この記事は執筆した書籍「Illustrator魔法のレシピ」のフォローアップ記事です。本をお持ちの方はぜひそちらと併せてお読みいただけるとうれしいです。
[参考]Sec.72「シンボルインスタンスで一括修正に対応する」
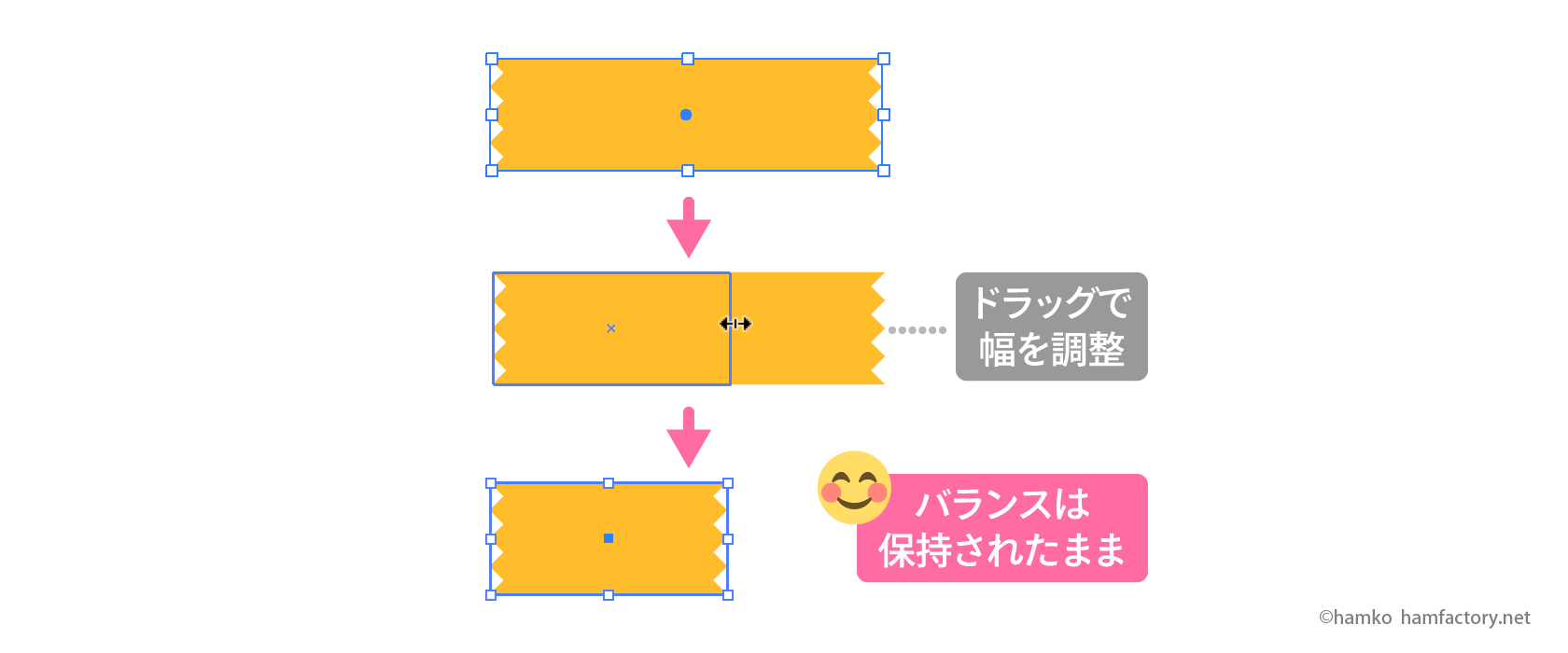
前回記事のリボンのパーツの作り方を応用して、ぎざぎざした切れ目がかわいいテープ風の素材をつくります。前回つくったリボンと同様、幅をぐいぐい変えても切れ目の部分のバランスは変わりません。

リボン型のパーツを用意しておく
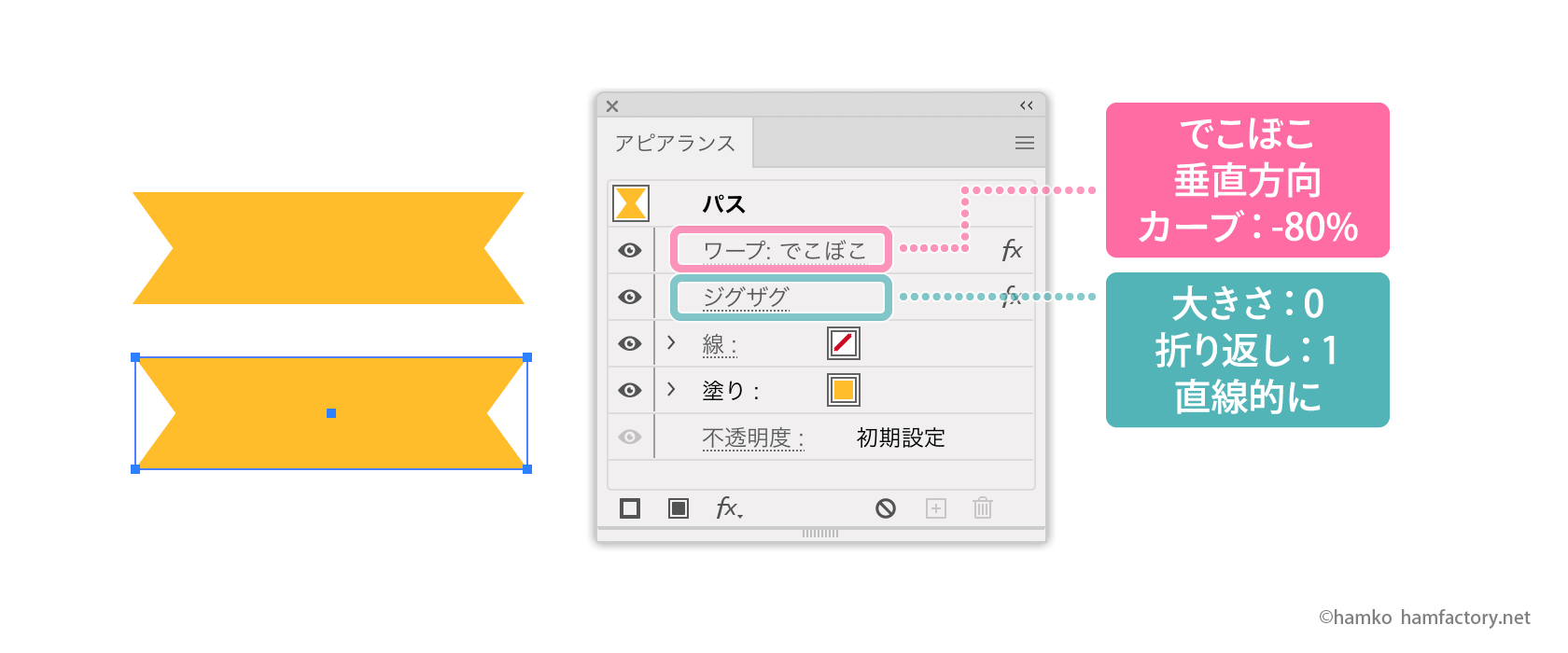
まずは前回の記事と同じしくみのリボンのパーツを用意しましょう。適当な大きさの長方形を描いて、図のように効果を適用します。

長方形の高さを1/4にする
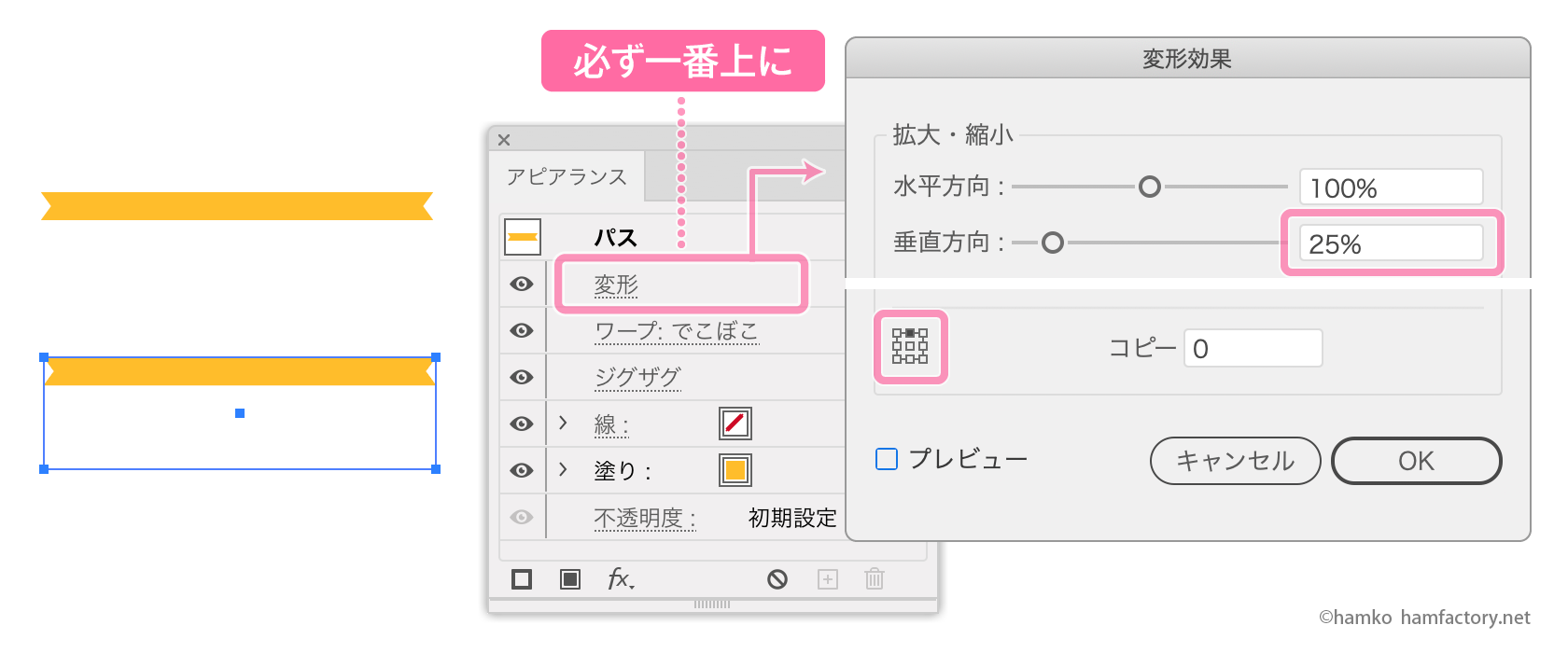
長方形を選択し、「効果」メニュー>「パスの変形」>「変形」効果を追加します。ダイアログが表示されたら図のように設定します。

- 拡大・縮小 垂直方向:25%
- 変形の基準点:上側の中央
「アピアランス」パネルで「変形」効果が追加されたら、項目の位置に注意します。必ず一番上になるように、パネル上で項目をドラッグして移動しましょう。
正しく効果がかかっていれば、長方形は図のような細長いリボン型になっているはずです。「垂直方向」を25%にしているので、リボン型のパーツがもとの高さの1/4になっていることを頭に入れておきましょう。
リフレクトコピーで増やす
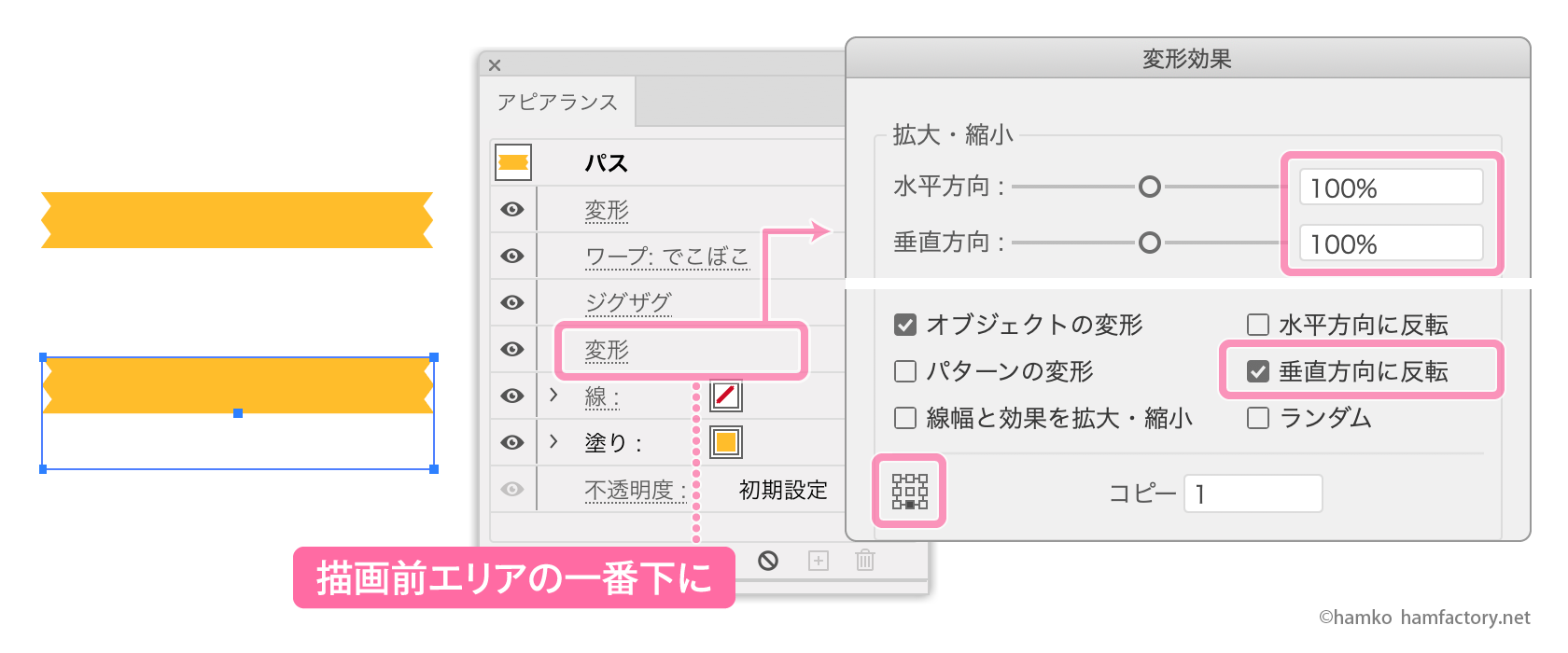
引き続き長方形を選択したまま「変形」効果を追加して、図のように設定します。

- 垂直方向に反転:ON
- 変形の基準点:下側の中央
一番上の「変形」効果を複製した場合は、「水平方向」「垂直方向」の値がどちらも100%になるよう再設定します。また、今回かけた「変形」効果が「アピアランス」パネル上で描画前エリアの一番下(図の位置)になるよう注意しましょう。
「描画前エリアってなんだろう?」という方は、こちらの記事の「描画と処理の順番」を読んでいただければと思います。
Illustrator アピアランスのキホン 〜操作編〜
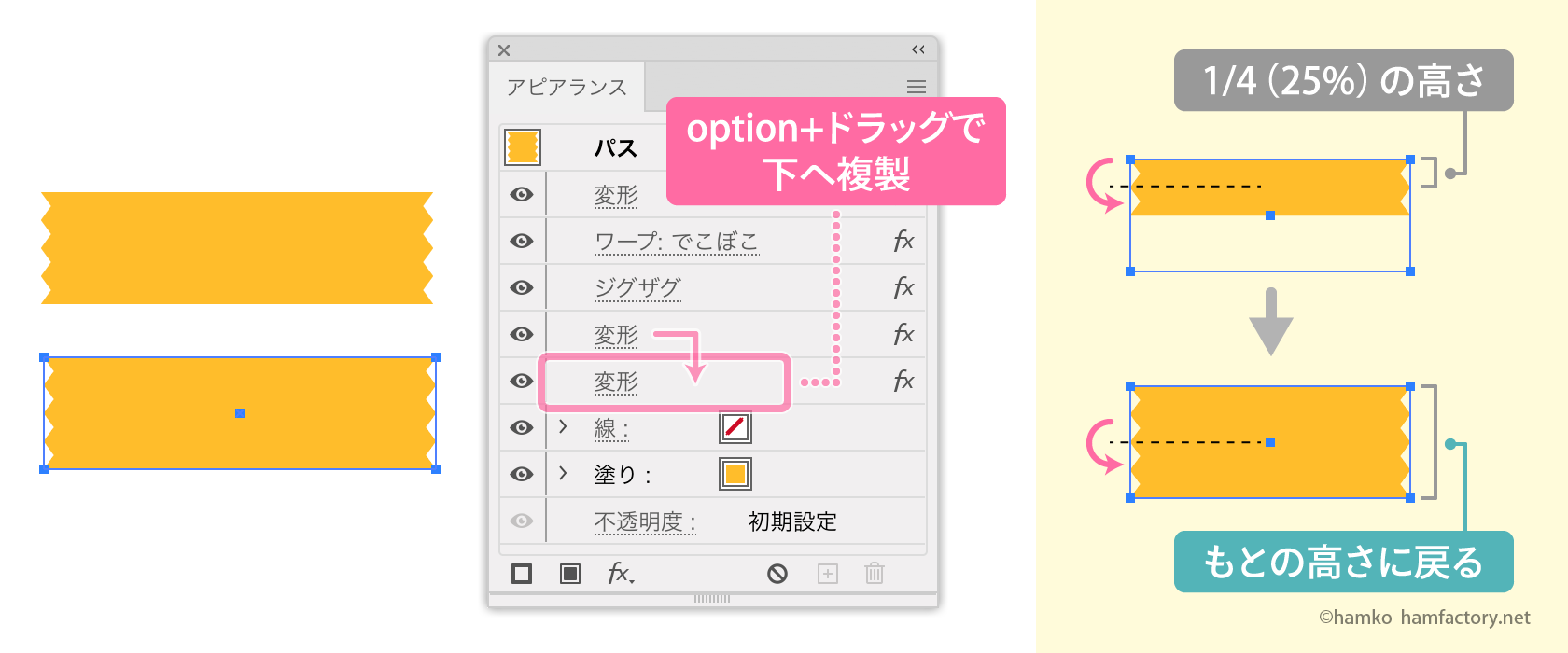
さらにリフレクトコピーしてもとの高さにする
直前にかけた「変形」効果の項目を「アピアランス」パネル上でoption+ドラッグして複製しましょう。これで、パーツの下側を基準にしてリフレクトコピーが2回繰り返されることになります。

一番最初の「変形」効果でパーツの高さを1/4(25%)にしているので、リフレクトコピーを2回繰り返すことでもとの高さに戻る、という理屈です(1/4×2×2=1)。
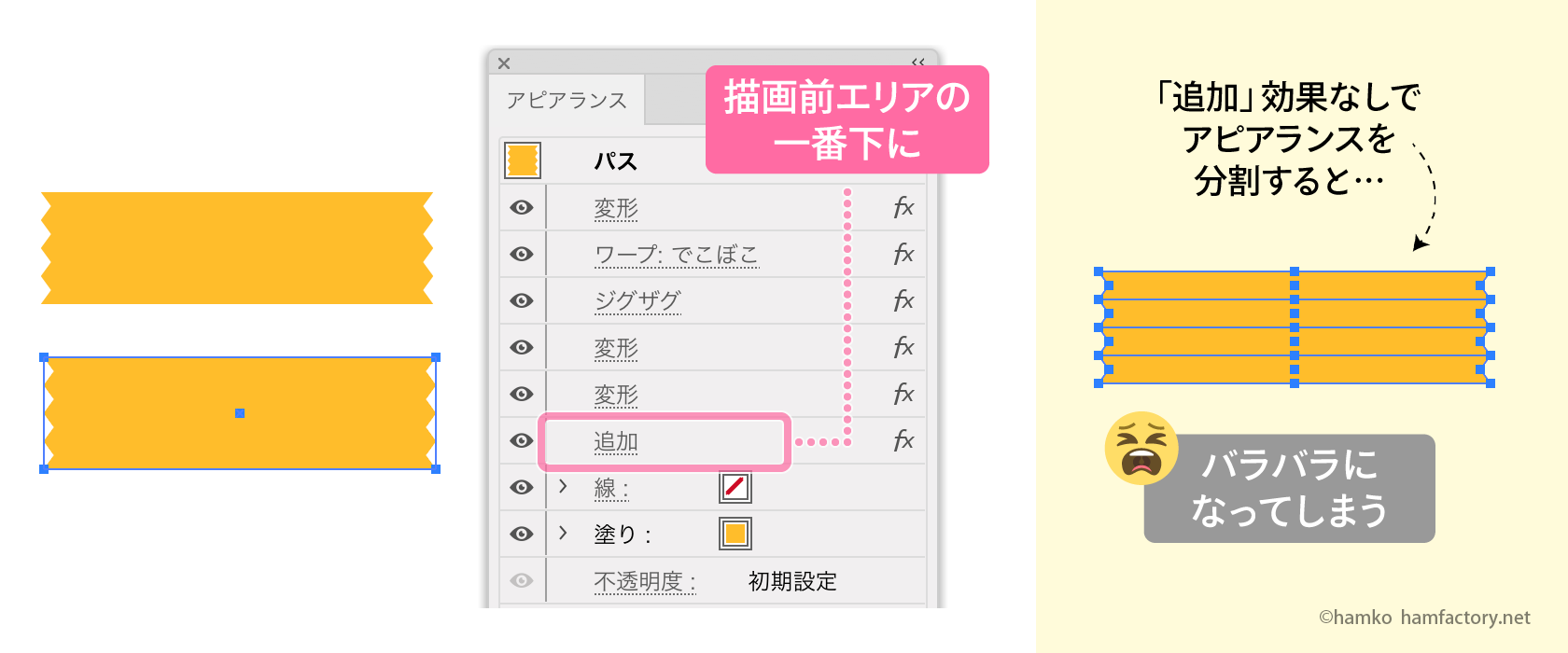
「追加」効果で仕上げて完成
見た目はもう完成したような状態になっていますが、もうひと手間加えます。長方形を選択して、「効果」メニュー>「パスファインダー」>「追加」を適用します。「アピアランス」パネル上での項目の位置に注意しましょう。

「追加」効果は「パスファインダー」パネルの「合体」を効果ベースで実行するものです。この効果をかけることで、ばらばらだったリボン型のパーツがひとつのオブジェクトに変換されます。
この「追加」効果を省略してしまうと、リボン型のパーツは内部的にもばらばらのままです。さらに複雑な処理を手作業で行う場合など、アピアランス分割をする可能性がある場合は特に「追加」効果をかけておいたほうが良いでしょう。
テキストオブジェクトと組み合わせて使おう
前回のリボン型のパーツと同じく、テキストオブジェクトと組み合わせて使うと便利です。
角度をつけたい場合も同様の処理が必要です。そのまま回転させると見た目がおかしくなってしまいますので、全体をグループ化してから「変形」効果で回転処理をするようにしましょう。

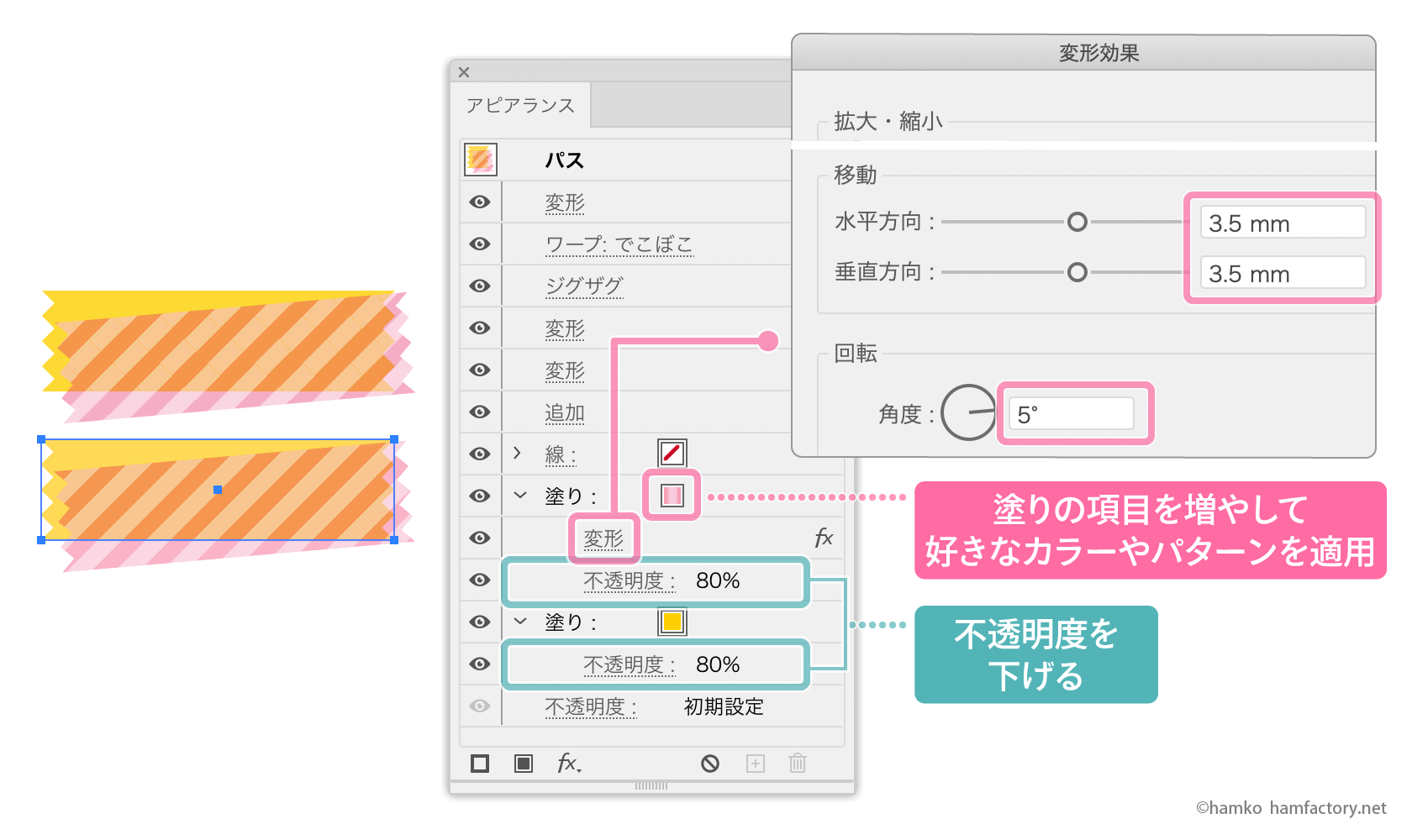
【アレンジ例-1】重ねてマスキングテープ風
「アピアランス」パネルで塗りの項目を複製して、「変形」効果で少し位置をずらし、角度をつけてみましょう。塗りにパターンを適用したり、不透明度を設定したりするとマスキングテープを重ねたような見た目に仕上がります。

ここでは不透明度を下げるのみにしていますが、描画モードなどを活用しても良いでしょう。
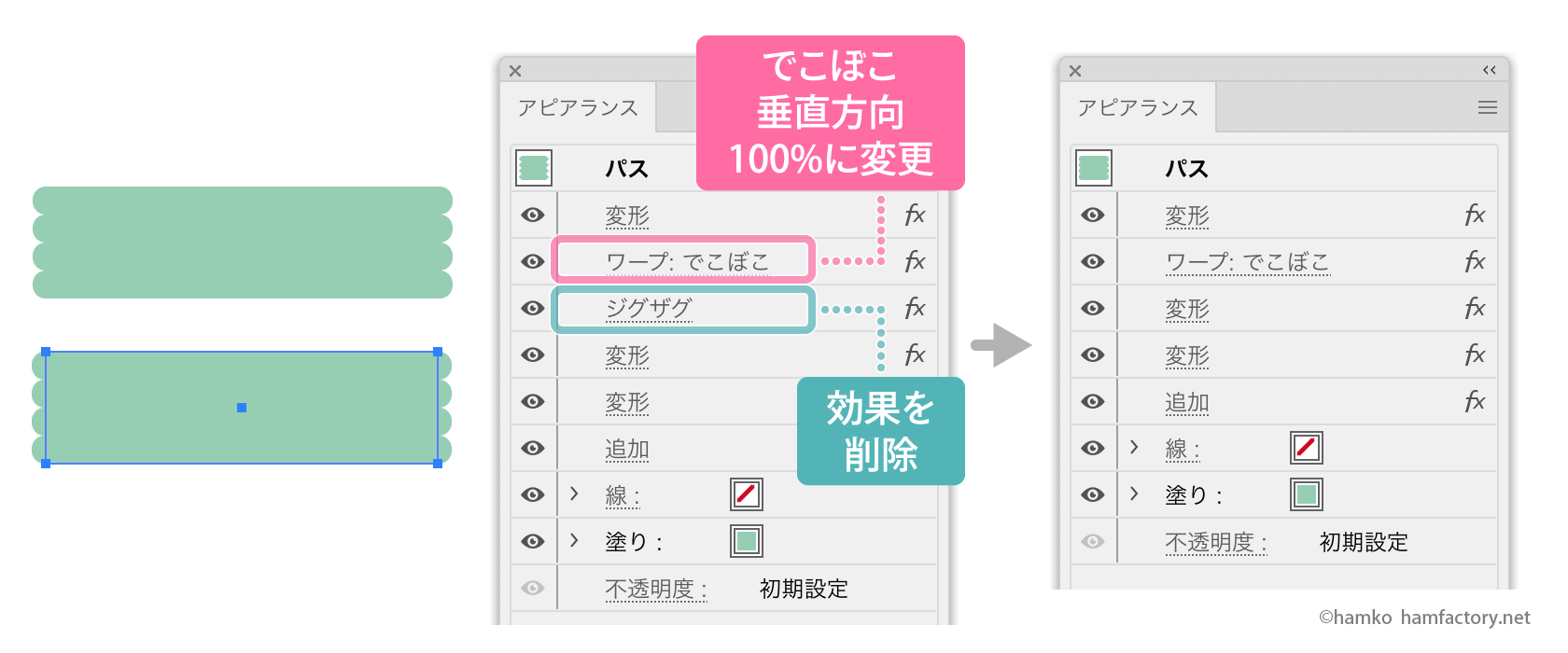
【アレンジ例-2】もこもこのテープにアレンジ
「ワープ:でこぼこ」を正の値に変更すると、凹んでいた部分がふくらみます。曲線を直線に変換している「ジグザグ」効果を削除すれば、図のように端がもこもことしたテープにアレンジできます。

これもパターン等を組み合わせれば、かわいいオビのパーツとして使えそうですね。
【アレンジ例-3】切れ目をもっと細かくする
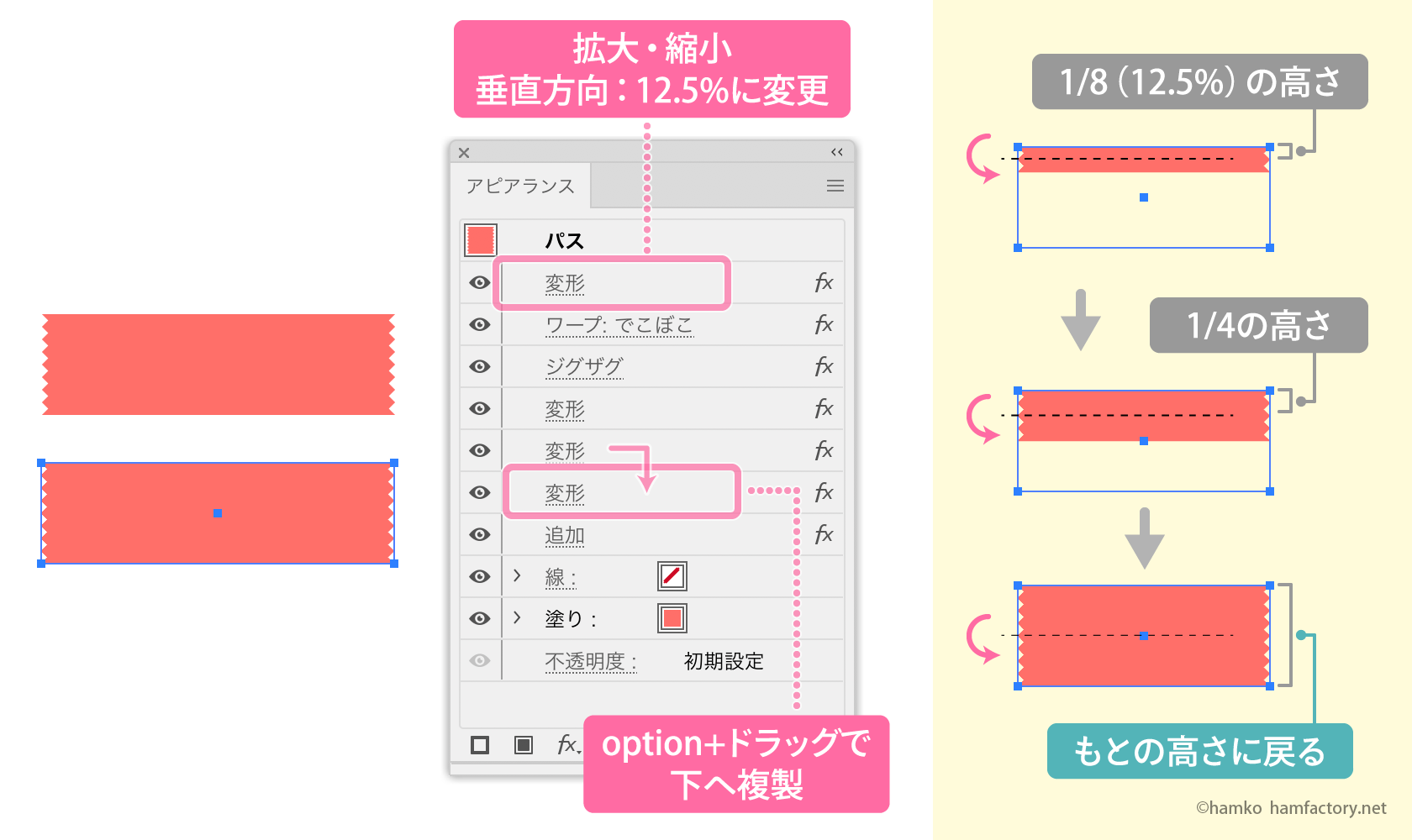
ジグザグした切れ目の部分をもっと細かくしたい場合は、図のように設定を変更・効果を追加しましょう。

- 一番最初の「変形」効果 垂直方向:12.5%に変更
- リフレクトコピーを設定している「変形」効果を複製して増やす
一番最初の「変形」効果の値をさらに半分にして、リフレクトコピーの回数を増やせば好きなだけ細かくすることができますが、「変形」効果の「垂直方向」の値をあまりにも小さくするのはおすすめできません。小数点第三位以下の数値は設定しても丸められてしまうため、誤差によってリフレクトコピーでもとの長方形の高さに戻すことができなくなります。誤差を許容する場合は問題ありませんが、正確な作図が必要な場面では避けたほうが無難です。
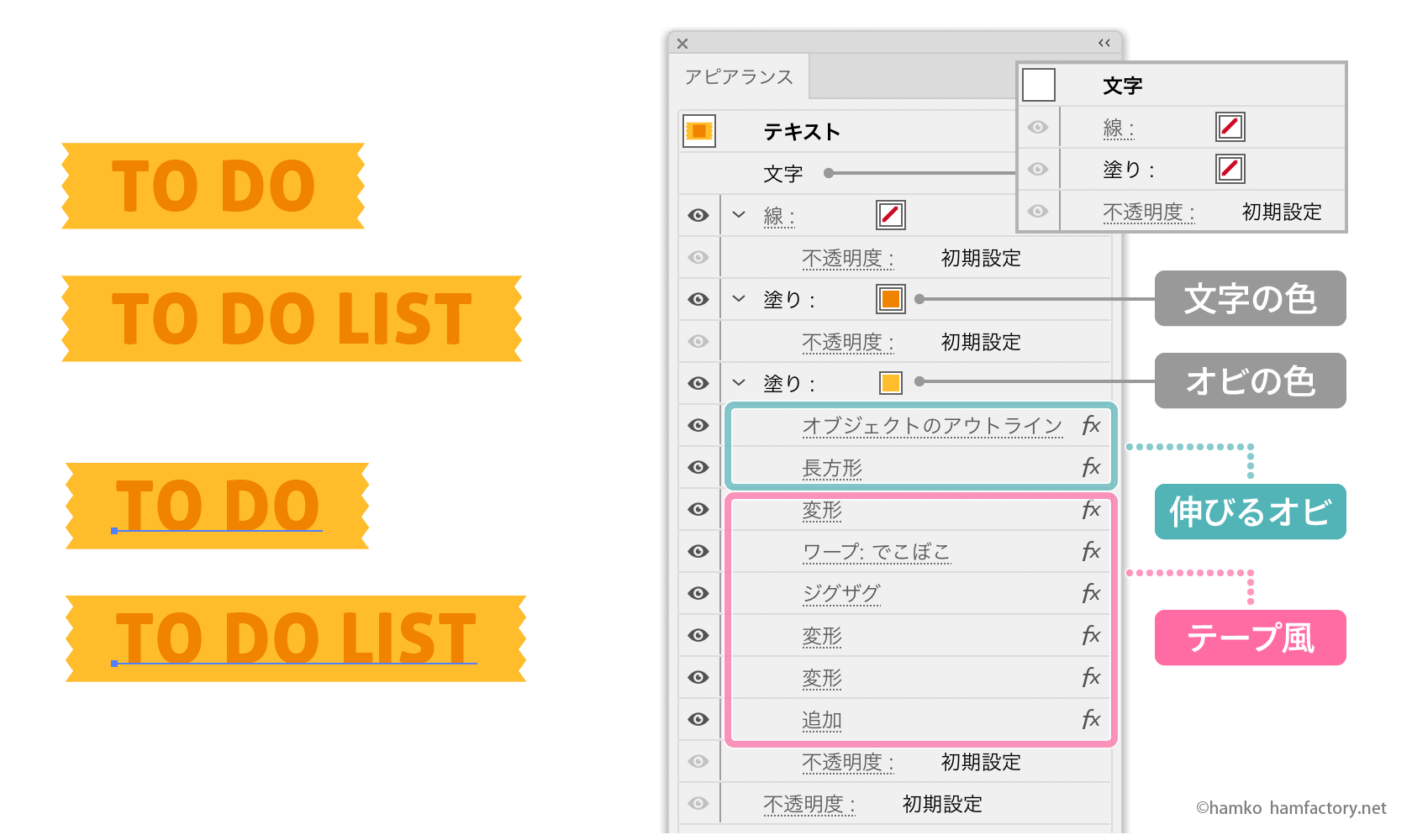
【アレンジ例-4】「伸びるオビ」の効果と組み合わせる
「文字の長さに応じて伸びるオビ」と組み合わせると、変更や修正にさらに強くなります。

「伸びるオビ」の効果の下に、今回のテープ風の効果を追加で適用するだけです。テキストの内容が頻繁に変わるような場合に便利です。
書籍もよろしくお願いいたします
執筆させていただいた書籍「Illustrator 魔法のレシピ」にはこんな感じのテクニックがたくさん載っています。Amazonなどのネット通販、書店さんで見かけましたらぜひチェックしていただけるとうれしいです。電子書籍版もありますよ!
【出版社Webサイト】
今日から役立つアイデアを満載! Illustrator魔法のレシピ
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)

