イラストを描いていると「ここのエッジ丸くしたいな〜」なんてことがよくあります。
で、Twitterでもつぶやいたのですが、せっかくなので表題の通りちょっと自分なりに考えたことを記事にもまとめておこうと思います。
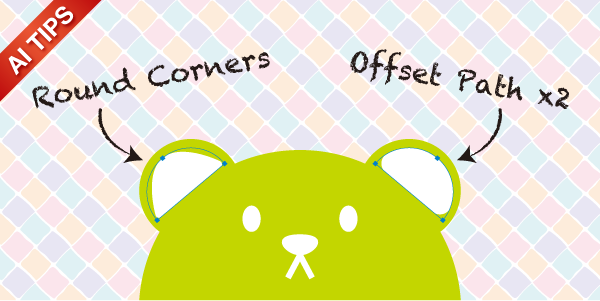
今回はこのオブジェクトを例に。
今回説明に使うオブジェクトです。パスファインダ処理で作った半円。

角だけまるくしたーい!
この形状の角の部分だけ丸くしたい場合を想定します。
みなさんだったらどうしますか?

素直に「角を丸くする」
単純に「角を丸くする」かければいいんじゃない?と、普通はなると思います。
で、うまくいく場合はそれでOKです。が、今回の作例のような作り方で用意したオブジェクトの場合はうまくいきません。あくまでこれは例なのですが、曲線が含まれるオブジェクトに適用すると時々こういうことありますよね。

なので、「角を丸くする」を使いたい場合はちょこっと工夫が必要。「ここは角ですよー」とはっきりさせて上げる感じで、手作業でポイントを追加してあげると角丸がいい感じに有効になります。
「パスのオフセット」を重ねがけしてみよう
「角を丸くする」は手作業での調整が必要でした。まあそれもありなんですが、面倒といえば面倒。
そこで便利なのが、最近あちこちで説明のされている「パスのオフセット重ねがけ」です。

Illustratorでプラグインを使わずに、角を丸くする – DTP Transit(Illustrator)
Ai_文字の角を丸くする+スミ溜まりを作る
Illustratorでオブジェクトの角だけを丸くする:基本編|鈴木メモ
詳しい原理だとか解説は上記リンクが参考になりますのでここでは割愛します。
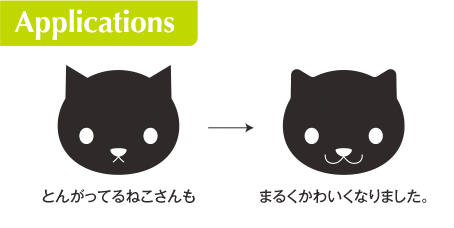
文字に対してかけてあげて角のトコを丸くしてあげる、って使い方がよくあるケースだと思いますが、今回みたいに「角を丸くする」がうまくいかない時に代わりに使うのもいいよなぁ、というのが自分なりの発見でした。
イラスト作業にとっても便利
このテクニックのしくみが理解できる前は(最初あちこちで記事を読んだときはなんだかピンとこなかったw)手作業で角を丸めてたんですけど、いったん分かるとほんとに便利です。重ねがけをさらに重ねがけすると、オブジェクトの山も谷も丸く処理できるんですね。

何事もやり過ぎ注意
ところが、「便利だー!」と思って突っ走るとこんな結果になることも。なんでもやり過ぎは禁物ですね。隣接したパスがくっついてしまったり、予測しなかった形状になってしまったり。
パスのオフセット値を必要以上に大きく設定したり、重ねがけをしすぎると思わぬ結果になることがあるので注意しましょう。

もちろん、重ねがけによって、管理すべき効果の数も増えます。万能なテクニックのようですが、「角を丸くする」一回で済む場合はその方がスマートです。その都度最適なテクニックで解決するのが大事ですね。
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert