DTPerときどきイラストレーターな私ですが、今回はWebデザインの本をご恵贈にあずかりました!有難うございます。

Webが本業でなくても、デザイナーさんがご自身でポートフォリオサイトを運営されているケースもあるでしょう。業態変革を迫られ続けている印刷業界において、勤め先で突然Web制作をやらなければならなくなった方もいらっしゃると思います。
今回はDTP業界の片隅に身を置く者として、「本業はWebではないけれど…」という視点のレビューを書きます。前述のような方々に向けてこの記事が参考になれば幸いです。
Webデザイナーの方向けのレビューはコリスさんが書かれているので、ぜひそちらをご覧ください。
PhotoshopのスマートオブジェクトやアートボードをWeb制作でどうやって活用しているのか、制作現場のテクニックが分かるオススメの本 | コリス
それから、私と同じく印刷関係の方ではありますが、Web制作業務に長く携わってらっしゃる笹川さんのレビューもおすすめです。
印刷のデザイナーからWebデザイナーに変わろうと思っている人にぜひ読んで欲しい『プロにまなぶ現場の制作ルール84』
大きな黄色のオビに、かわいいレベル分けアイコン
黄色いオビにも書かれているのですが、それぞれの記事は3段階でレベル表記されています。このかわいらしいアイコンが読み進める上で有り難い存在になってくれています。
私はこのアイコンを見つつ、「これはWeb業界では常識なんだな」と確認しながら読んでいきました。プロでない人にとっては、技術的な知識に加えて「何が常識か」を知ることも大事ですね。
「Webデザインとは何ぞや?」から丁寧に解説

「Webデザインしろっていきなり言われてもわからないよ!」という印刷出身の方には冒頭の「Webサイトをデザインするということ」を読むのがおすすめ。
昨今のWebサイト制作において、デザイナーさんたちがどんなものを目指しているのか、という点から、そもそもHTMLって?CSSって?という部分まで、丁寧に書かれています。
「違い」が分かると学ぶべきポイントが見えてくる

印刷物のデザインにおいては、仕様に則って印刷物が刷り上がればそこですべてが完結します。環境によって手元にあるチラシのサイズや内容が変わることはありません。
一方で、デバイスが多様化していることからWebの世界はレスポンシブデザインが主流。加えてRetinaのような高解像度のディスプレイにも対応しなければなりません。
この違いを考慮するだけでも、気をつけなければいけない点はいくつもあります。
印刷物のデザインとの違いについては、本全体を通して要所要所で触れられています。印刷基準で考えているとつまづきやすい点でもありますので、きちんと押さえておきたいところ。
個人的に気になった点は下記のようなものでした。
- 明朝体は使いどころを考えて
- 「こだわりすぎ」な文字への装飾は再現に一苦労
- 印刷では単調になりがちな「見出しのパターン化」もWebデザインでは大切
- フリーハンドでオブジェクトを変形するのは避ける
- グラデーションの開始位置に注意
- レイヤーの構造は「伝わりやすい」を第一に
詳細が気になる方はぜひ本を読んでみてください。
印刷物のデザインに共通する点ももちろんある
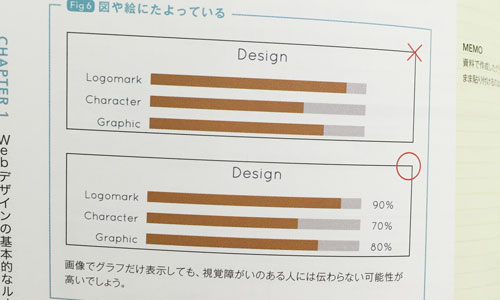
アクセシビリティ
普遍的な部分ではありますが、より多くの方に正しい情報を伝えるための努力はどんなデザインにおいても必要ですね。これは印刷物のデザインでも必要な感覚です。
「嫌がられるデータ」はWebでも印刷でも似たようなもの

「コーディングに困るデータ」はDTPにおける「プリフライトや流用に困るデータ」に似ているなぁと思いました。
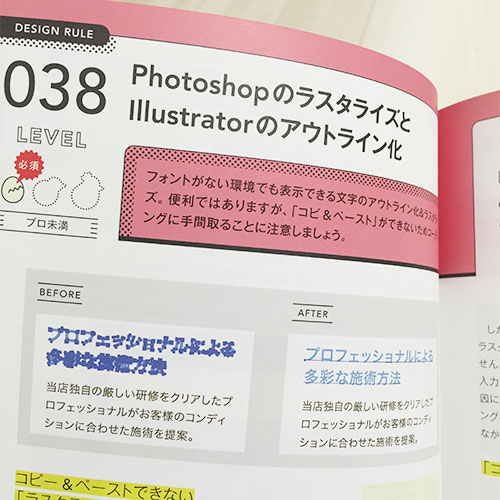
大量のガイドでアートボード上がジャングルのようになっていたり、レイヤー構成が不明瞭だったり。その後の運用を考えていないレイヤー統合や書体のアウトライン化もやはり嫌がられるようです。
いずれにせよ、後工程で誰かが自分のデータを編集する可能性があるのなら、きちんとルールに則ってデータを構成することが大事です。
IllustratorでWebデザインをしてみよう
Chapter5では章全体を使ってWebデザインにおけるIllustratorの使い方が紹介されています。
印刷向けのIllustrator本では、華やかなブラシやパターンの作り方や、作業を効率化するためのテクニックを紹介する印象がありますが、Webの場合はまずそれよりも第一に「データをきちんと管理すること」が大事なのだなと感じる章でした。デザインの後に「コーディング」の作業が控えているWebならではの考え方ですね。
既存の機能も「Webならでは」の使いこなしを
スウォッチでのカラー管理やシンボル機能の活用、合成フォント、文字/段落スタイルなどは、印刷物作成でも使う機能なので、「Webの場合はこういう考え方で使うんだな」という部分が理解できれば難しくはありません。

とは言え、「1pxの線をにじませずに描画するには」なんてことは印刷物のデザインでは考えませんよね。これについては「なぜ線がボケてしまうのか?」という理由と解決策が丁寧に解説されていますので、ぜひ読んでいただきたいです。
【CC以降】CSSまわりの新機能

それから、角丸やドロップシャドウなどをCSSで簡単に適用できるようになったことから、CC以降ではCSSパネルが搭載されています。
私は残念ながらまだ使ったことがないのですが、ライブシェイプ機能と併用すると、角丸やドロップシャドウ、グラデーションの指定もかんたんにCSSが抜き出せるようです。デザイナーがCSSを確認できるので、コーディングマニュアルを作りやすい、というメリットもあるとのこと。
【CC以降】ライブラリを活用しよう

じわじわと機能強化されてきているライブラリですが、こちらも活用方法が紹介されていますのでぜひ目を通しておきたいですね。
アプリやサイトからカラーテーマを作れるAdobe Color CCのようなサービスも、ライブラリとの併用で実力を発揮しますので、Webデザインでも積極的に活用すると良さそうです。
Webの世界に飛び込む前に読むべきルールブック
印刷と比べてWebの現場は技術の進歩やトレンドの移り変わりが激しいのですが、印刷物のデザイナーであったとしても、Web制作に関する知識は最低限持っていたいもの。
「どんな本で学べばいいのかわからない」という方が最初に読むにはぴったりの本だと思います。
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)