
意外と描くのが難しいハート形
ハート形、使う場面は多いものの、なかなかきれいな形のものが用意できなかったりしますね。
- 時間があるときは手書きしてリフレクトコピー→合体
- 時間がないときはフォントの「♥」をアウトライン化
みたいな感じで私は今まで処理してました。
そんなわけで今回はどーにかこーにか数値管理で描画できないかなーと思い編み出してみたアピアランスをご紹介します。
ベジェ引くの苦手な方で、それなりのハート型が必要なんだけど…って場合はひとつ作ってみてはいかがでしょう。
dot-Aiも終わり少し余裕がでたので(気分的にw)どんどんいってみましょー。
まずは基本の形状を作ってみる
今回使う図形は正円いっこだけ。大きさはなんでもOKです。
これを効果でコネコネしてハート形にしていきます。

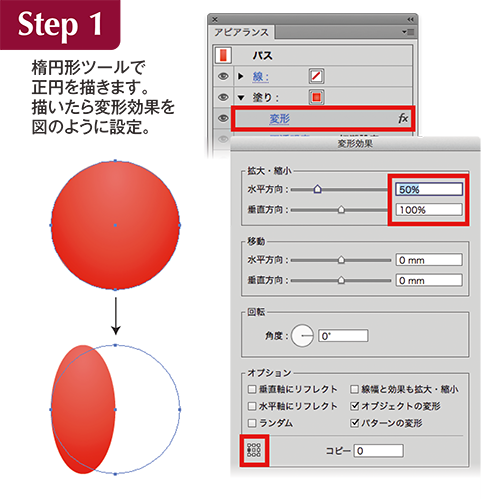
正円を変形効果で半分の大きさに
楕円形ツールで正円を描画したら、塗りに変形効果をあてて縦長の楕円に。オプションでの基準点の設定をお忘れなく。

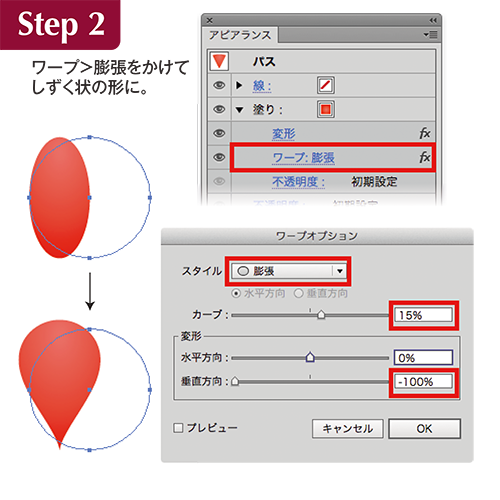
ワープ効果でしずく型に変形する
ワープ効果、結構おもしろいです。単にぐねぐねひん曲げたりするだけでなく、変形部分のパラメータを組み合わせるといろんな形がつくれます。
ここでは「膨張」と変形のパラメータを組み合わせてしずくみたいな形にしています。

ここの「垂直方向」の値が-80%とかでも実は成立するようなカンジがするんですが、あとで綺麗に仕上がりません。
必ず-100%で振り切ってください。
【7/18追記】
どうやら「カーブ」と「垂直方向」の値のバランスで見た目が変わるようです。
「垂直方向は振り切って下さい」と書いたものの、実際は-80〜-100%くらいの数値であれば割りとキレイに仕上がります。
完成形を見た時にハートの先っぽが割れてしまっている場合はここの数値のバランスが良くない可能性があります。
それから、ここでは「膨張」を使ってますが、「上弦」「アーチ」「絞込」なんかでも有効なようです。
ちょっとずつ仕上がり違いますので、お好みで変えてみてくださいね。
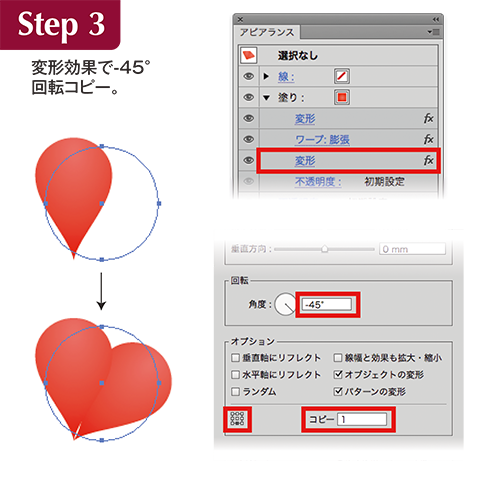
変形効果で回転コピー
基準点を下段真ん中にして回転コピー。なんかもうこの時点でそれっぽいですよね。

よく見ると分かるのですが、塗りにグラデを設定しています。
回転コピーしただけではオブジェクトが2つあるのがバレバレですね。次の行程でここをすっきりさせます。
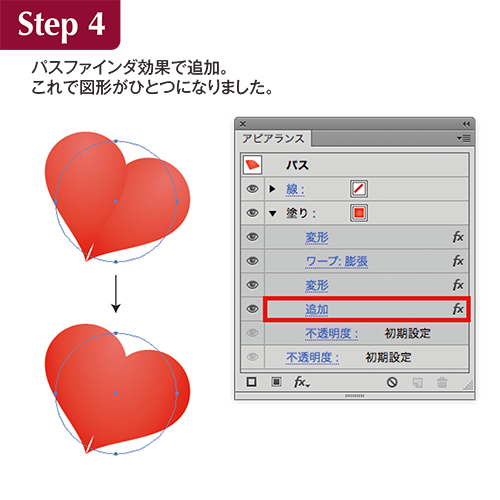
追加をかけてオブジェクトをひとつに
パスファインダ効果の中でも比較的使い所の多い「追加」。よく分からない場合はパスファインダーパネルの「合体」をイメージしてみてくださいね。

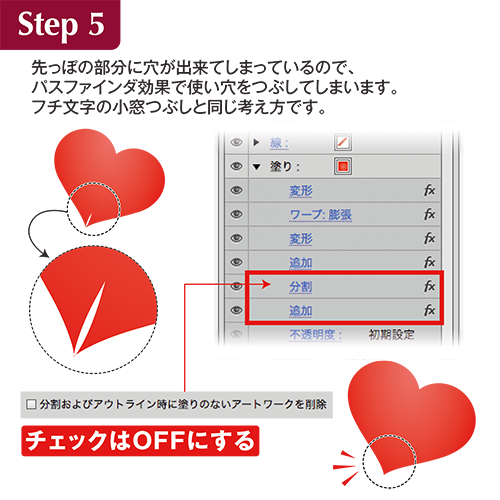
パスファインダ効果ですきまを潰す
このままだとハートの先っぽの方に穴が開いてしまっています。これをパスファインダ効果を使ってつぶしちゃいます。

理屈ややり方については以前少し話題になった「深夜のフチ文字講義byはむ&朝みっちー – Togetter」を参照してくださいね。
あれはテキストに対してやりましたが、こういった図形類でももちろん有効。
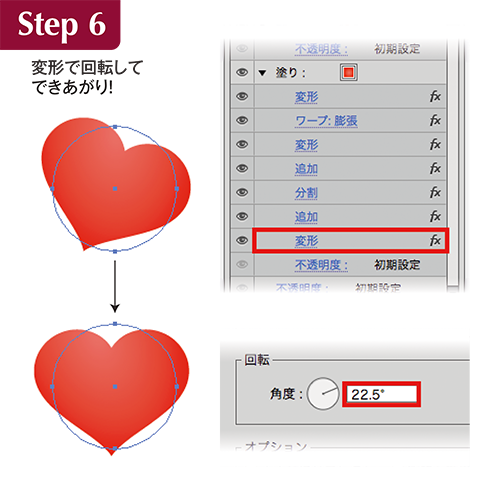
変形効果で回転をかけてできあがり
あとは角度を直してあげれば完成です!

ベジェを引いて作る美しいシェイプにはかなわないかもしれないですが、数値管理だけでここまで作れれば上等かなぁ、と私は思ってます。
いろいろアレンジしてみましょう
完成したからアピアランス分割して好きなように使う…でもいいんですけど、せっかくなのでこのまま色々効果を付け足してバリエーション作ってみましょう。
あとから好みの状態に調整できたり、扱いが楽だったり、アピアランスならではの利点もあります。

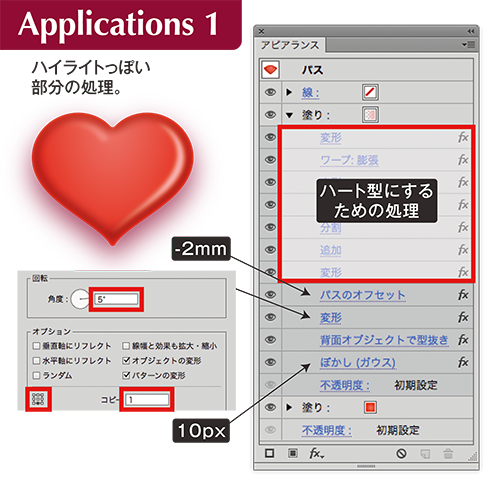
これはベースと同じ設定の塗りを複製&効果を追加して、ハイライトっぽいものを作っています。
変形効果によって背面コピーをして、それで「背面オブジェクトで型抜き」してるのがポイント。
あと、わかりづらいんですがベースの方の塗りにパスのオフセットを重ねがけして角を丸くする処理もしています。
わからない場合は以下のリンクを参考に。
Illustratorでプラグインを使わずに、角を丸くする – DTP Transit(Illustrator)
管理が面倒くさい場合は「グループにアピアランス」!
上記のハイライトみたいなやり方だと、塗りをいくつも複製して装飾要素を加えていかなければなりません。
そこで便利なのが、先日のdot-Ai vol.1でみっちーさんがやってらした、「グループにアピアランス」。
いやこれマジで便利。ね。

全部説明するとキリがないので、参考画像は結果だけですけど、
丸いオブジェクト本体にハート型アピアランス+グループ階層に見た目のアピアランス
という二重構造になっています。
dot-Aiに参加した皆様ならお分かりいただけますよね!これだと管理する塗りや線の数は減りませんが、効果の数が減るので大変合理的。
それから注意点。実オブジェクトの「線」は非表示にしときましょう。
この場合は非表示にしとかないと、色指定のない線も演算に加わるので結果が変わってしまいます。
単に「表示/非表示」切り替えてるだけじゃないんですねこの目玉アイコン
(・ω・)
「グループにアピアランス」って、グループ化したオブジェクト群にドロップシャドウをかけるとか、その程度であれば結構一般的にみなさんやってる処理かと思うんですが、見方をすこし変えるだけでこんな便利な活用法もあるんですね。
もちろん安易なグループ解除はしない、とかその辺のお作法を守る前提で気をつけて使えばすっごく便利!と思いました。
チームで作業する場合はトラブル防止&効率化のため、チーム内で情報共有しとくといいかもしれないですね。
バランス調整は「絞込み」が便利
効果で描画してるので、バランス調整も効果使うと楽です。

こんな感じで、効果で描画したものって同じく効果じゃないとこういう調整が出来ない場合があるんですが、私はこれを「アピアランスと心中する」と呼んでいます。(ΦωΦ)
おまけ。手描き作業を助けるアピアランス
「効果で作ったハートじゃやっぱりバランス悪い…」
「手作業のほうがキレイに描ける」
もちろん、ベジェを扱える方はどんどん描くといいと思います。
てなわけでオマケ的に、手作業補助アピアランス。DTPの勉強会第6回でも小ネタとして紹介しました。(リンク先は動画頒布ページです)
こんな感じで変形効果でリフレクトかけとくと、手作業で変更した箇所が自動的に追従してミラーリングされます。
バランス確認しながら描けるのでちょこっと便利。
イラスト作業時なんかには私も活用している方法です。
というわけで、長くなっちゃいましたが、「わーいやってみよう!」って思って頂けると嬉しいです。
またなんかネタ思いついたら書きまーす(・ω・)ノシ
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert


