやすいですね。
細かい点ではありますが、「同じ設定でも適用するたびに結果が変わるもの」と理解しておくと良さそうです。
「ラフ」効果の使いどころ
しくみがわかるといろいろな使い方ができますね。定番のアナログタッチにする使い方も良いですし、ゆるくかけてフリーハンド調にする使い方もおすすめです。また、細かくでこぼこした線を描きたいときも「ラフ」効果の出番です。

上の画像ではイラストや装飾パーツなどに適用していますが、テキストに適用しても便利ですよ。
こういった作例はまた別の機会に作り方を紹介できればと思います。効果を使った素材の加工をしたい方は、実際に手を動かしてぜひチャレンジしてみましょう!
書籍もよろしくお願いいたします
執筆させていただいた書籍「Illustrator 魔法のレシピ」にはこんな感じのテクニックがたくさん載っています。Amazonなどのネット通販、書店さんで見かけましたらぜひチェックしていただけるとうれしいです。電子書籍版もありますよ!
【出版社Webサイト】
今日から役立つアイデアを満載! Illustrator魔法のレシピ
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert

