これまでの記事
さまざまな非破壊編集を可能にするだけでなく、流用や使い回しがしやすいのもアピアランス機能の大きな特徴と言えます。
今回の記事ではオブジェクト間でのアピアランスのコピーについてご紹介します。いろいろな方法があるので、目的に合わせて使い分けてみましょう。

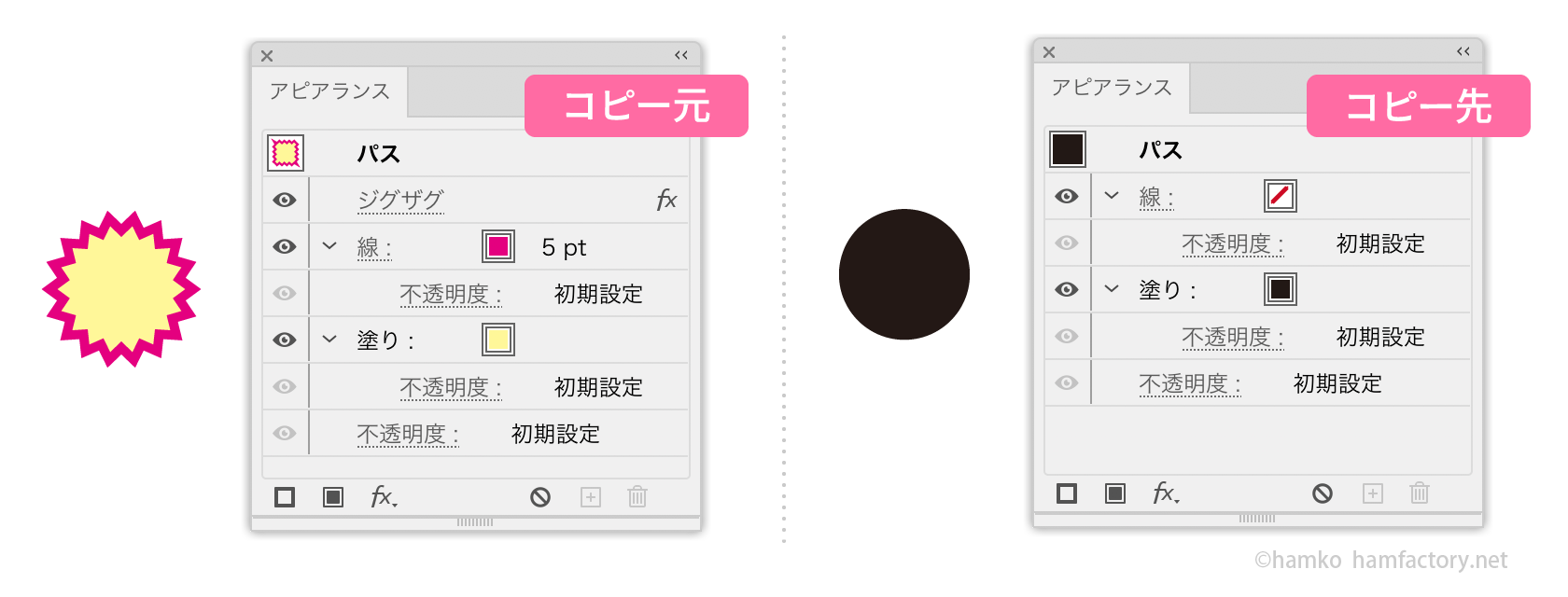
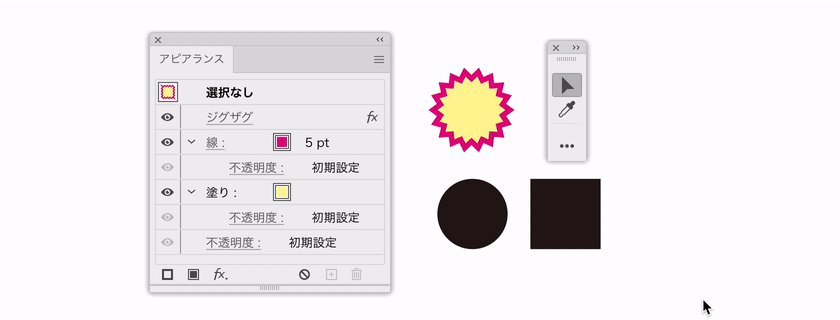
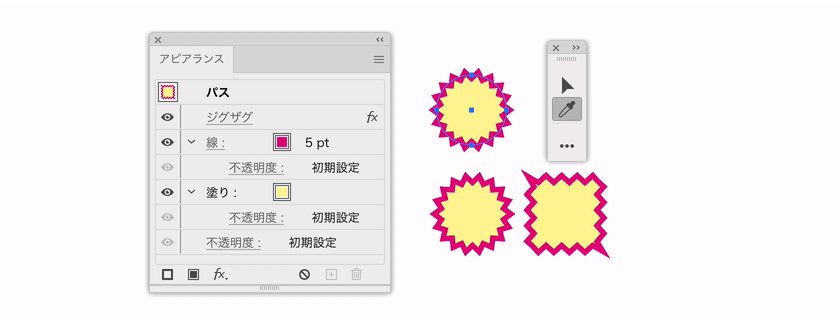
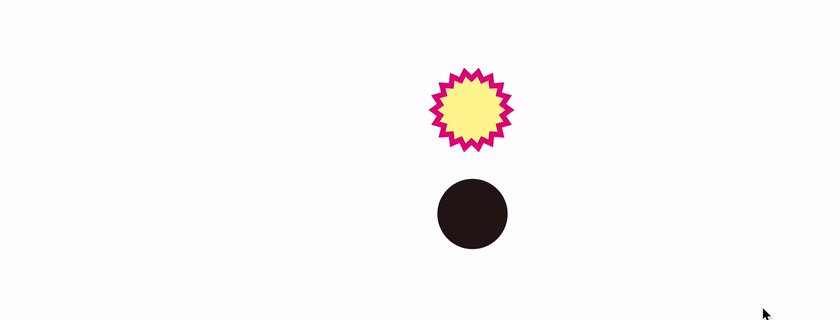
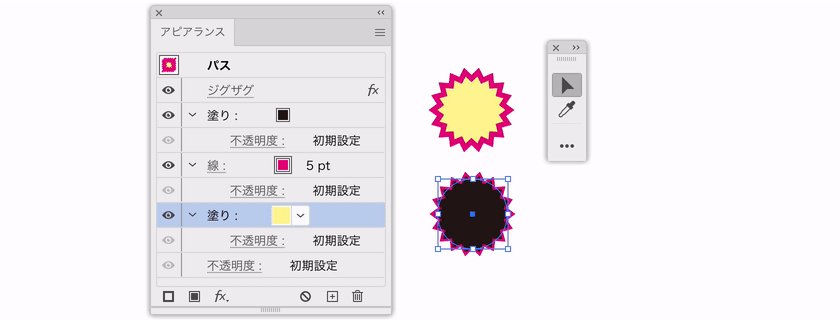
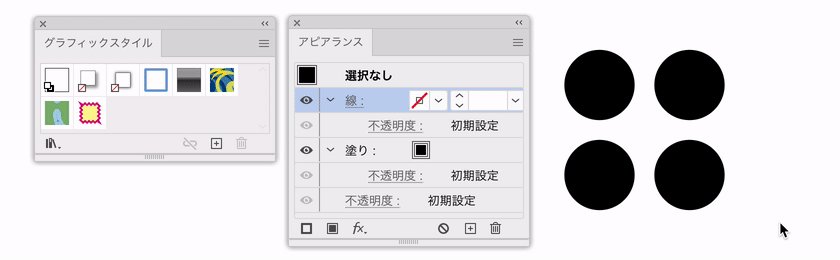
前提として、下の画像の右側・黒い円形オブジェクトに左側のバクダン風アピアランスを適用する想定で説明を進めていきます。
スポイトツール
定番と言ってもいいツールですが、アピアランスをスポイトツールで適用するためにはまず設定が必要です。
スポイトツールの設定を確認する

ツールパネルのスポイトツールアイコンをダブルクリックすると、スポイトツールオプションが表示されます。
「アピアランス」の項目のチェックが外れている場合はチェックを入れておきましょう。
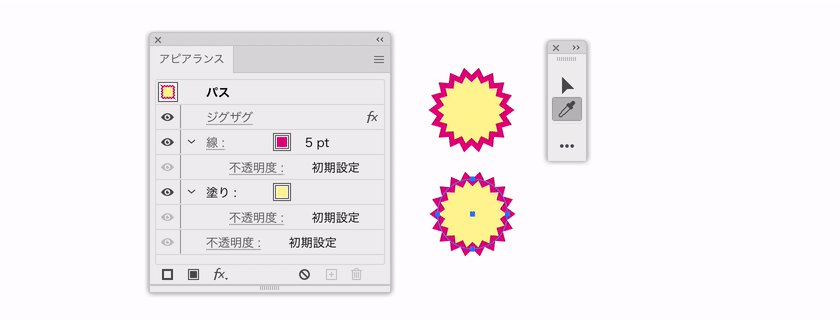
クリックで「抽出」

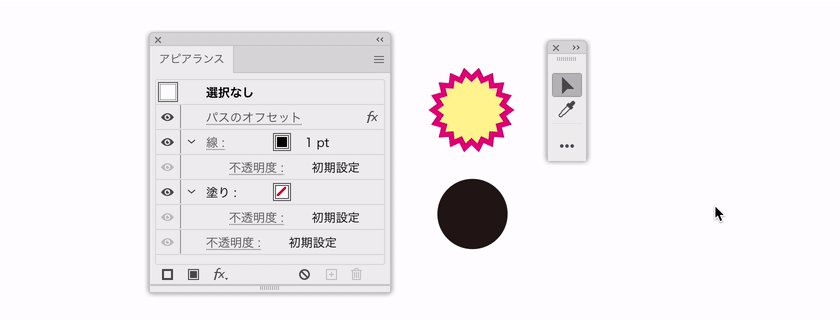
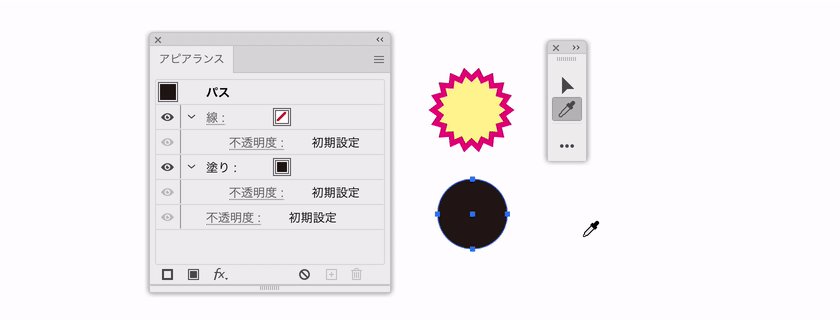
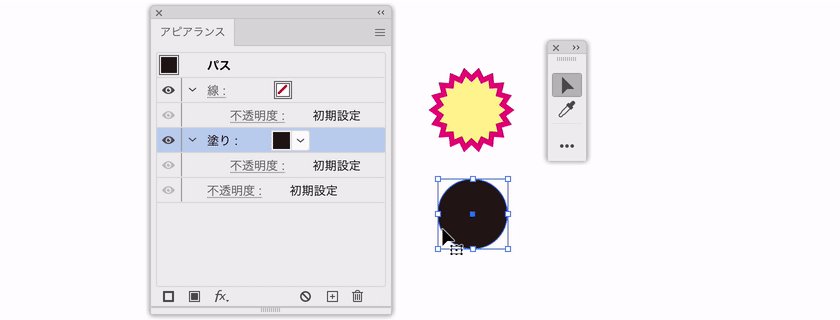
スポイトツールに切り替えてオブジェクトをクリックすると、アピアランスが抽出されます。オブジェクトが選択されていれば、クリックと同時に抽出されたアピアランスが適用されます。
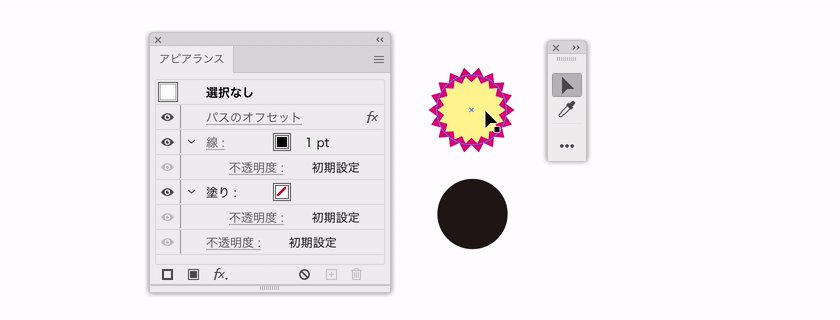
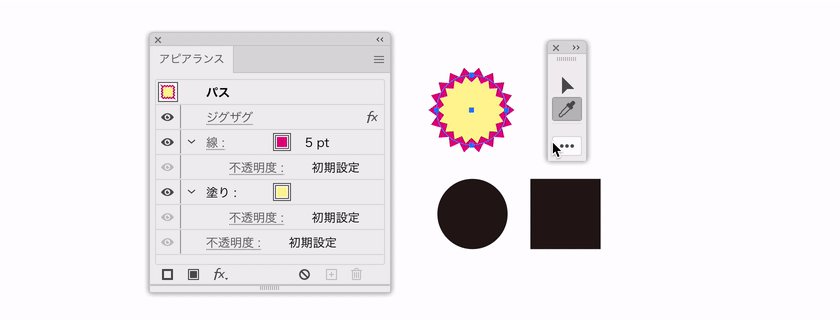
option+クリックで「適用」
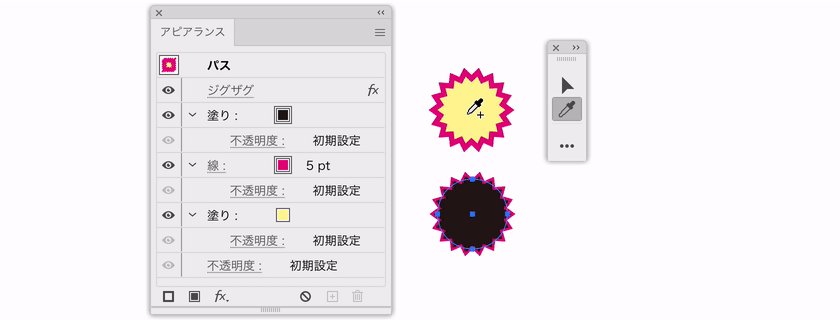
スポイトツールに切り替えてoptionキーを押すと、中身の入った逆向きのスポイトアイコンに変わります。この状態でオブジェクトをクリックすると、その時アピアランスパネルに表示されているアピアランスが適用されます。

この場合は、前もってオブジェクトを選択しておかなくても、オブジェクトをクリックしてアピアランスを自由に適用できるのがメリットです。
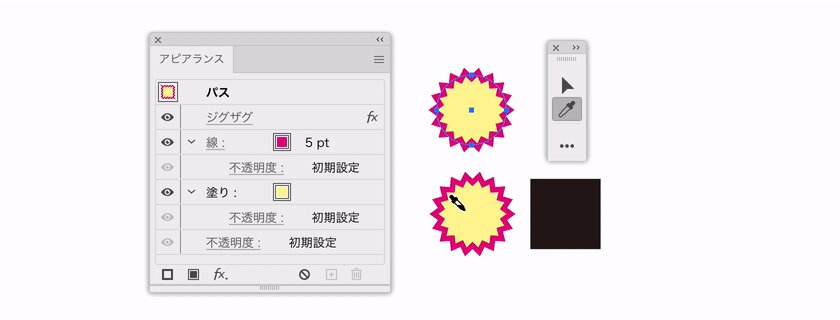
【応用】shift+option+クリックで「追加」

スポイトツールでshift+option+クリックすると、抽出したアピアランスを追加して適用することができます。
この場合、塗り・線の項目については既存の項目の下側に追加されていきます。
「このオブジェクトの見た目を保ったまま、別のオブジェクトのこの効果だけ適用したい」といった、すこし複雑な作業に役立ちそうです。

名前の通りの挙動で、直感的なスポイトツールではありますが、混乱しそうな場合は「いれる」「だす」「たす」のように、単純なイメージで覚えると良さそうです。
レイヤーパネル
レイヤーパネルでもアピアランスの移動・コピーなどが行えます。
グループ全体にかけられている効果など、階層構造が複雑なものからアピアランスを流用したい時などに便利な方法です。
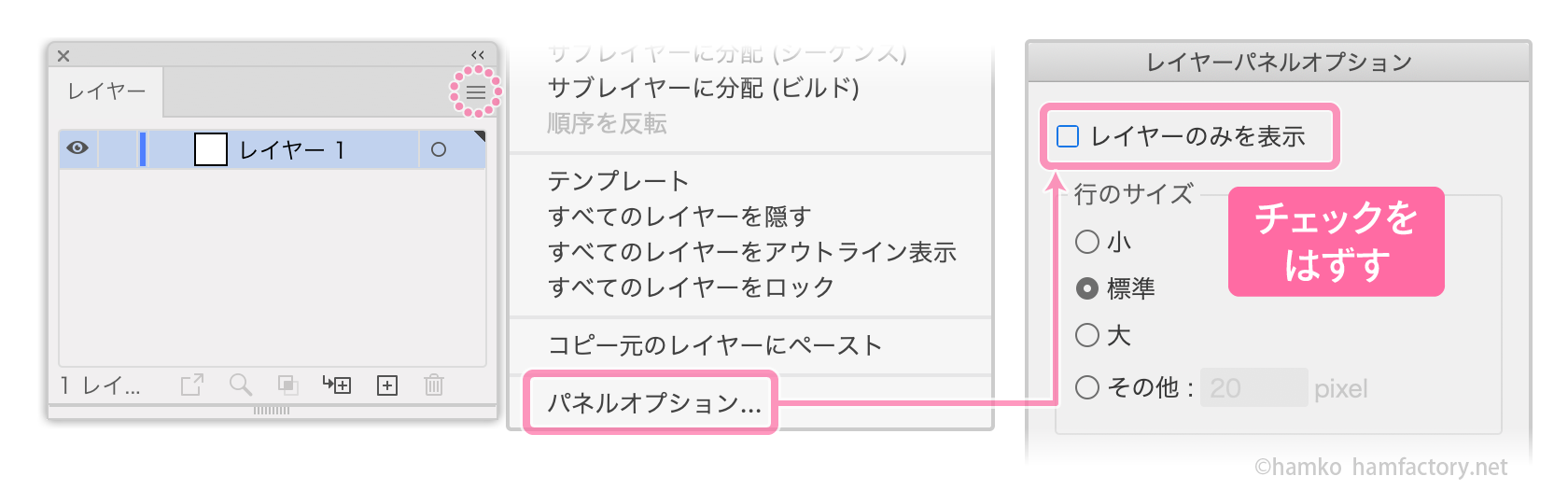
レイヤーパネルオプションの設定を確認する

パネルメニューからパネルオプションを確認します。「レイヤーのみを表示」のチェックが入っていたらはずしておきましょう。
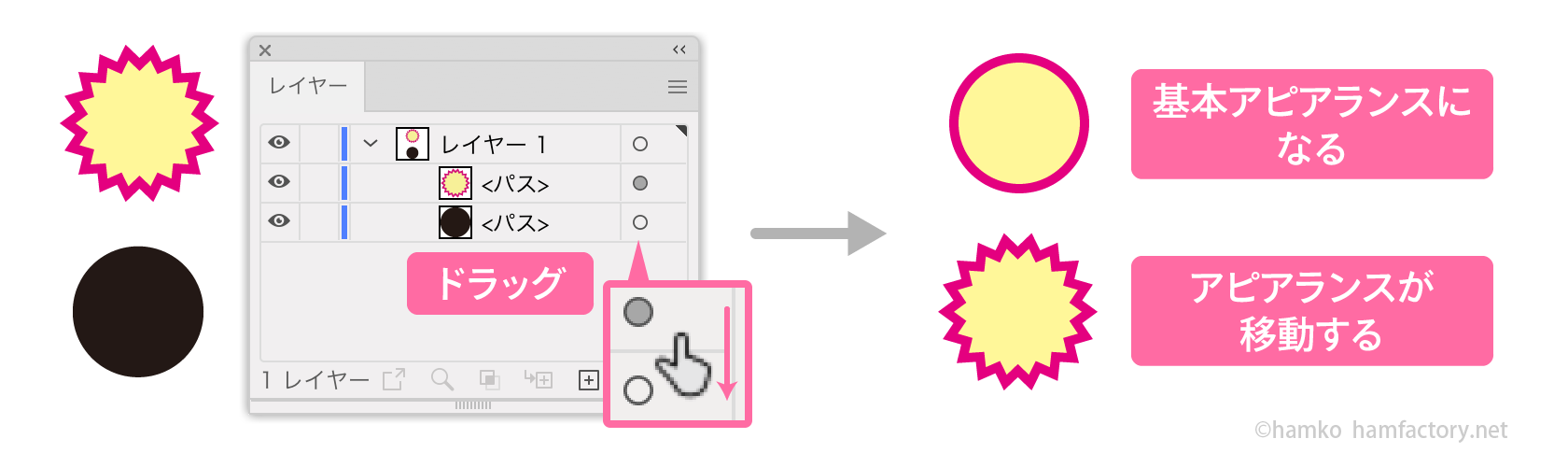
ドラッグで移動

レイヤーパネルの項目の横にあるターゲットアイコンをドラッグすると、アピアランスを移動させることができます。アピアランスを移動させると、ドラッグ元のオブジェクトは基本アピアランス状態になります。「基本アピアランス」が分からない場合は、こちらをどうぞ。
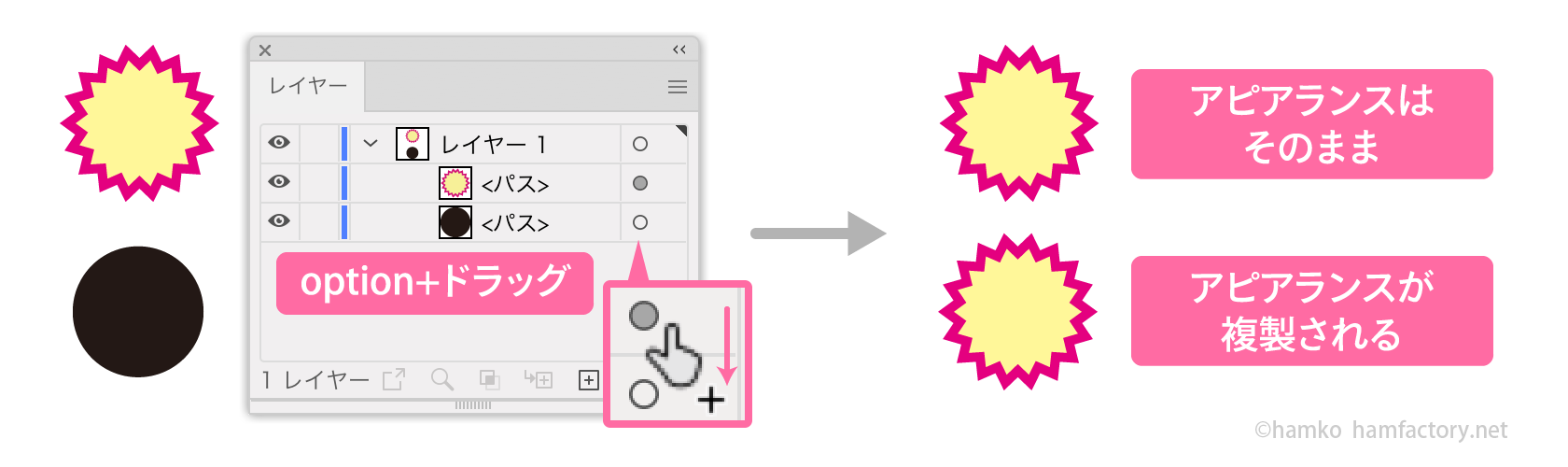
optionを押しながらドラッグすると複製

ターゲットアイコンをドラッグする際にoptionキーを押すと、移動ではなく複製になります。
アピアランスパネルのサムネール
アピアランスパネルのサムネールを使うことでもアピアランスの流用ができます。ツールを切り替えなくても良いのがメリットです。
なお、アピアランスパネルには直前に選択したオブジェクトのアピアランス情報が残るので、必ずしもオブジェクトを選択している必要はありません。
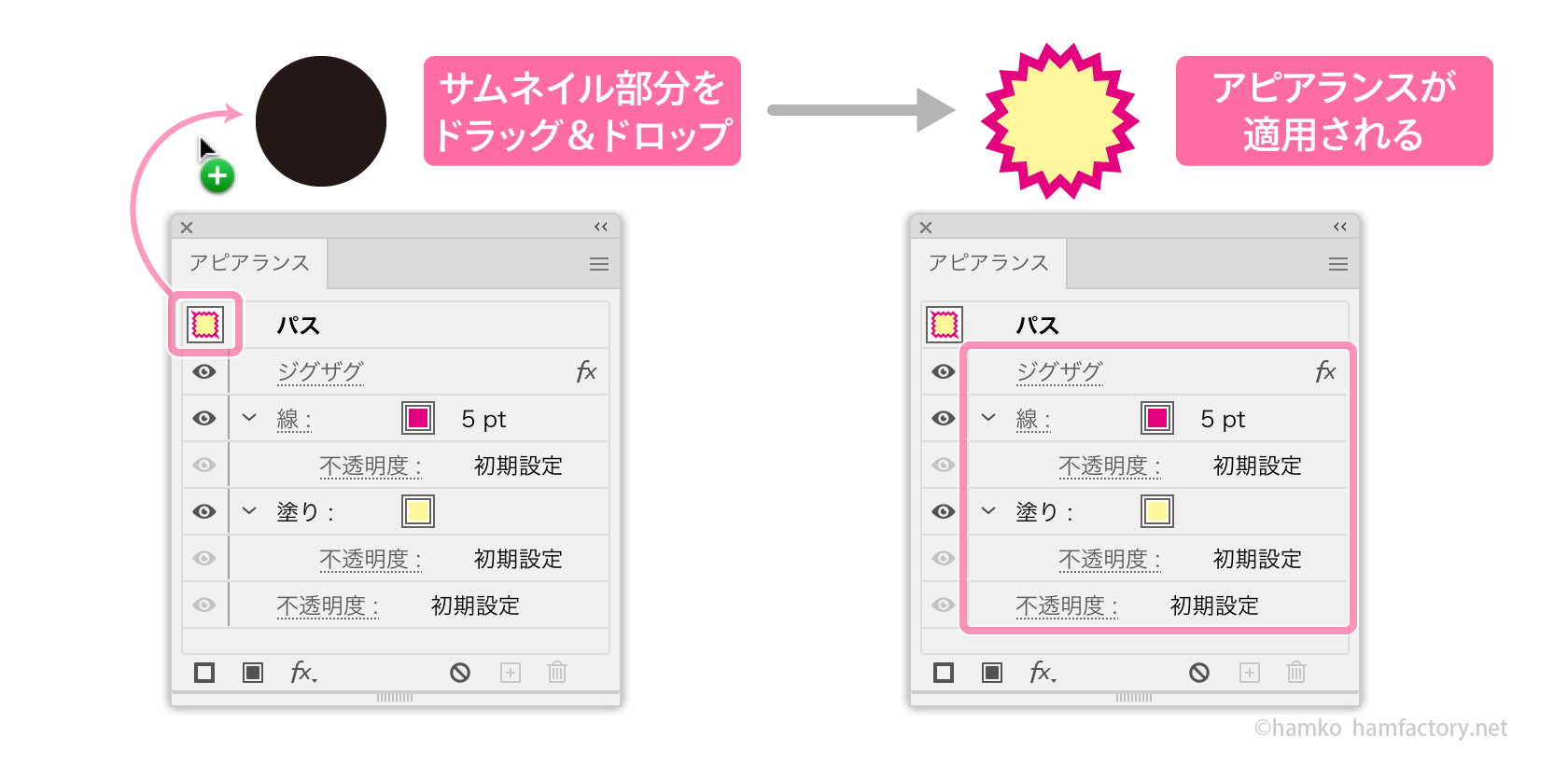
ドラッグ&ドロップで適用

適用したいアピアランスが表示されている状態で、パネルの左側にあるサムネールをドラッグ&ドロップします。
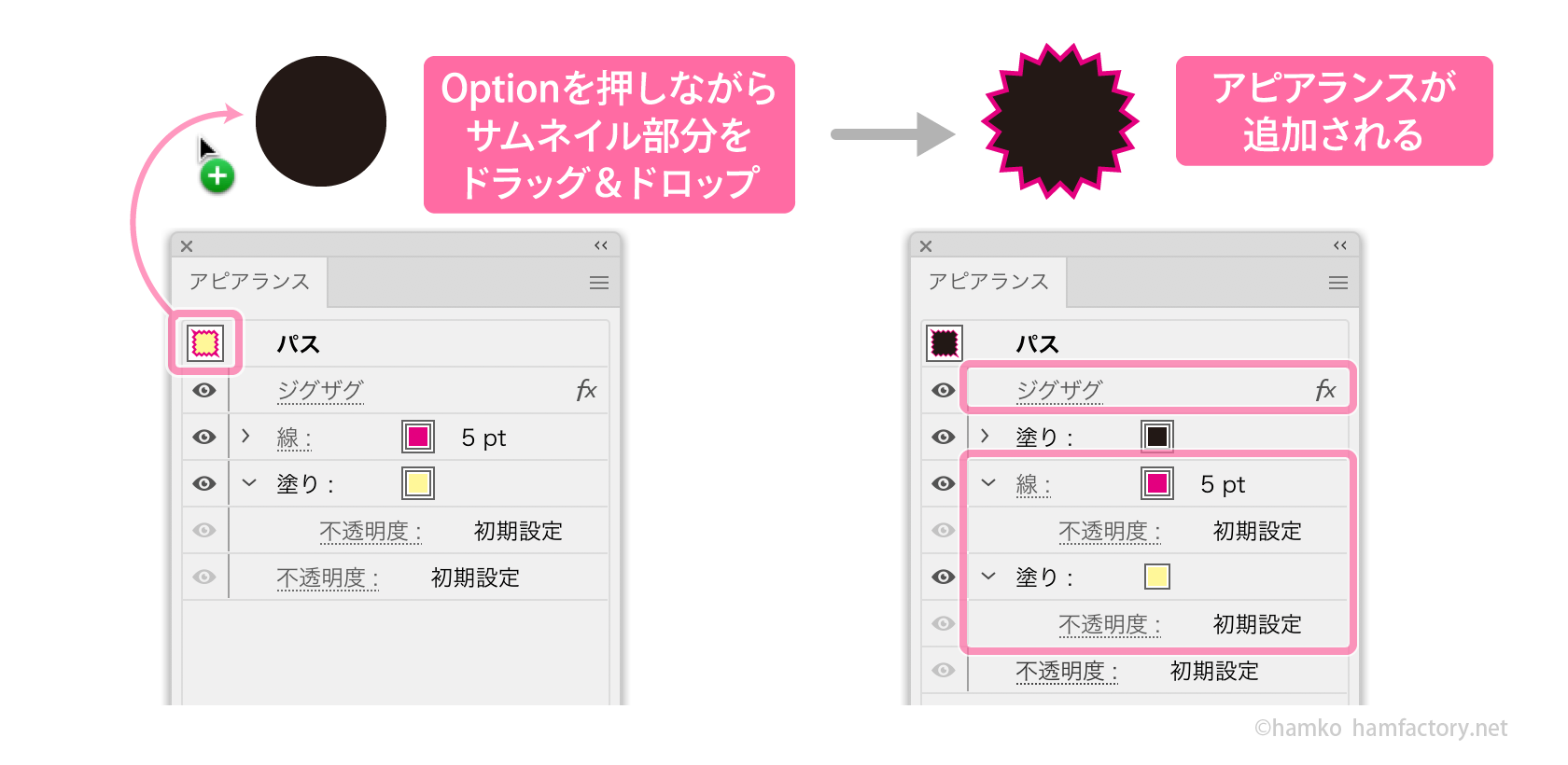
option+ドラッグ&ドロップで追加

サムネールをドラッグ&ドロップするときにoptionキーを押すと、アピアランスを追加して適用することができます。
スポイトツールでshift+option+クリックしたときと同じ挙動です。
グラフィックスタイルを作成
アピアランスの流用を繰り返すような場合はグラフィックスタイルを作成するのがおすすめです。

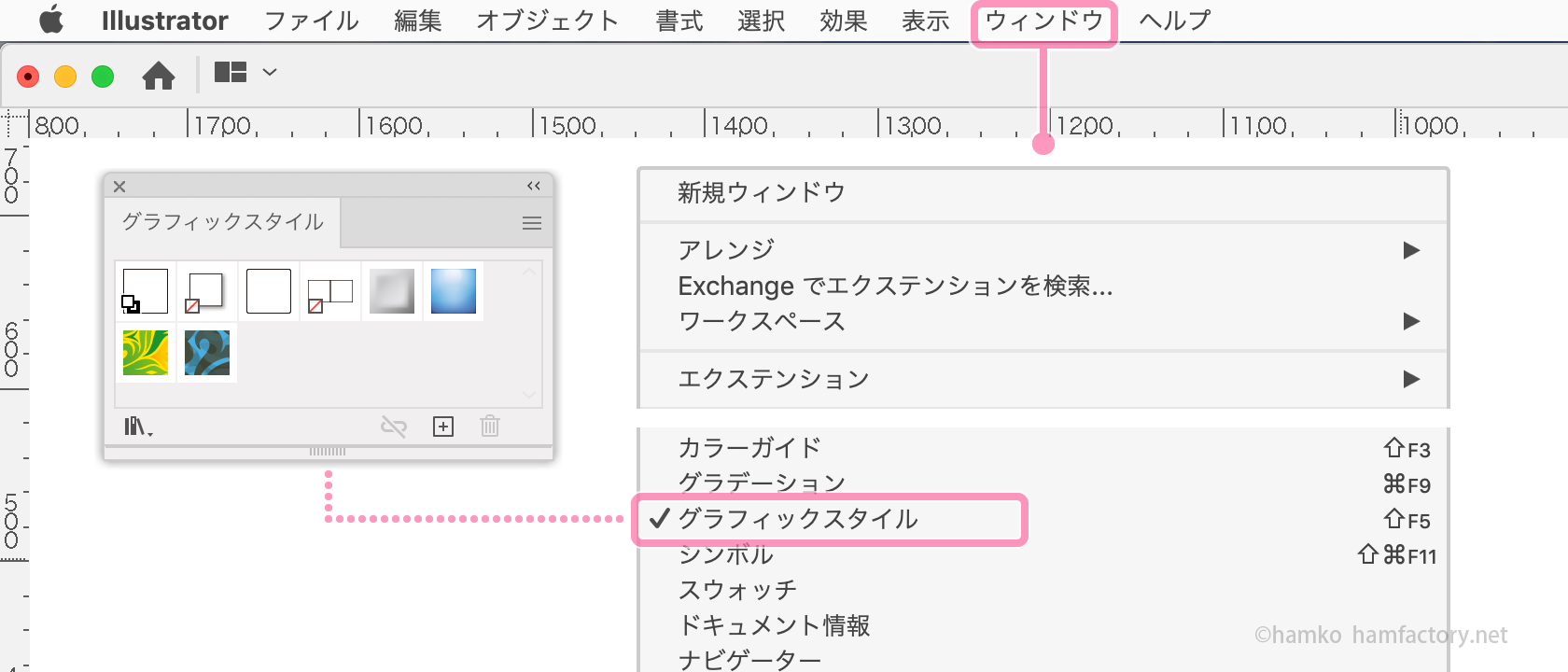
グラフィックスタイルパネルが表示されていない場合は、「ウインドウ」メニューから「グラフィックスタイル」を選択しておきましょう。
グラフィックスタイルを登録するには
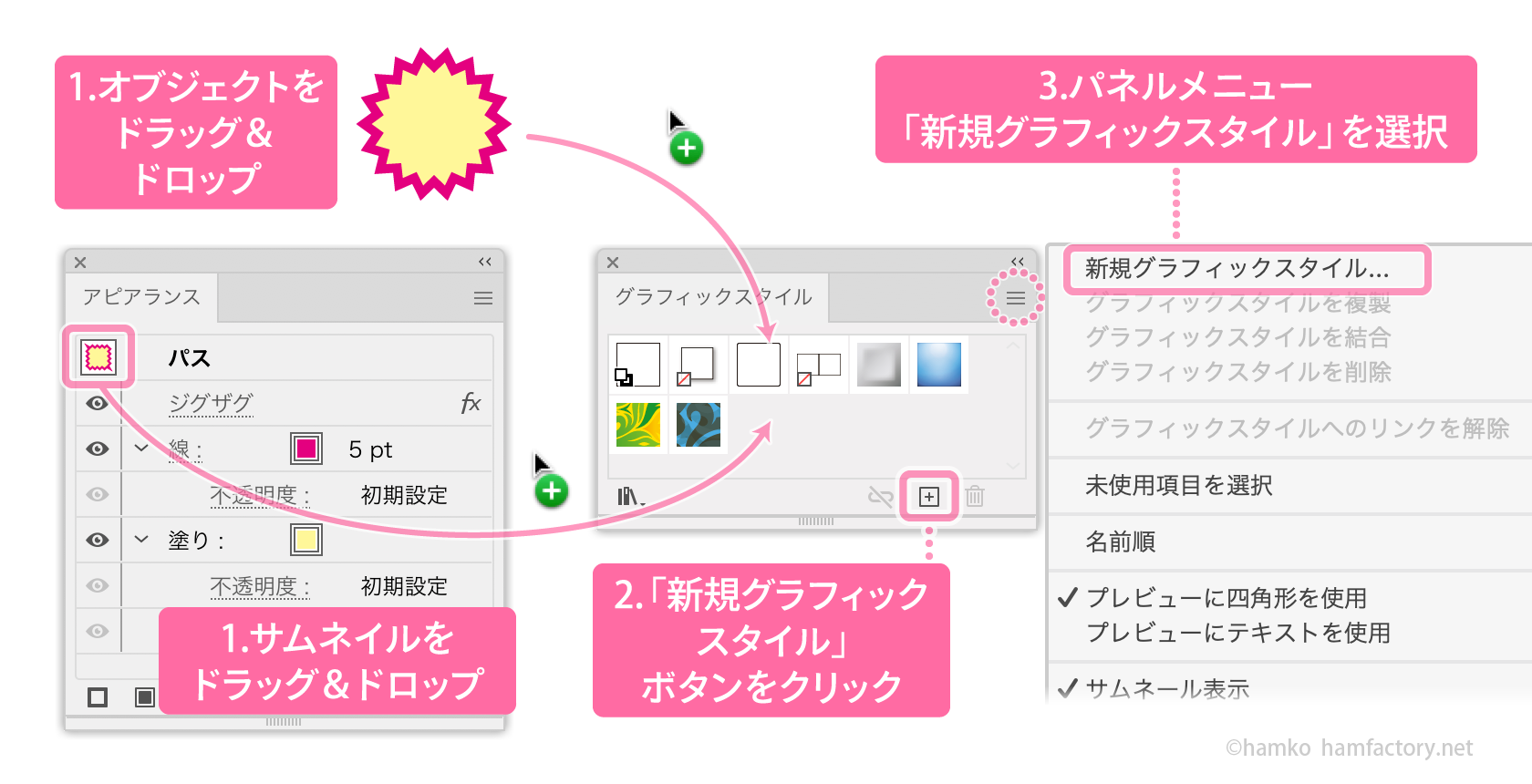
ここでは3通りの方法を紹介します。
- オブジェクトまたはアピアランスパネルのサムネールをグラフィックスタイルパネルにドラッグ&ドロップ
- グラフィックスタイルパネルの「新規グラフィックスタイル」ボタンから登録する
- グラフィックスタイルパネルのパネルメニュー「新規グラフィックスタイル」から登録する

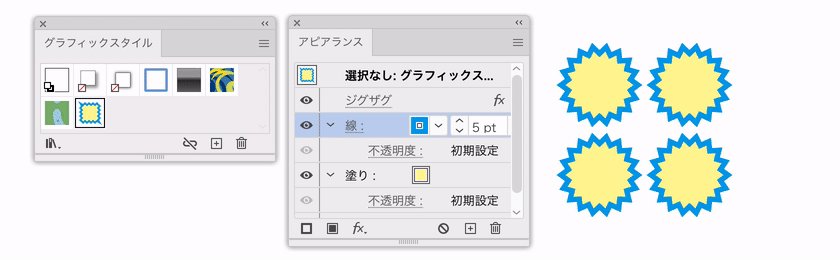
1はドラッグ&ドロップしたオブジェクトのアピアランスがまるごと登録されますが、2、3については、その時アピアランスパネルに表示されているアピアランスが登録されます。必ずしも特定のオブジェクトを選択している必要はありません。
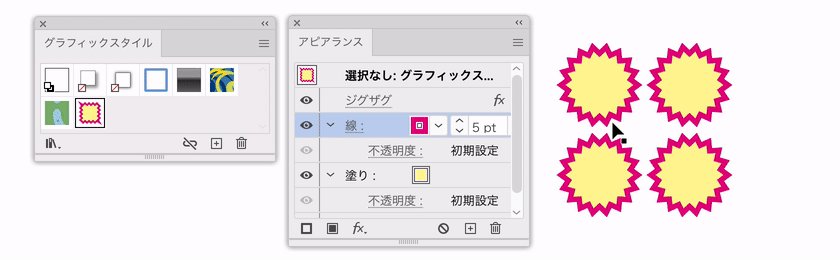
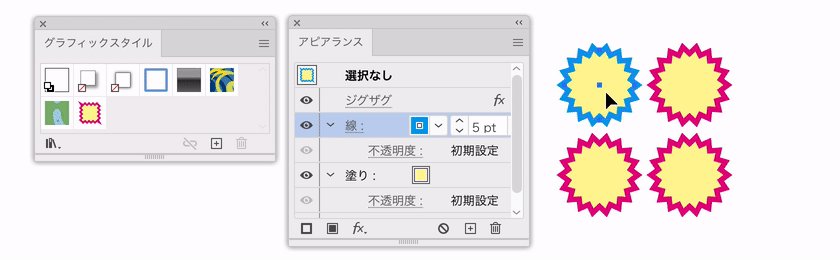
グラフィックスタイルを適用する

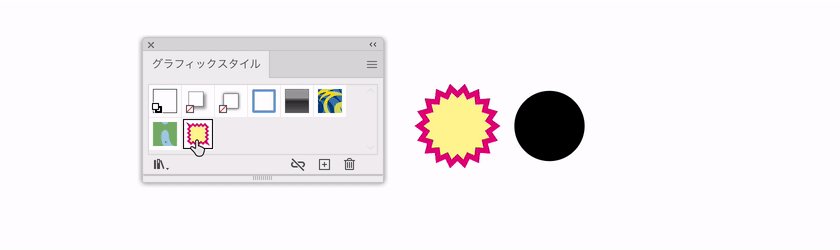
スタイルを適用したいときは、オブジェクトを選択してグラフィックスタイルパネルのスタイルをクリックするだけです。
オブジェクトを選択していない場合は、スタイルをオブジェクトへドラッグ&ドロップすれば適用できます。
いずれの場合もoptionキーを押しながら操作すると、スタイルが既存のアピアランスに追加されるようになっています。
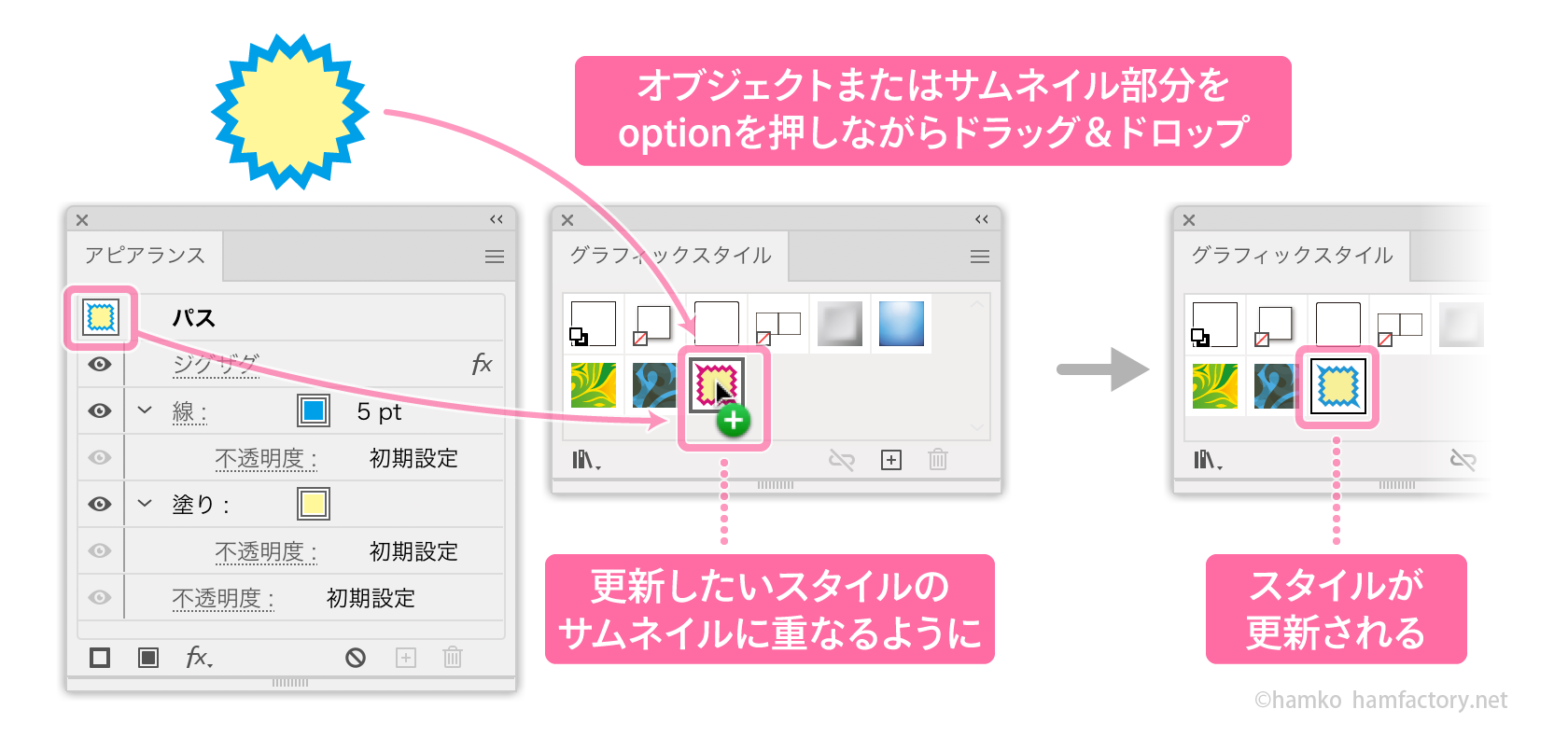
グラフィックスタイルを更新する

optionキーを押しながらオブジェクトまたはアピアランスパネルのサムネールをグラフィックスタイルパネルへドラッグ&ドロップします。
この際、更新したいスタイルのサムネールの上に重なるようにしましょう。

ここで注意したいのは、スタイルを更新すると、そのスタイルが適用されているオブジェクトは一括で更新がかかる点です。
更新時の注意点
どのオブジェクトにスタイルが適用されているか把握できていないと、不必要な箇所まで変更されてしまう可能性もありますので注意しましょう。
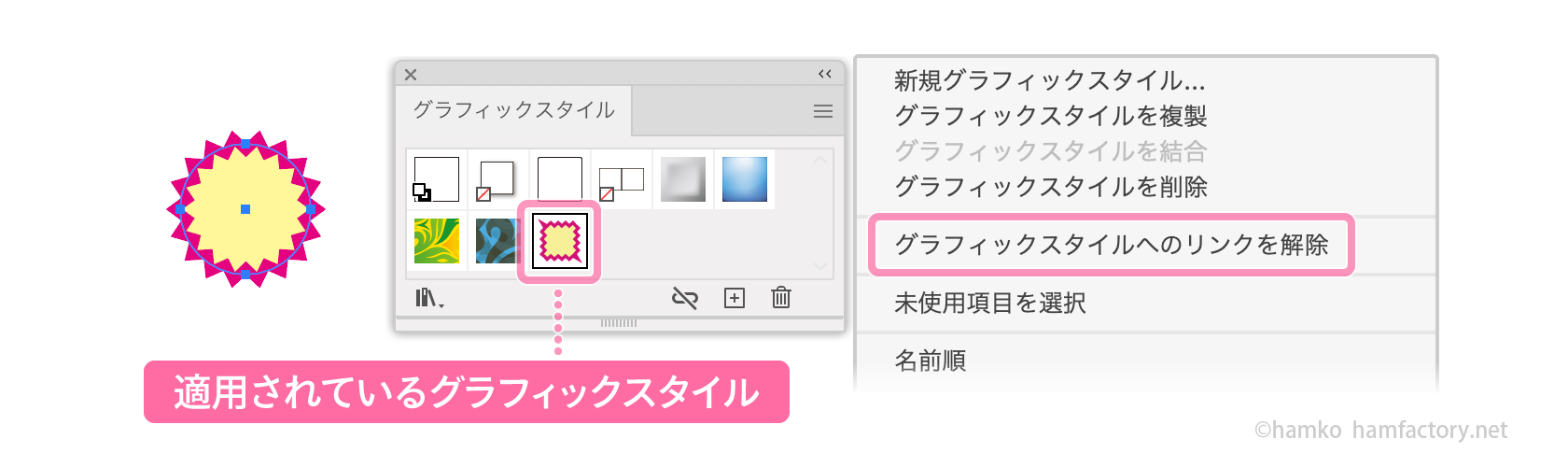
スタイル更新時の変更を防ぐには
スタイルの適用されたオブジェクトを選択し、グラフィックスタイルのパネルメニューで「グラフィックスタイルへのリンクを解除」を選択します。

他にも、アピアランスパネルのパネルメニューでスタイルを更新する方法があるのですが、一度スタイルへのリンクを切っていても更新ができてしまうという不思議な仕様のようなので、今回の記事では紹介を省略します。気になる方は公式ヘルプをどうぞ。
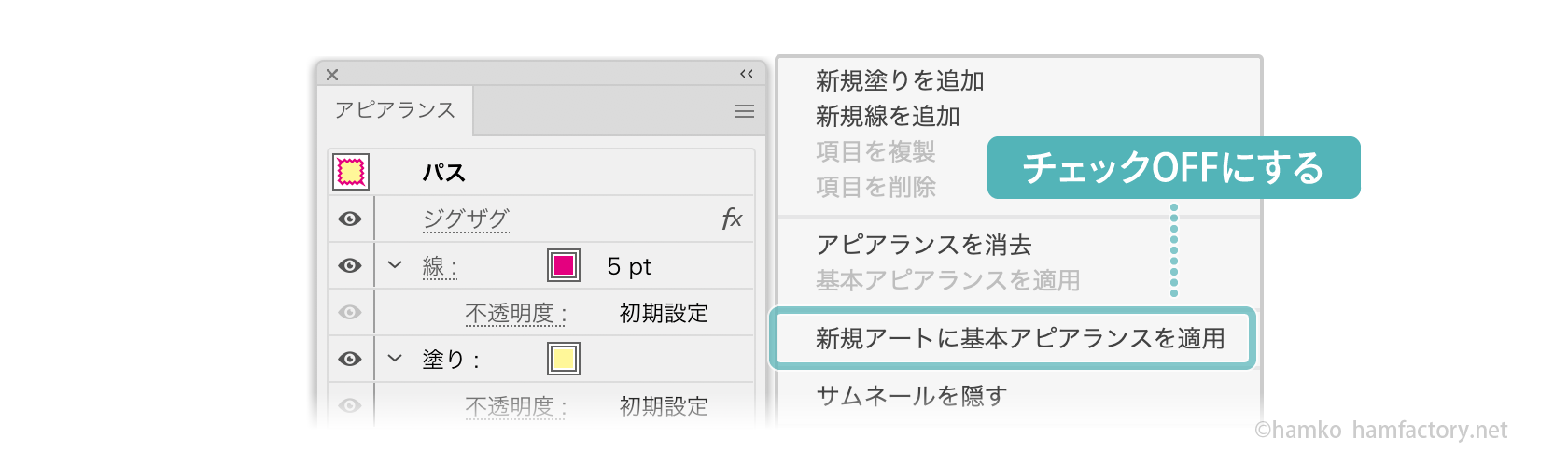
「新規アートに基本アピアランスを適用」OFFで連続描画
これはすこし応用的な使い方です。DTPより、イラスト制作作業で便利に使える機能かもしれません。
まず、アピアランスパネルメニューで「新規アートに基本アピアランスを適用」をOFFにします。
デフォルトのままだとONになっています。

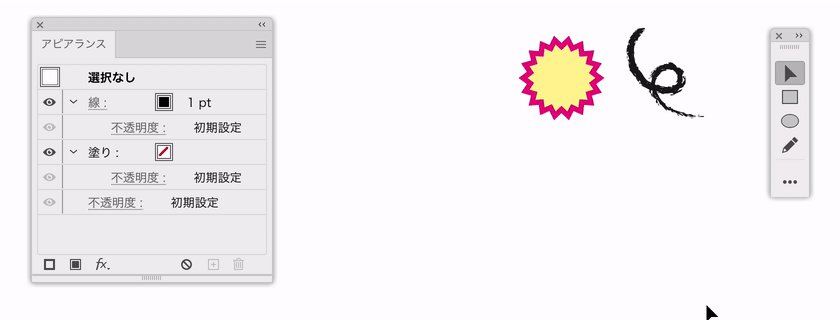
OFFの状態でなにかオブジェクトを描画すると、その直前にアピアランスパネルに表示されていたアピアランスがまるごと新規オブジェクトに引き継がれます。
ちなみに、ONのままだとアピアランスパネル上の「基本アピアランス」に該当する項目しか引き継がれません。

同じアピアランスでいろいろな図形を連続描画したい時や、ブラシなど何か設定を加えた線を連続描画したい時などはとても重宝する機能です。

まとめ
「アピアランスを使い回す」だけでもこれだけ方法があるので、その時その場に合った方法が選べるのがベストだと思います。
効果類を組み合わせる機会の多い方は、お気に入りのグラフィックスタイルをライブラリ化するのがおすすめです。
作成したスタイルは別書類を開いている時にも、グラフィックスタイルライブラリとして読み込むことができるのでとても便利です。
これでひとまず「Illustrator アピアランスのキホン」シリーズはおしまいです。
かなりのボリュームになってしまいましたが、公式ヘルプを見てもよく分からない…という場合に役立てて頂ければ幸いです。
関連記事
参考
(2020年8月改訂)パネルなどの画像を差し替えました。
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)

