なんだか毎回描くたびに描き方を調べてる「麻の葉模様」なんですが、先日覚え書きをTwitterに放流したところ、思ってたより反応を頂きました。
変にアピアランス縛りにするよりこういう情報のほうが需要はあるのかなぁなどと思いつつ、せっかくなのでもう少し丁寧にまとめてみます。
さっそく描いてみよう
日本の和柄は正三角形や六角形ベースのものが結構あるので、Illustratorで基本的な操作ができれば簡単に描けるものが多いですね。
麻の葉模様も、六角形を基準に描いていくと楽ちんです。
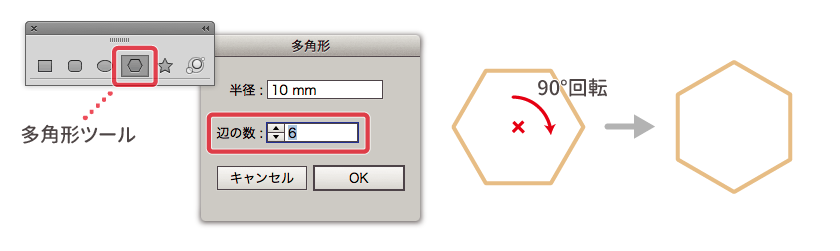
Step1.多角形ツールで六角形を描く

多角形ツールでアートボードをクリックし、六角形を描きます。大きさはなんでもいいのですが、ここでは半径を「10mm」としました。
辺の数は必ず「6」にしましょう。六角形なので。
描けたら、回転ツールやバウンディングボックスなどを使って六角形を90°回転させます。
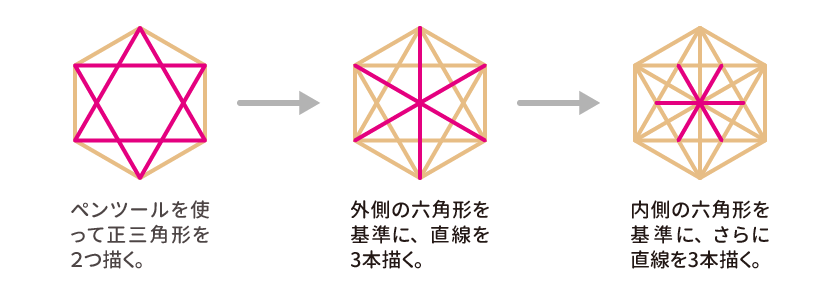
Step2.線を描き足す

スマートガイドをONにして(⌘U)、図を見ながら線を足していきましょう。正三角形2つ、直線3本、もう一度直線3本の順に描くと簡単です。
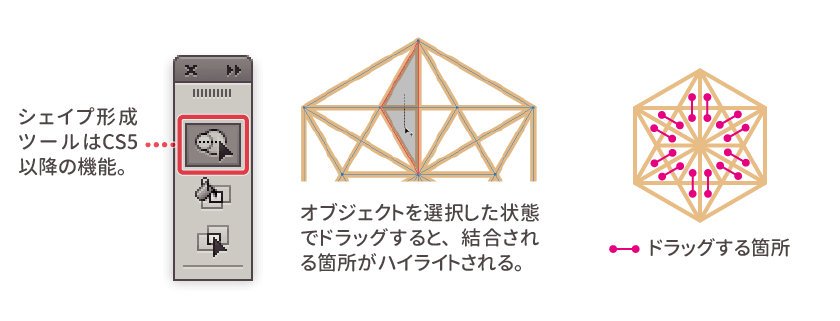
Step3.シェイプ形成ツールでオブジェクトを編集する

オブジェクト全体を選択し、CS5以降で搭載されている「シェイプ形成ツール」に切り替えます。
デフォルトで「結合モード」になってますので、任意の箇所をドラッグするだけで図形が結合されます。
図を参考に、くっつけたい場所をドラッグしてあげればOKです。
シェイプ形成ツール、まだ搭載されて歴史が浅いということもあり、「使い方がよくわからない」なんて声をちらほら聞くのですが、直感的な処理ができるので通常のパスファインダ処理より混乱しなくていい、なんてケースもあります。
【参考】Illustrator ヘルプ / シェイプ形成ツールを使用したシェイプの作成
Step4.完成!

なんとこれでおしまい。麻の葉モチーフの出来上がりです。
Step3での処理により、ばらばらの状態になってますので、パーツごと違う色をつけたりしてもきれいです。
パターンにアレンジしてみよう
せっかくなので、できたモチーフをパターンにしてみます。
CS6以降で使えるパターン編集モードを活用すると、こういった六角形のモチーフも簡単にパターンスウォッチにすることができます。
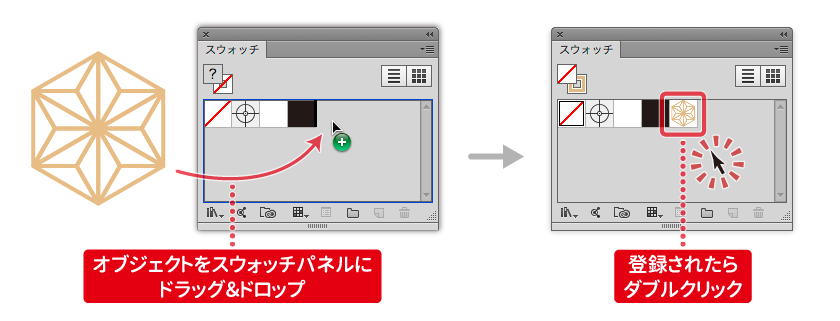
Step1.オブジェクトをスウォッチに登録する

オブジェクトを選択し、そのままスウォッチパネルにドラッグ&ドロップします。この状態で既にパターン化されているのですがまだ編集が必要なので、登録されたパターンスウォッチのサムネイルをダブルクリックしてパターン編集モードに入ります。
Step2.パターン編集モードで設定を変更する

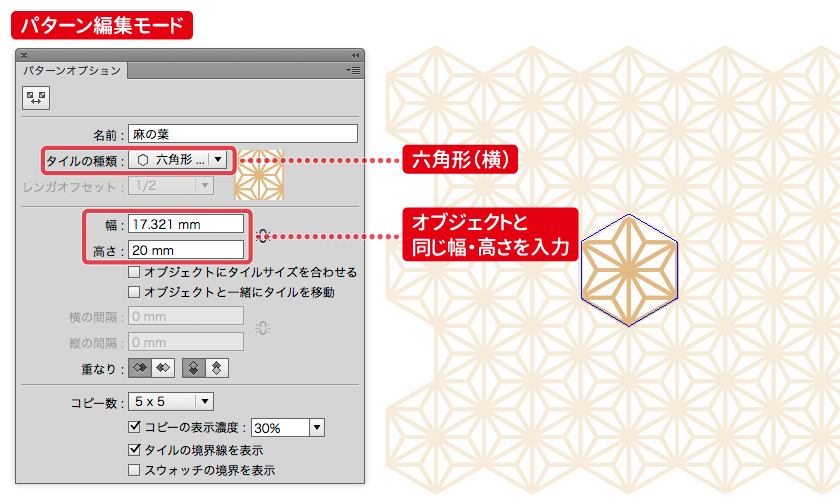
パターン編集モードに入ると「パターンオプション」パネルが表示されているはずです。このオプションパネルを使って、後から何度でも設定が変更できる仕組みになっています。
まずはタイルの種類がデフォルトでは「グリッド」になっているはずですので、「六角形」に変更します。
次に、幅と高さをオブジェクトと同じ幅・高さに設定します。オブジェクトを選択した時に「変形」パネルに表示されている幅・高さと同じにすればOKです。
設定が完了したら画面上部のメニュー経由か、ESCAPEキーを押して編集モードから抜けます。この時点でパターンスウォッチは完成です。
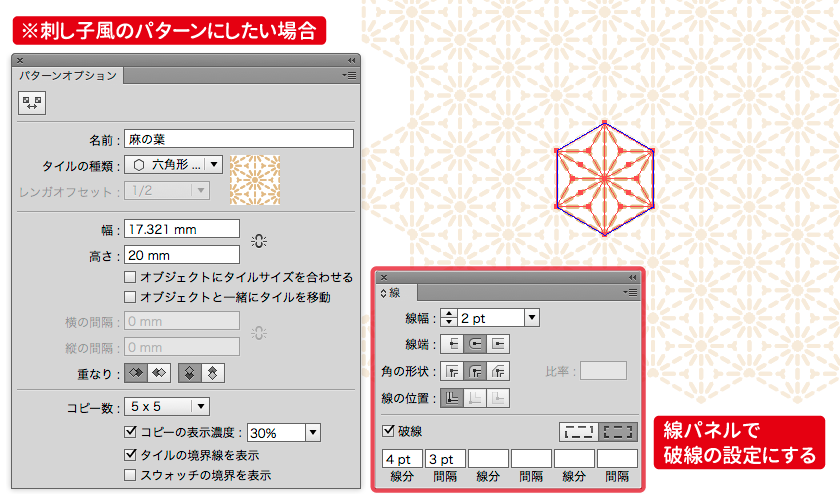
Step2【アレンジ】.刺し子風にしたい場合

刺し子のようにしたい場合は、オブジェクトの線の設定を破線にすればかんたんです。
【注意点】破線の設定で「長さを調整しながら、線分をコーナーやパス先端に合わせて整列」を有効にした状態だと、パターン編集モードを抜けるときに「分割されちゃいますよ〜」という旨のアラートが出る場合があります。分割されちゃうと後からの再調整が出来ませんので、スウォッチを複製してから編集を行うといいかもしれません。
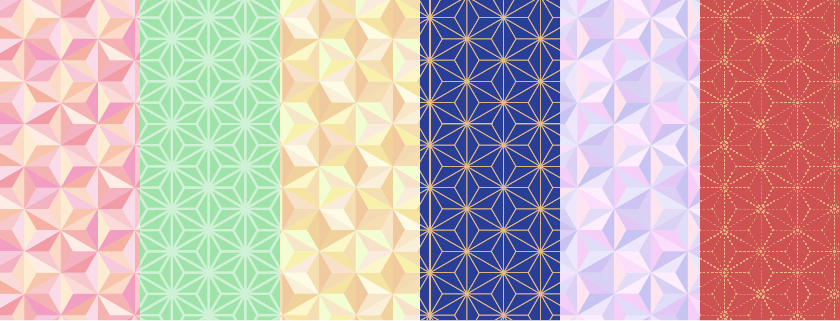
パターンができたらいろいろアレンジ

出来上がったパターンスウォッチをアレンジしてみました。アピアランスパネルで新規に塗りを増やして背景色を追加してもいいですし、線の太さや破線の設定を加えてアレンジしてもバリエーションが作れます。
アピアランス沼の住民さんはこちら
「アピアランスだけでやれないの〜?」と思う方、ちょっと計算が大変ですが、できます。アピアランスだけで挑戦したい方はこちらの記事を参考にしてみてくださいね。
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert
