「麻の葉模様の描き方」、今度は効果のみでやってみましょう。
きれいに出来た気はしますが、実用性が今ひとつなのでこれはアピアランス沼の住人向け。
今回は手順ひとつひとつを追ったやり方でまとめてますので、「ちょっとやってみたいな〜」いう方がチャレンジしても面白いかも。
普通に描きたい方は、シェイプ形成ツールを使った方法をまとめているこちらの記事をどうぞ。ちなみに、先日Twitterに放流したものからさらに修正を加えています。
アピアランスパネル片手に描いてみよう
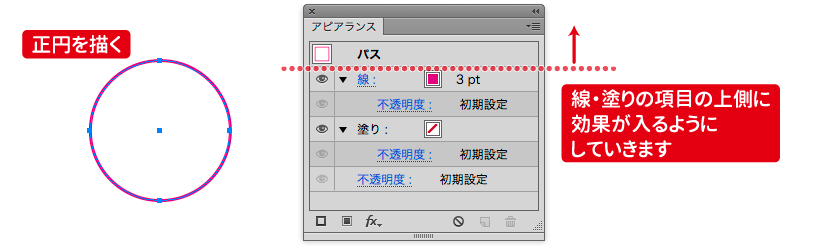
Step1.正円を描く
まずは何はなくとも正円を描きます。相対的な値のみで描きますので、大きさは何でもOK。
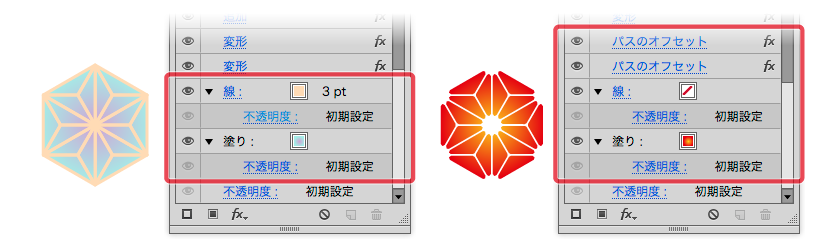
作例ではとりあえず塗りはなし、線幅「3pt」、ピンク系のカラーを設定してあります。
ここでひとつ注意点。このあとたくさん効果をかけていきますが、すべてこの「線」「塗り」の項目の上に追加していきます。

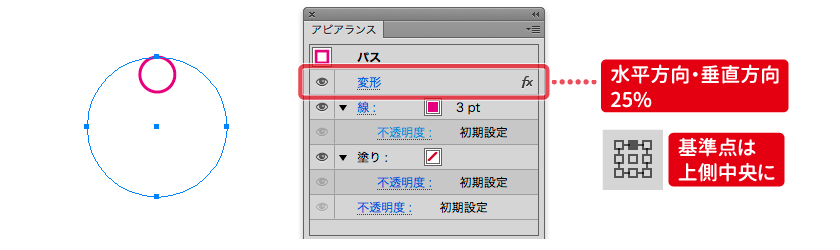
Step2.変形効果をかける
「変形」効果をかけます(以降、設定値は画像を参考にしてください)。効果によって、上側中央に1/4の大きさで円が描画されるようになります。

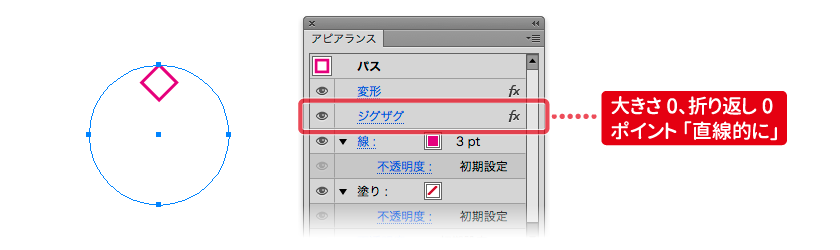
Step3.ジグザグ効果をかける

「ジグザグ」効果をかけます。これで円がひし形に変換されます。
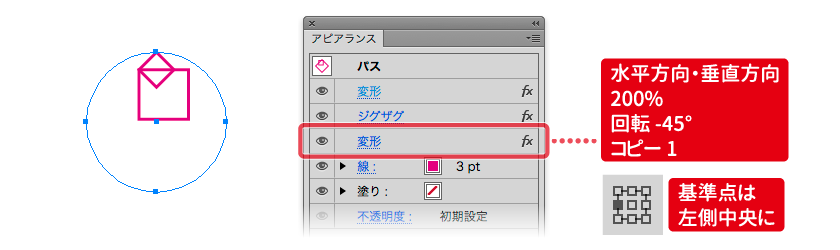
Step4.変形効果をかける

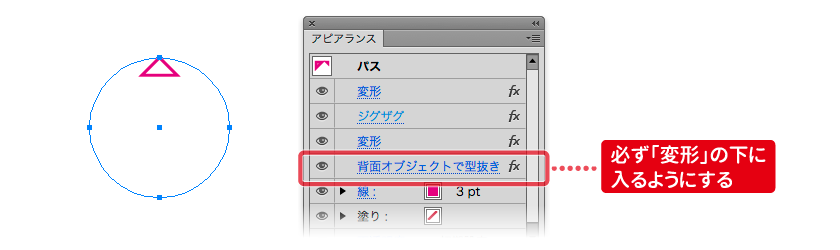
「変形」効果をかけます。
この状態だけ見ると何だかよくわからないのですが、次の工程で必要な図形を描き足している状態です。
Step5.パスファインダ効果をかける

「背面オブジェクトで型抜き」効果をかけます。これで二等辺三角形になるはずです。
Step4でコピーにより描き足した正方形を使ってパスファインダ処理をしています。変形効果で増やした図形は背面に描画されているので、「背面オブジェクトで型抜き」が有効です。
Step6.変形効果をかける

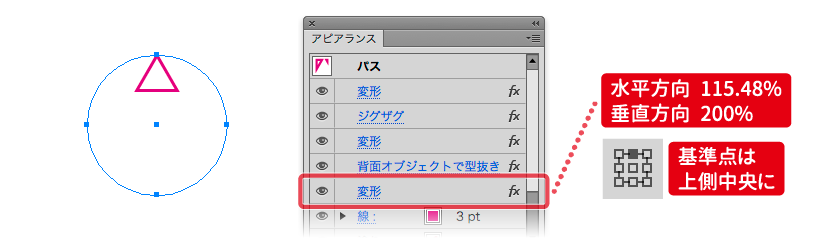
「変形」効果をかけます。ちょっと中途半端なのですが、画像のとおりの設定値を入力すると、二等辺三角形が適切な大きさの正三角形に変換されます。
結局のところ何をしたいかというと、円の1/8の高さの直角二等辺三角形に変倍をかけて、円の1/4の高さの正三角形にしたいわけなんですね。
一応まじめに計算してみたんですが、もとの直角二等辺三角形に対して、水平方向は2/√3、垂直方向は2倍の大きさになれば良いので、近似値を入力するとこんな設定になります。
もっとまじめに数学やっておけばよかった…理屈が分かっていれば単純な計算なんですけども。
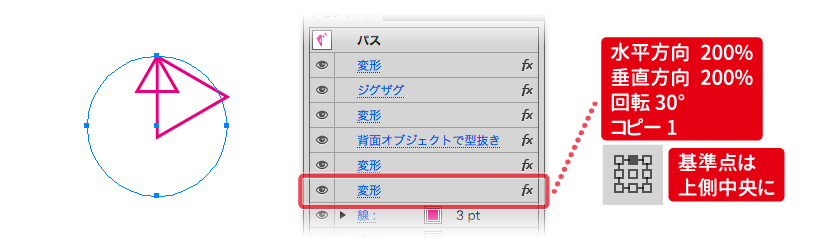
Step7.変形効果をかける

これはStep4と同じような処理。変形効果を使って、次の手順に必要な図形を描画しています。
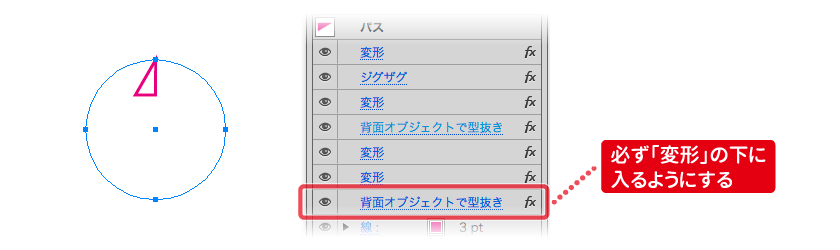
Step8.パスファインダ効果をかける

「背面オブジェクトで型抜き」効果をかけます。これで正三角形を真ん中で割った直角三角形になります。
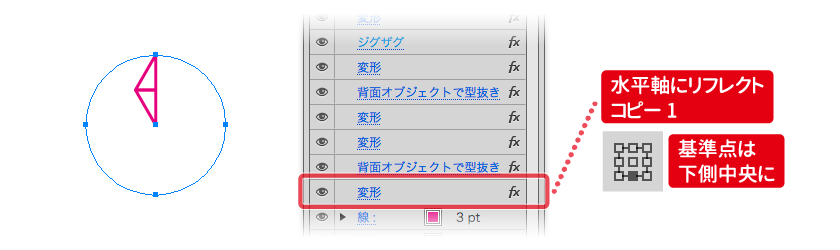
Step9.変形効果をかける

「変形」効果をかけます。単純にリフレクトコピーしているだけです。
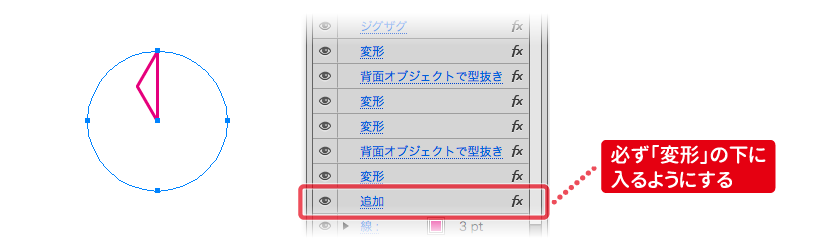
Step10.パスファインダ効果をかける

「追加」効果をかけます。リフレクトコピーした図形同士で合体しています。
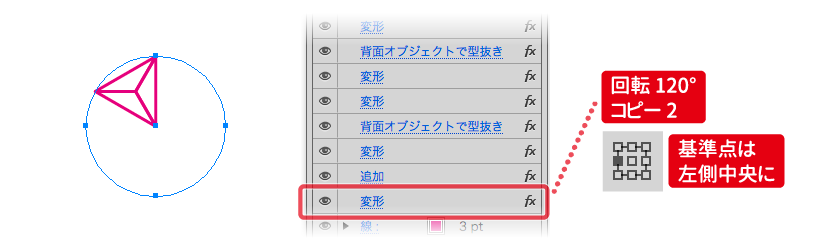
Step11.変形効果をかける

「変形」効果をかけます。ここまでで作った三角形を回転コピーして、正三角形にしています。この時点で何となく完成形が見えてきましたかね?
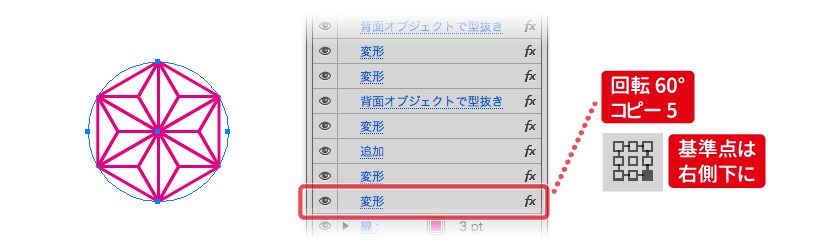
Step12.変形効果をかける

「変形」効果をかけます。単純な回転コピーをかけているだけなのですが、これで完成です!
Step13.好きな色をつけたり、さらに効果を足してみる

「線」や「塗り」には好きなカラーを設定することが出来ます。グラデーションなんかを設定してもきれいかもしれません。
それから、効果をさらに足してニュアンスを調整することも可能です。右側の作例ではパスのオフセットを重ねがけしてみました。
アピアランスでの運用ほんとのところ
さて、「アピアランスで出来ないの?」と言われたので挑戦してはみたものの、実際効果だけで作れるメリットにはどんなことが挙げられるでしょうか。
再調整の容易さは?
例えば以前公開した雪の結晶のようなものは効果だけで描画するとかなりメリットがありますが、今回はもう形が「麻の葉模様」として定まっているので、この点は今ひとつ…かもしれません。
オブジェクトとしての扱いやすさは?
今回の場合は実体のオブジェクトが丸ひとつなので、扱いはラク、と言っていいでしょう。ダイレクト選択ツールで移動させたりする作業も気楽に行えます。
使い回しのしやすさは?
アピアランスの利点の一つに、「グラフィックスタイルとして登録・使い回しができる」という点がありますが、このあたりはCC以降で「ライブラリ」の機能が強化されている点もあり、ちょっとメリットが薄れているかもしれません。自作の素材類はCC経由でライブラリ化しやすくなってきています。
総評
とは言え、予め円形オブジェクトを適当にばらまいておいて、後から一括で麻の葉模様に変換したい…なんて場合は効果ならではのメリットが期待できます。やっぱりケースバイケース、ということでしょうかね。
効果の組み合わせを知るために挑むには面白い題材ですので、何か参考になる点があればいいなと思います。
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert
