今回の記事では、Illustratorを使って基本的な文字装飾のひとつであるフチ文字を作ります。たかがフチ文字、されどフチ文字。しくみを基準に考えるとフチ文字には2通りの作り方があります。
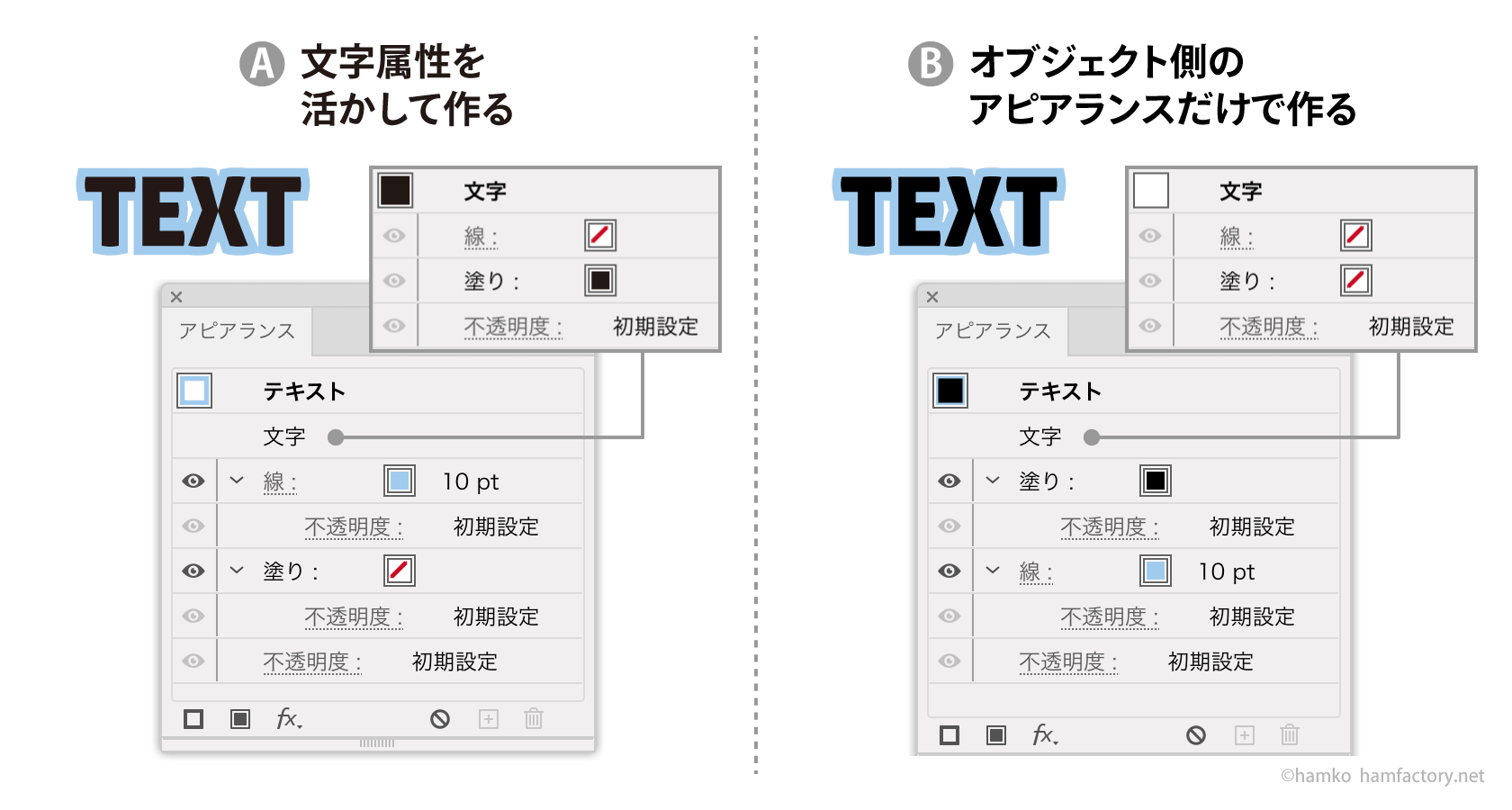
【A】文字属性を活かして作る
【B】オブジェクト側のアピアランスだけで作る

見た目は同じように仕上がりますが、どちらの方法にもメリット・デメリットがあります。中級者以上のユーザーさんは状況に応じて使い分けるのが良いでしょう。
まずは「アピアランス」パネルを表示しよう
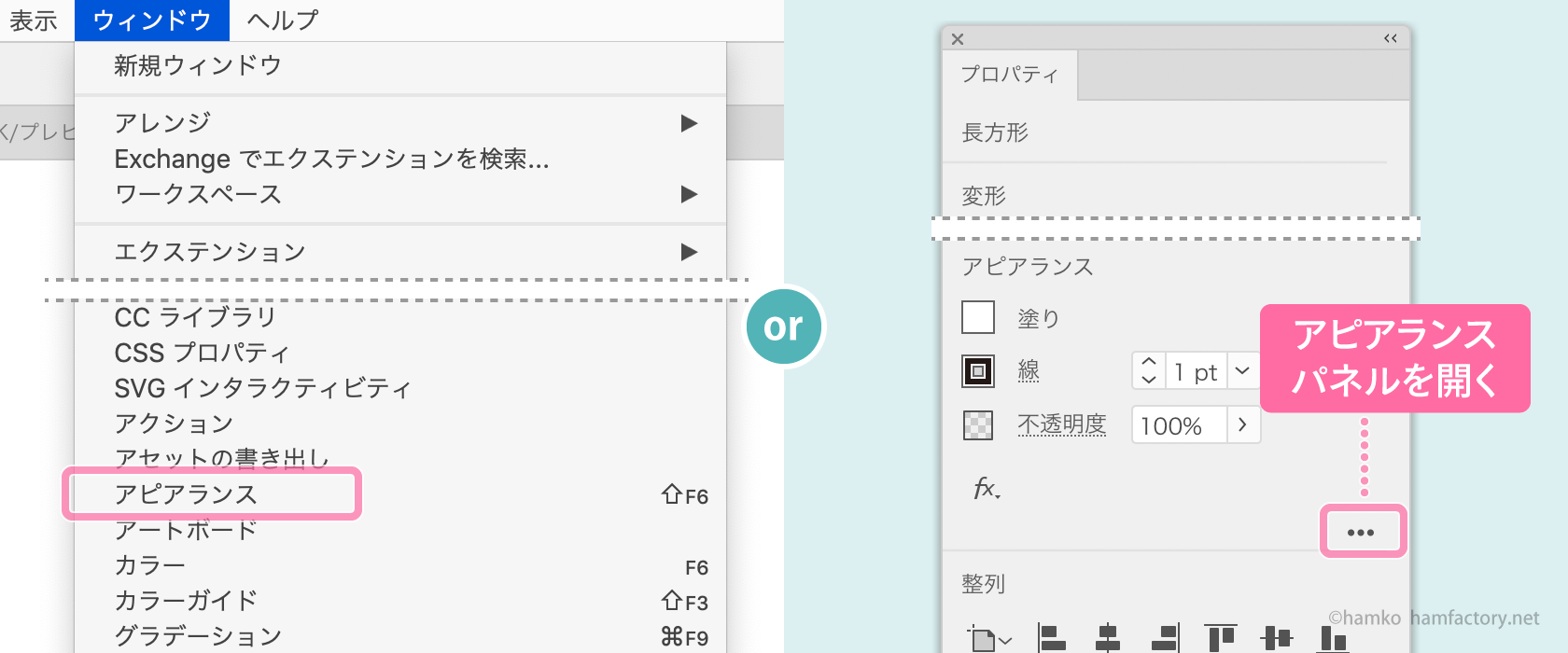
インストール直後のデフォルト「初期設定」ワークスペースでは「アピアランス」パネルが表示されていません。「プロパティ」パネルだけではフチ文字を作成できませんので、以下のどちらかで表示しましょう。
- 「ウインドウ」メニュー>「アピアランス」で表示する
- なにかオブジェクトを選択した状態で、「プロパティ」パネルの「アピアランス」で「アピアランスパネルを開く」をクリックする

テキストオブジェクトを作成する
A、Bどちらの方法でも、テキストオブジェクトの作成からはじめましょう。ここではポイント文字を使って解説します。
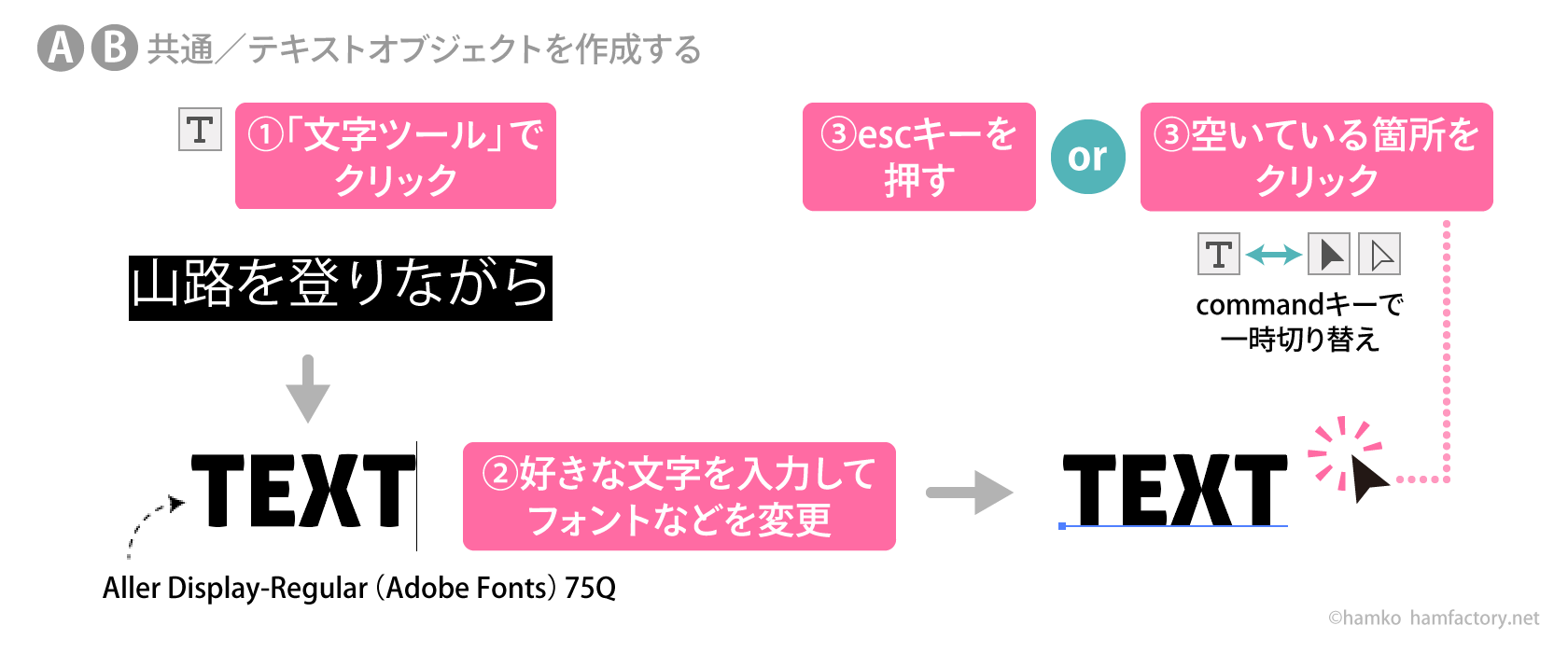
「文字ツール」でアートボード上をクリックし、ポイント文字を作成します。デフォルト設定のままであれば、文字は黒いカラーになっています。ここでは黒のまま進めますが、Aの方法で作成する場合はこの時点で好きな色に変更しても大丈夫です。フォントやフォントサイズなどは、A、Bどちらの場合でも自由に設定してかまいません。

「環境設定」→「テキスト」で「新規テキストオブジェクトにサンプルテキストを割り付け」をオンにしている場合は「山路を登りながら」という文章が自動的に挿入されます。いずれにしてもテキストオブジェクト作成直後はすぐに文字が編集できる状態になっているので、好きな内容を入力しましょう。
済んだらescキーを押すか、commandキーで一時的に選択ツールに切り替えアートボード上の空いている箇所をクリックして文字の編集を終了します。
【A】文字属性を活かして作る
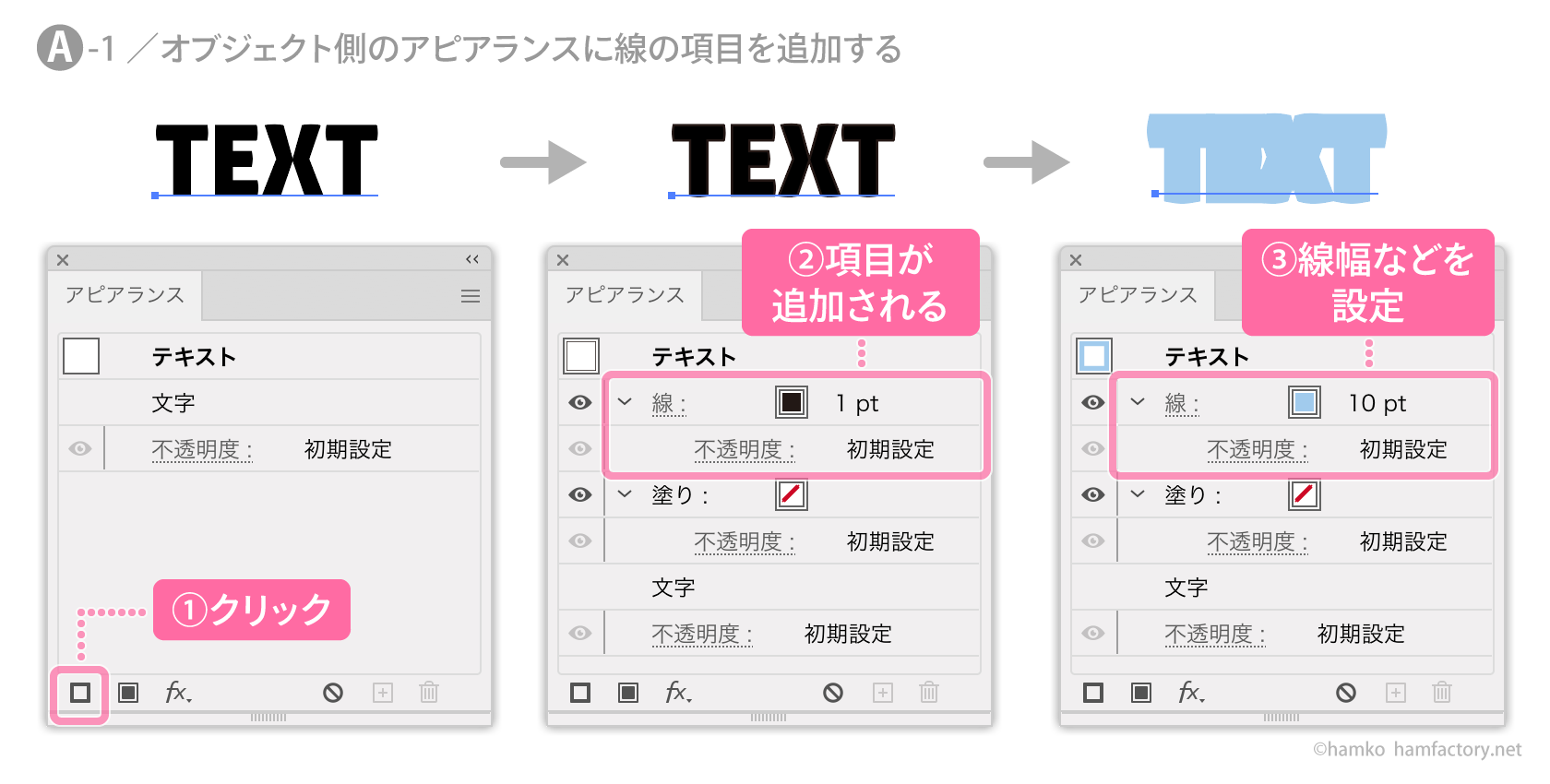
オブジェクト側のアピアランスに線の項目を追加する
作成したポイント文字を選択ツールなどでクリックし、オブジェクトとして選択している状態にします。「アピアランス」パネルで「新規線を追加」ボタンをクリックすると新たに線の項目が追加されるので、線幅やカラーを自由に設定しましょう。

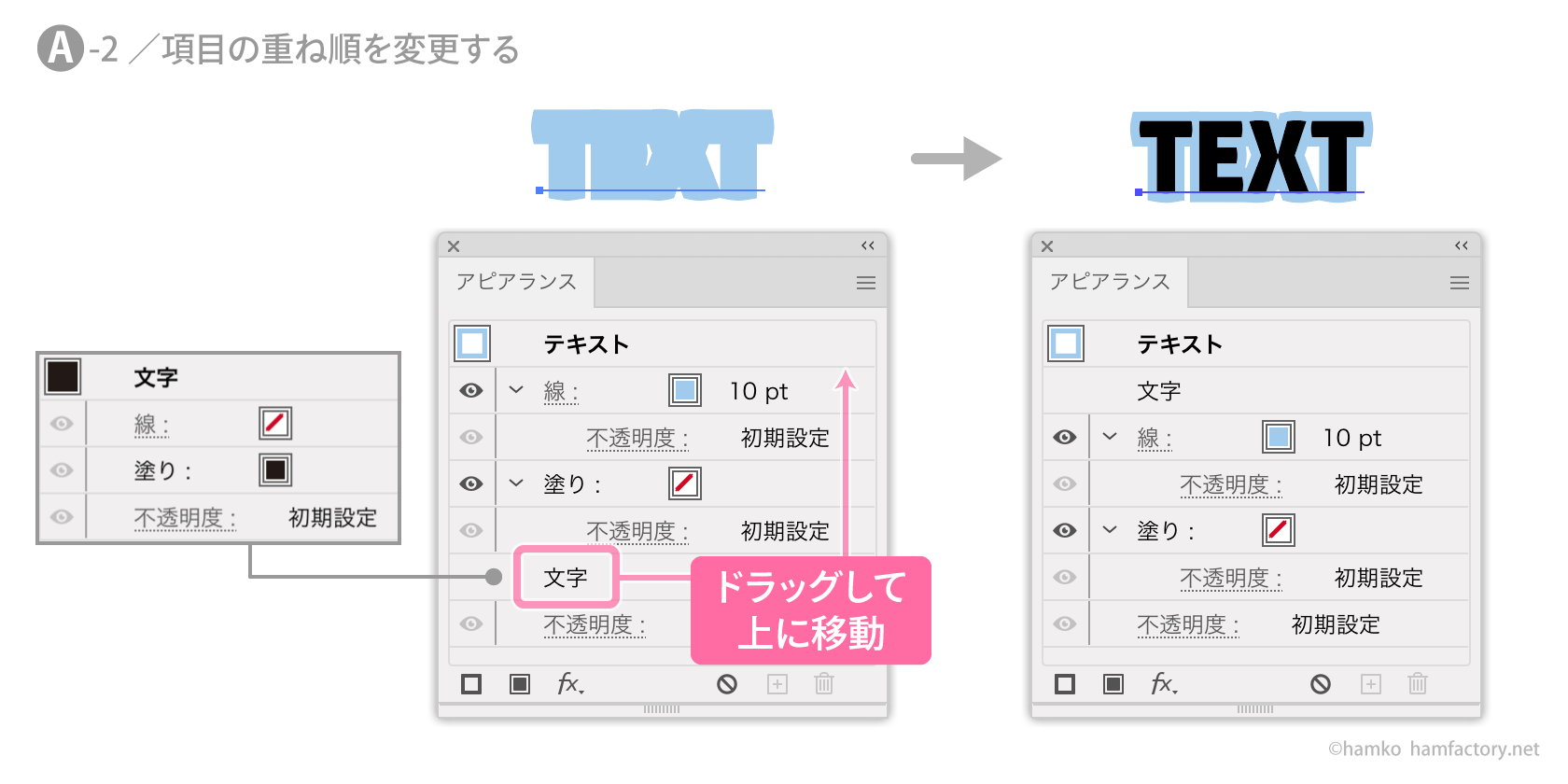
項目の重ね順を変更する
テキストオブジェクト作成時の文字に適用されていたカラー(この作例では黒)は「アピアランス」パネルの「文字」の項目に格納されています。
新規に線の項目を追加した直後は「文字」の項目が線よりも下になっていますので、「アピアランス」パネルで項目をドラッグして重ね順を上に変更したら完成です。

このように、「アピアランス」パネルでは線や塗りの項目をドラッグで移動し、重ね順を変更することができます。テキストオブジェクトの場合は、オブジェクト側のアピアランスに線や塗りの項目を追加することによって、「文字」の項目も含めて重ね順を変更できるのがポイントです。
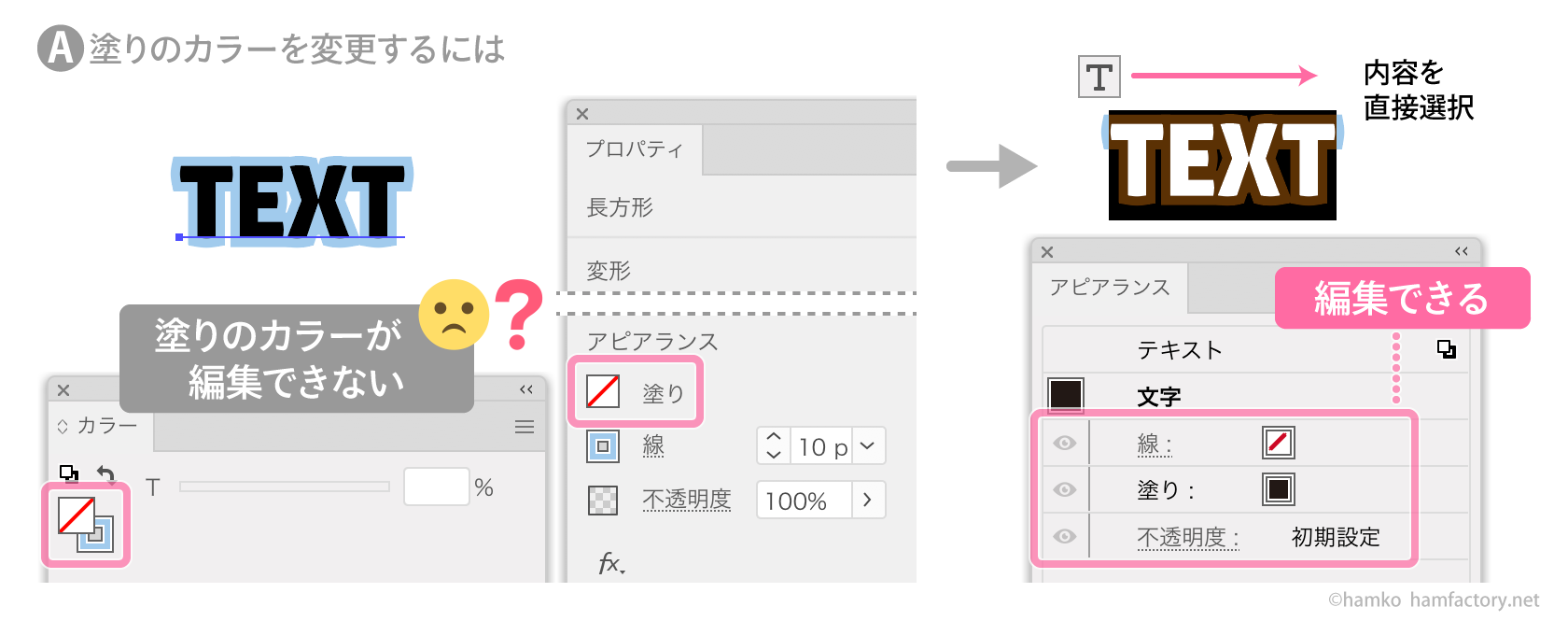
塗りのカラーを変更するには
この方法で作成した場合、塗りのカラーは「文字」の項目に内包されているので、テキストをオブジェクトとして選択していると「カラー」パネル等でカラーを編集することができません。
- 文字の内容を「文字ツール」で直接ドラッグして選択する
- 「アピアランス」パネルで「文字」の項目をダブルクリックする
上記のどちらかの方法で文字属性のアピアランスにアクセスし、塗りのカラーを変更しましょう。

【B】オブジェクト側のアピアランスだけで作る
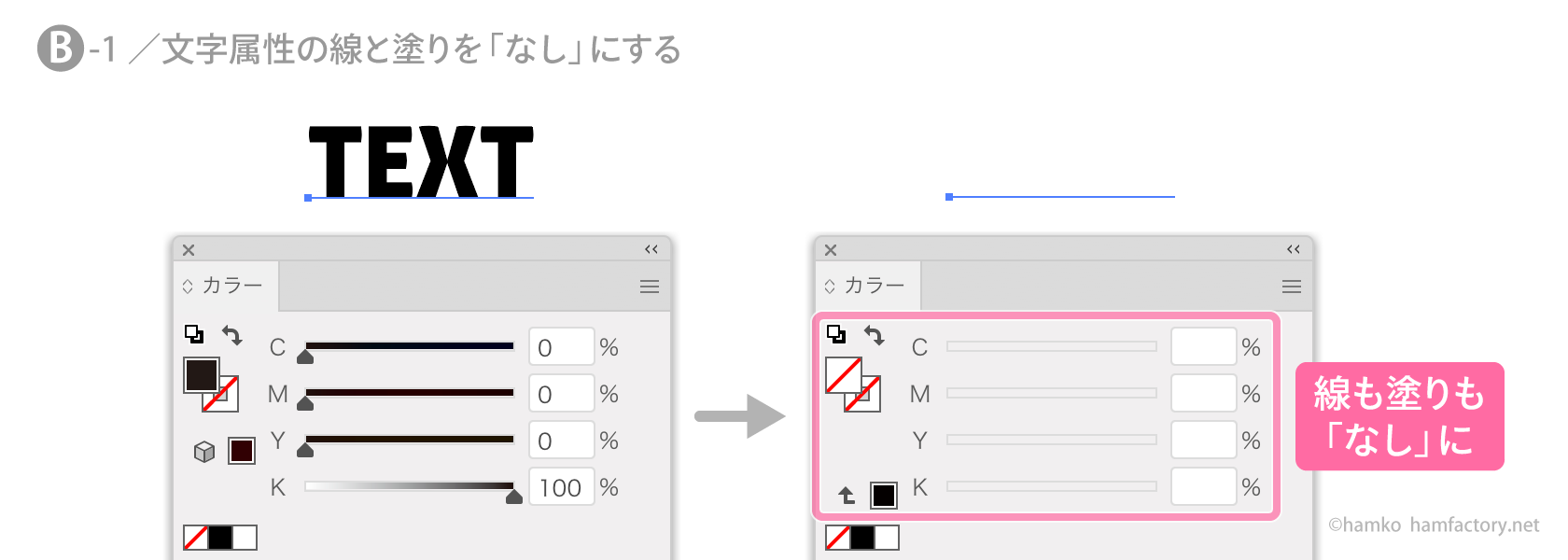
文字属性の線と塗りを「なし」にする
作成したポイント文字を選択し、「カラー」パネルなどを使って線・塗りどちらのカラーも「なし」にします。一時的にテキストオブジェクトが見えなくなりますが、このままテキストオブジェクトを選択しておきましょう。

この時点で「カラー」パネル等から編集できる線と塗りの項目は「文字属性のアピアランス」に相当します。
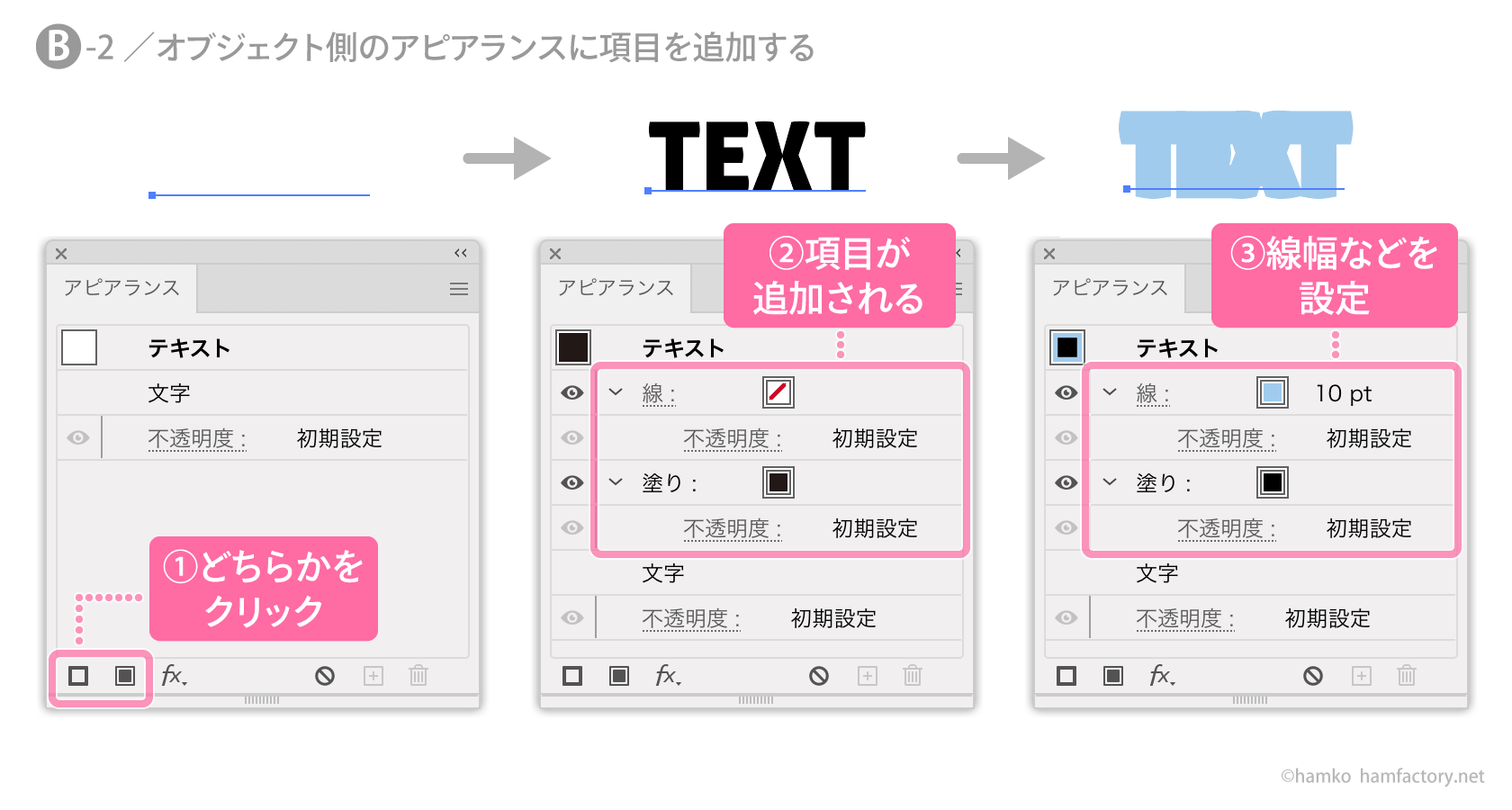
オブジェクト側のアピアランスに項目を追加する
「アピアランス」パネルで「新規線を追加」または「新規塗りを追加」のどちらかをクリックして項目を追加します。新たに追加した線と塗りの項目には、好きなカラー・線幅を設定しましょう。

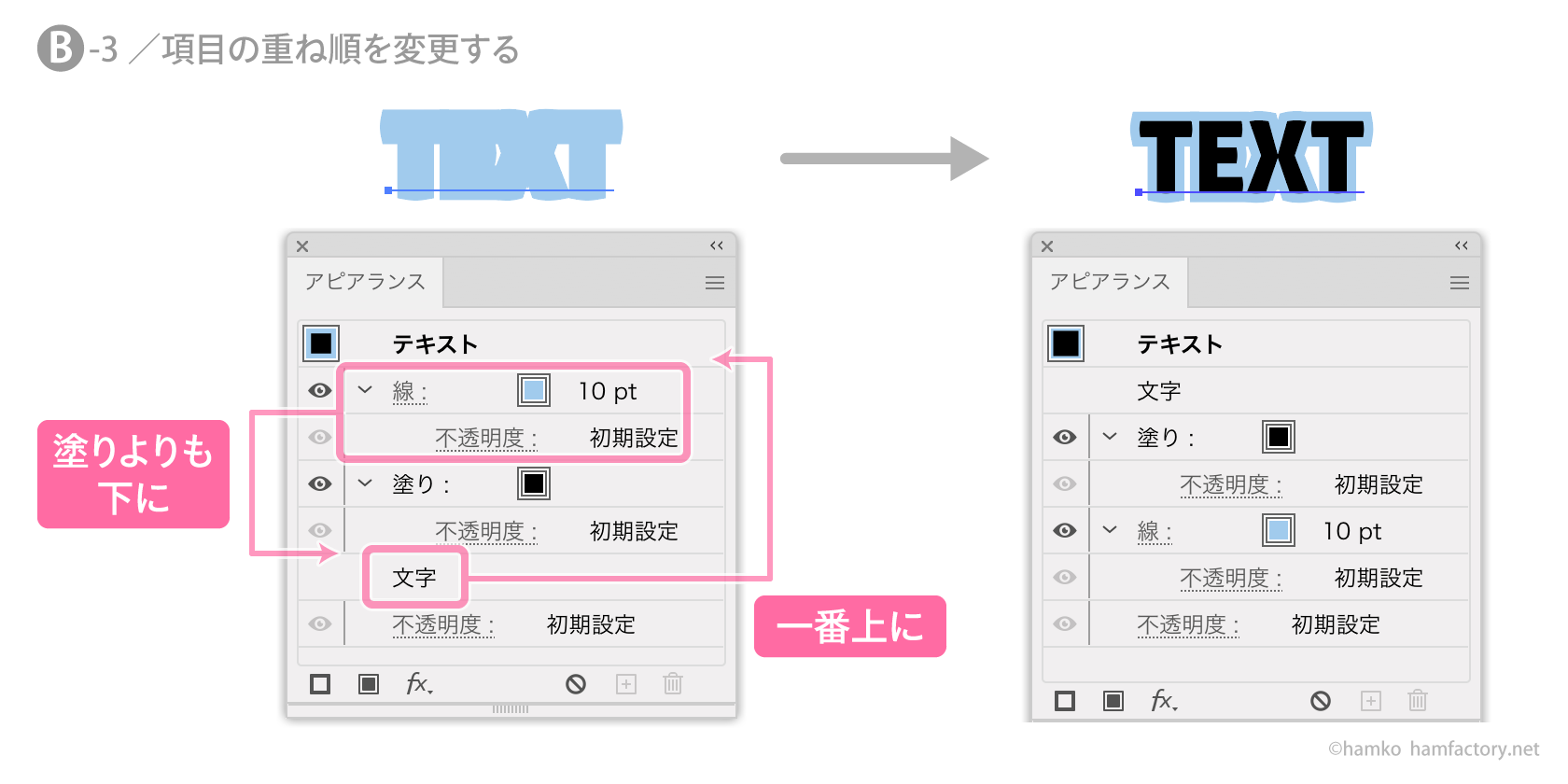
項目の重ね順を変更する
「アピアランス」パネルで項目の追加した直後は線の項目が上になっていますので、項目をドラッグして塗りを上に変更したら完成です。なお、「文字」の項目は一番上にしておくと安心です。

「文字」項目に適用された塗りや線が背面に隠れてしまうと、管理がしにくくトラブルにつながる可能性があるため、「なし」にした上で一番上にすることを推奨しています。詳しい解説はこちらの記事をどうぞ。
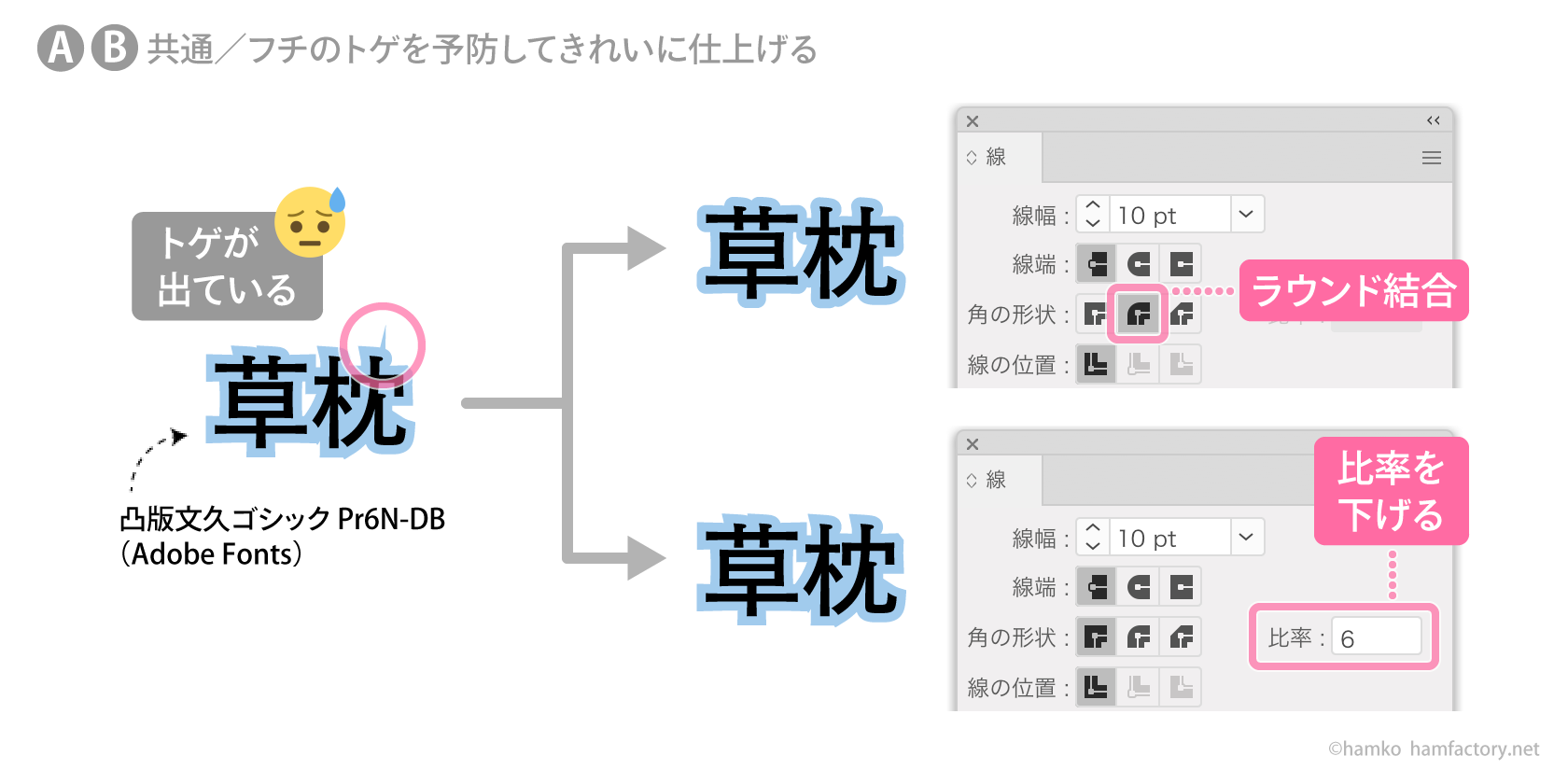
フチのトゲを予防してきれいに仕上げる
文字の形やフォントのデザインによっては、フチの部分にトゲが出てしまうことがあります。美しい仕上がりとは言えませんので、以下のどちらかで回避しましょう。
「線」パネルで「角の形状」を「ラウンド結合」にする
トゲが発生してしまう角の部分を丸く処理するため、トゲが出てしまうのを確実に予防できます。文字内容の打ち替えが多く発生する場合はこの「ラウンド結合」を利用するのが良いでしょう。
「線」パネルで「マイター結合」の「比率」を調整する
「マイター結合」の「比率」の値を下げると、トゲを減らすことができます。適切な数値は文字やフォントのデザインによって異なりますので、その都度調整が必要です。
前述の「ラウンド結合」で処理するとどうしても可愛らしい雰囲気になってしまいますので、フチの角張った印象を保持したい場合はこの方法がおすすめです。

A、B使い分けの方針
どちらの方法でも同じ見た目のフチ文字が作れますが、やりたい表現や管理のしやすさで使い分けるのが良いでしょう。
| 【A】文字属性を活かして作る | 【B】オブジェクト側のアピアランスのみで作る | |
|---|---|---|
| 文字単位で色を変える | できる | できない |
| グラデーションを使用する | 文字属性の塗りと線では不可 | できる |
| 作業手順 | 少ない | 多い |
| 構造の見渡しやすさ | 不要な項目が背面に隠れやすい | ひと目でわかる |
| スタイル機能での管理 | 文字/段落スタイルとグラフィックスタイルを併用 | グラフィックスタイルのみで管理できる |
- とにかく素早くフチ文字を作りたい…手数の少ないA
- 汎用性や事故予防などを重視…制御のしやすいB
個人的には上記のような方針が良いと考えていますが、テキストオブジェクトのアピアランスの二重構造が理解できている方であればどちらの方法でもよいでしょう。
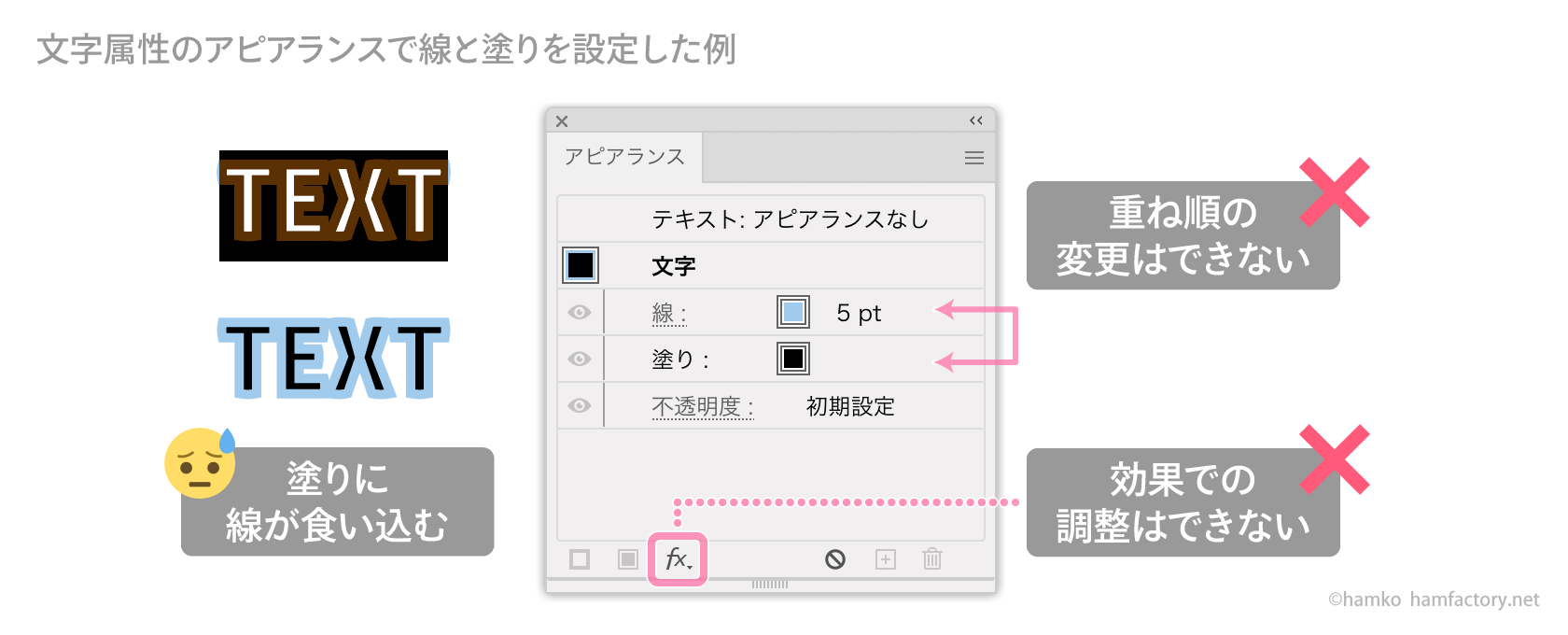
文字属性のアピアランスでフチ文字は作れるか?
A、Bどちらの方法でもオブジェクト側のアピアランスに項目を追加していますが、テキストオブジェクト作成直後に操作できる文字属性のアピアランスだけでフチ文字を作ることはできないのでしょうか?
もちろん、文字属性のアピアランスでも線と塗りをひとつずつ設定することができますので、線に好きなカラー・線幅を設定すれば文字にはフチがついた状態になります。
ただし、文字属性のアピアランスには以下のような決まりがあります。
- 線は必ず塗りの上
- 項目の重ね順の変更や追加、効果の適用はできない
線が塗りに食い込んでしまっても、重ね順や効果で調整をすることもできないので、きれいなフチ文字にはなりません。

文字属性のアピアランスについて詳しく知りたい方はこちらの記事をどうぞ。
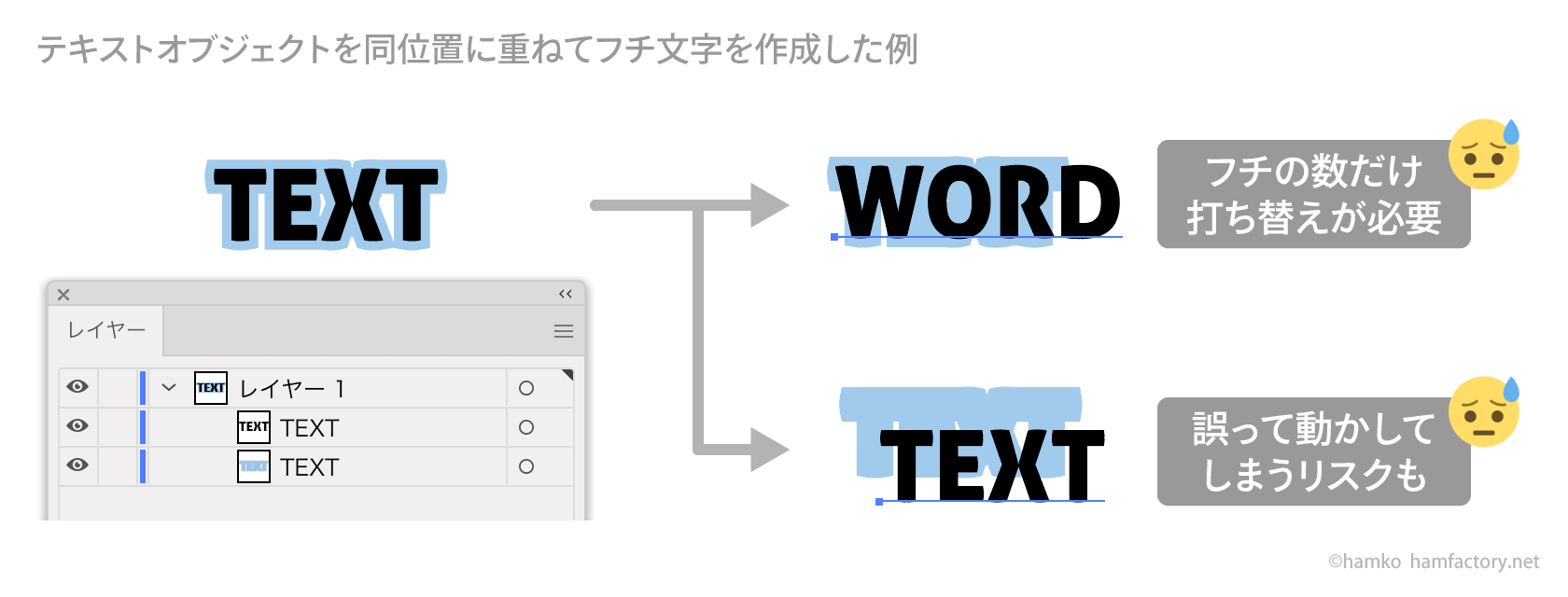
同位置に文字を重ねてフチ文字を作ってはいけない
アピアランス機能の搭載からもう20年以上経っていますのでさすがに大丈夫だと思いますが、言及しておきます。
command+Fやcommand+Bを使って同位置に複製し、テキストを重ねた状態でフチ文字を作るのはやめましょう。
機能の実装からしばらくの間はトラブル回避のためにこのような方法でフチ文字を作成するのが一般的だったようですが、現在ではデメリットのほうが大きいと考えます。
- 文字の修正が発生した場合、重ねた数だけテキスト修正が必要
- 構造を把握するのに、レイヤーパネルやグループを展開してひとつずつ解析する手間がかかる
- 移動時の選択もれなどで重なっているパーツがずれるリスクがある

効果や項目を複数組み合わせていても適切な構造であれば、最近の印刷物制作フローにおいてトラブルが起きることはほぼないと言って良いでしょう。特別な事情がある場合を除き、フチ文字はアピアランス機能で複数項目を重ねて作成するのがおすすめです。
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert