Illustrator 2022では、新たに「3Dとマテリアル」という効果が増えました。3Dの立体形状を作る効果は以前から実装されていますが、それとはまた違った、質感のあるリッチな表現ができる面白い効果です。この記事では、この「3Dとマテリアル」効果を使ってイラストを立体的に加工する方法を解説します。
イラストを用意する
今回はシンプルでフラットなタッチのイラストを用意しました。塗りベースで表現している単純なものです。立体化により陰影やハイライトが入って情報量が増えますので、この程度の描きこみ具合でもそれらしく仕上がります。

ちなみに、グラデーションメッシュなど特定の機能を使ったオブジェクトは「3Dとマテリアル」で立体化できません。処理の負荷を考えても、現時点では複雑なイラストの立体化は避けるのが無難です。
Illustratorで絵を描くのはちょっと…という方に向けて、+DESIGNING「○△□でなにつくろ?」という連載でペンツールを使わないイラスト作成講座を執筆しています。ぜひそちらもお読みいただけるとうれしいです。
「3Dとマテリアル」で「膨張」を適用
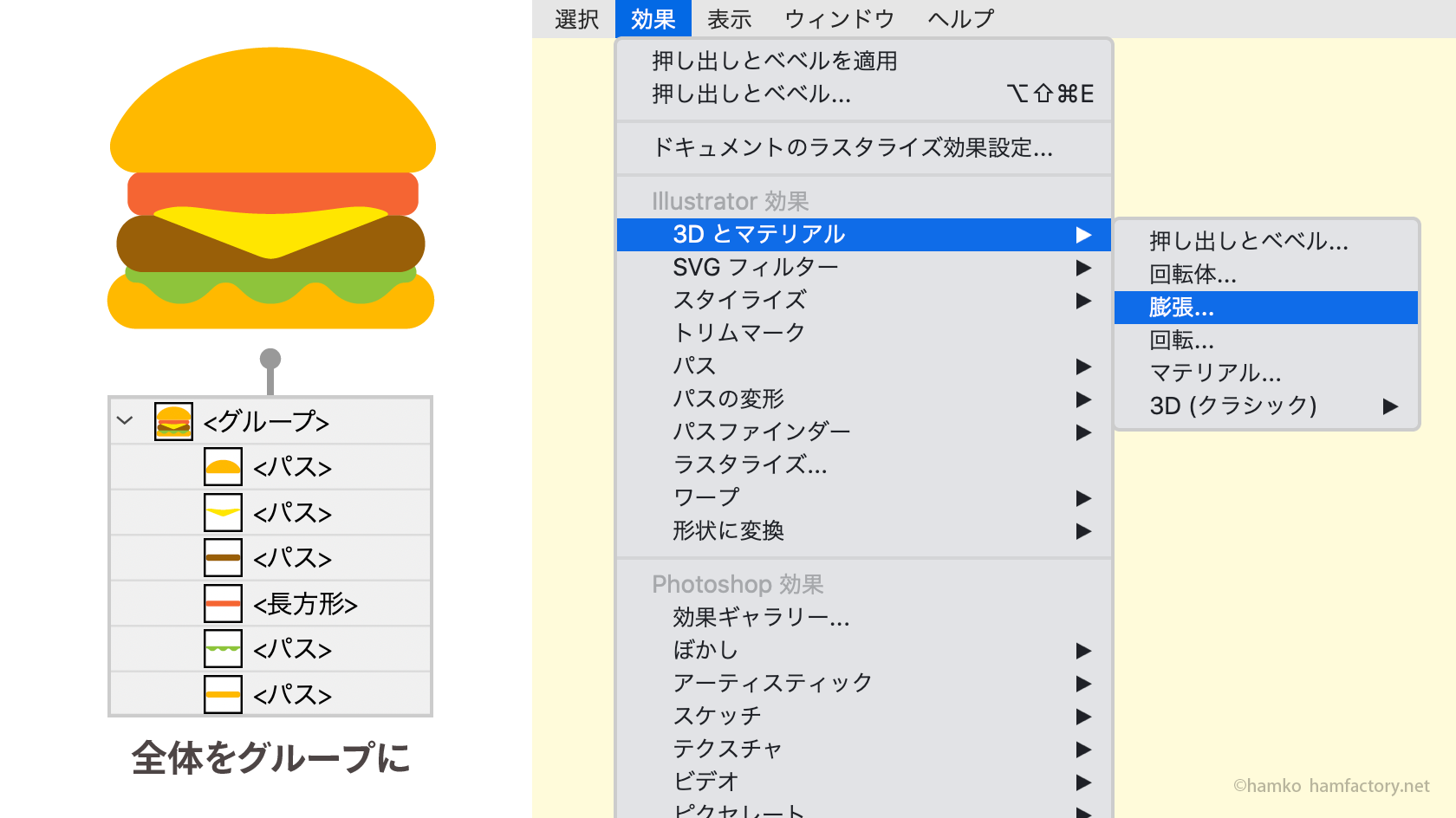
イラストが複数のオブジェクトで作られている場合は全体を選択してグループにしましょう。グループを選択して「効果」メニュー>「3Dとマテリアル」から任意の効果を選びます。
「押し出しとベベル」、「回転体」、「回転」は従来仕様の「3D(クラシック)」効果でも作れる形状ですが、「膨張」は「3Dとマテリアル」効果でのみ選べる形状です。今回はこの「膨張」を選択しましょう。

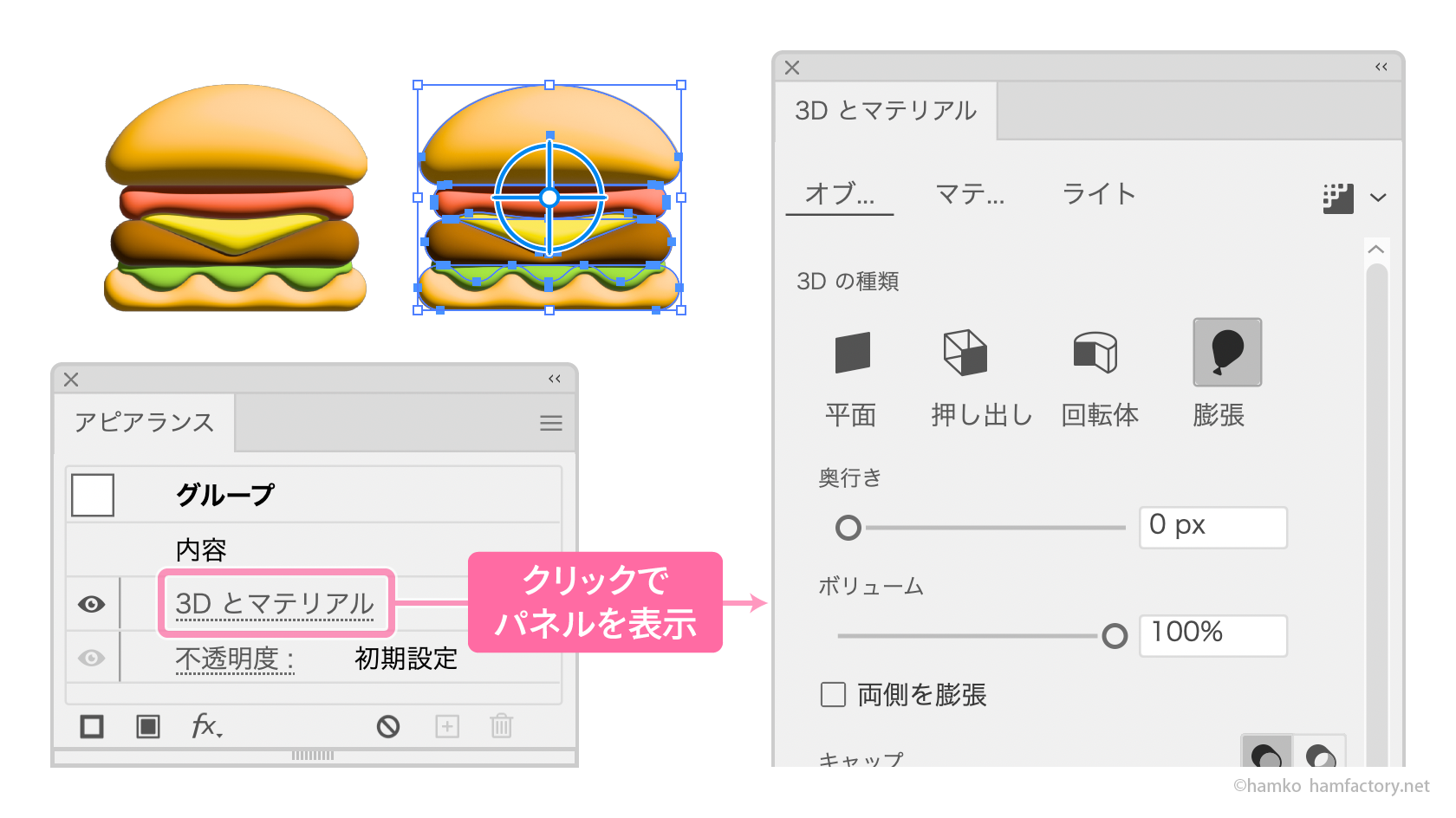
効果を設定すると、オブジェクトが立体になるのと同時に「3Dとマテリアル」パネルが表示されます。細かな設定はこのパネルから行いましょう。パネルを閉じてしまった場合は、「アピアランス」パネルで効果の名称をクリックすれば再度開くことができます。

奥行きや見え方を調整する
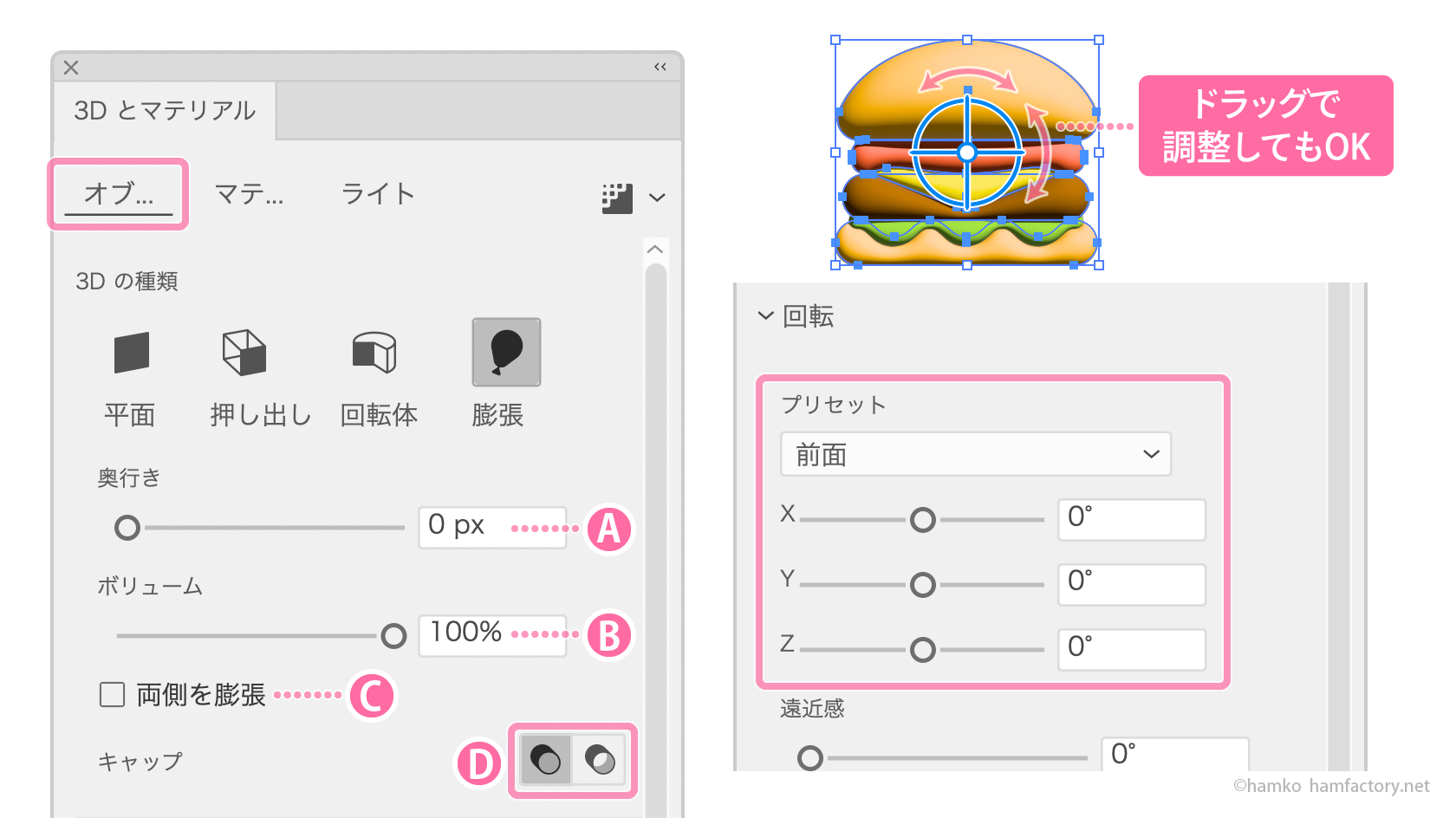
まずは「オブジェクト」タブで形を整えましょう。今回使用している「膨張」では以下のような設定ができます。アイコンにある風船のイメージ通り、空気を入れてふくらませるようにして立体形状を作成します。
(A)奥行き
元のオブジェクトにどのくらい厚みをつけるかを設定できます。押し出しのような処理です。
(B)ボリューム
面をどの程度ふくらませるかの設定です。0%では平面のまま、最大値は100%です。
(C)両側を膨張
オブジェクトの前面だけでなく背面もふくらませたいときはオンにします。
(D)キャップ
側面を開くか閉じるかの設定ですが、「膨張」ではデフォルトの「側面を閉じて立体にする」のままで良いでしょう。開いてしまうと、膨張させた面が非表示になるのであまり意味がありません。

立体形状の見え方は、「プリセット」から選ぶ、「X」、「Y」、「Z」の値を設定するほか、オブジェクト上に表示されるコントローラーのドラッグでも変更できます。 ここでは「プリセット」から「前面」を選択していますが、モチーフに合わせて立体感が分かりやすい角度にしても良いでしょう。
ライトを設定する
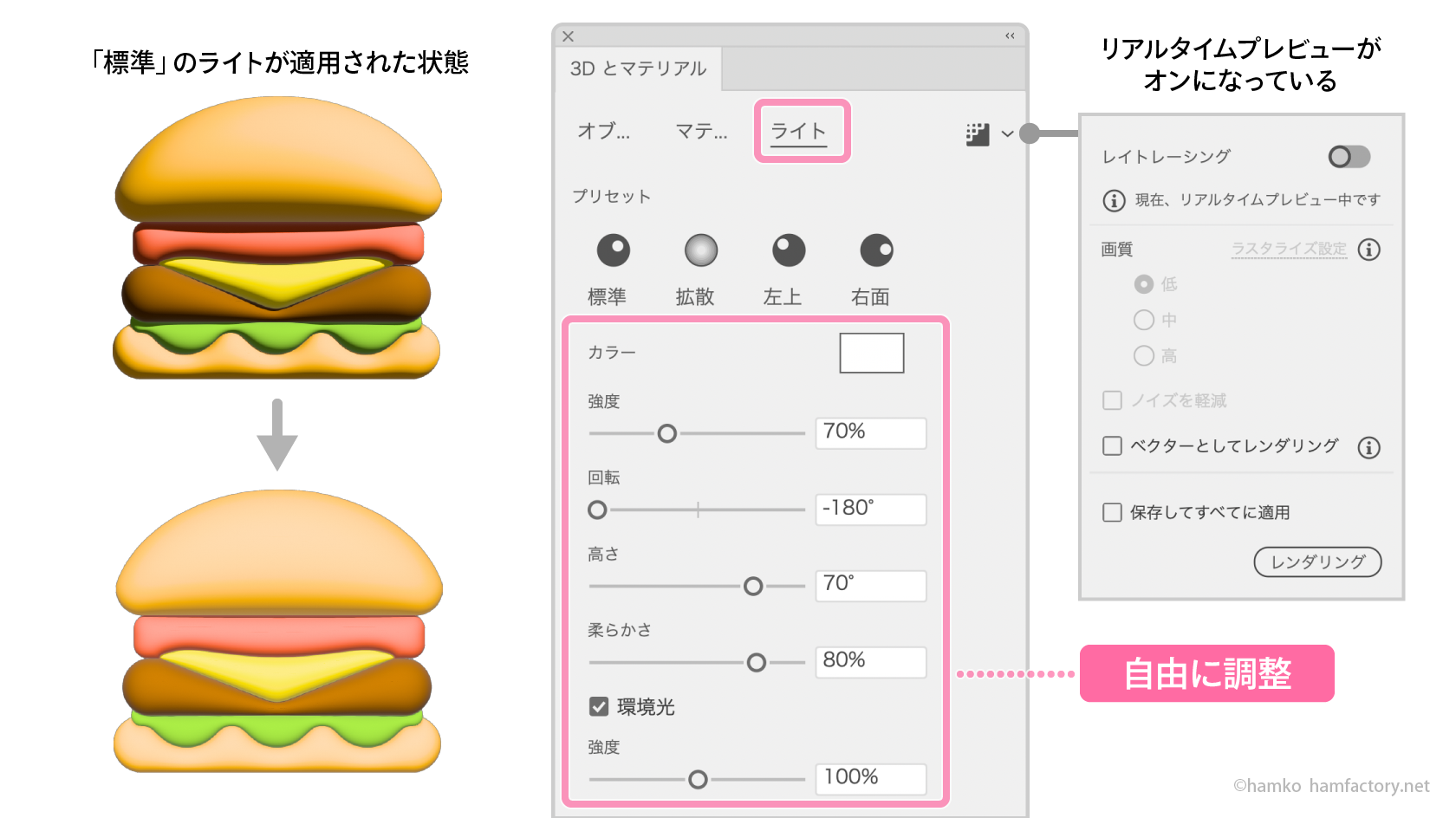
パネルを「ライト」タブに切り替えると、ライトの強さや高さ、角度などを調整できます。デフォルトではリアルタイムプレビューがオンになっているので、結果を確認しながら自由に変更してみましょう。プリセットにあるライトをベースに調整してもかまいません。
図の例では設定値を「強度」<「環境光」にして「柔らかさ」を強めにすることで、ふんわり感を出しています。

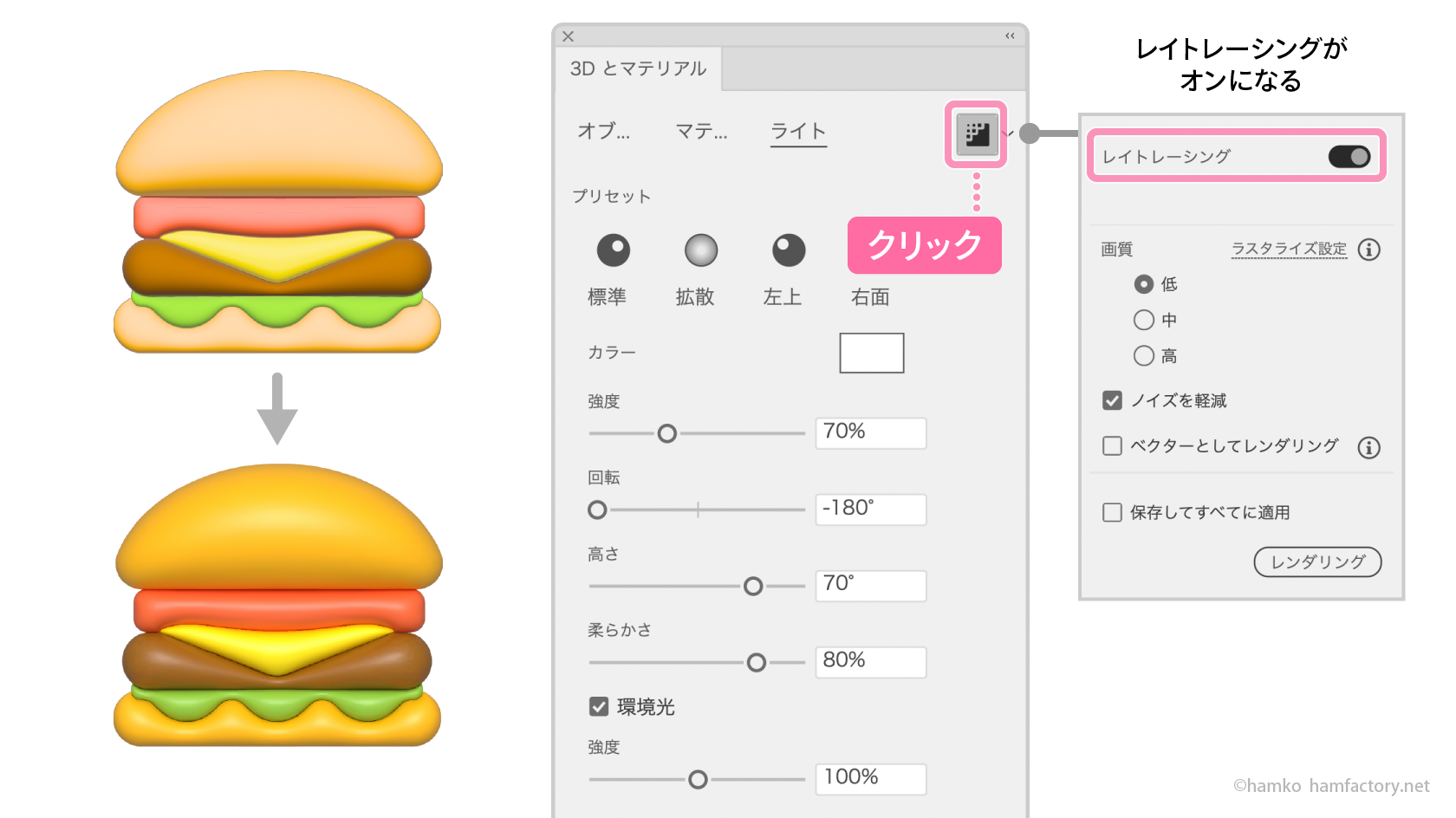
ライトをある程度設定できたら、パネル右上の「レイトレーシングでレンダリング」をクリックします。ボタンからメニューを展開するとわかるのですが、ここをオンにすると「レイトレーシング」が有効になります。結果を確認して、気になる場合はさらにライトの設定を微調整しましょう。

レイトレーシングは光の反射・屈折・透過などを正確に計算する3DCGのレンダリング方式です。Illustratorでも、設定をオンにするだけでリアルな質感表現が有効になります。ただし、演算に負荷がかかるため、環境によっては表示がもたつくことがあります。その場合はレイトレーシングのオン・オフを都度切り替えるなどの方法で対策しましょう。
マテリアルを設定する
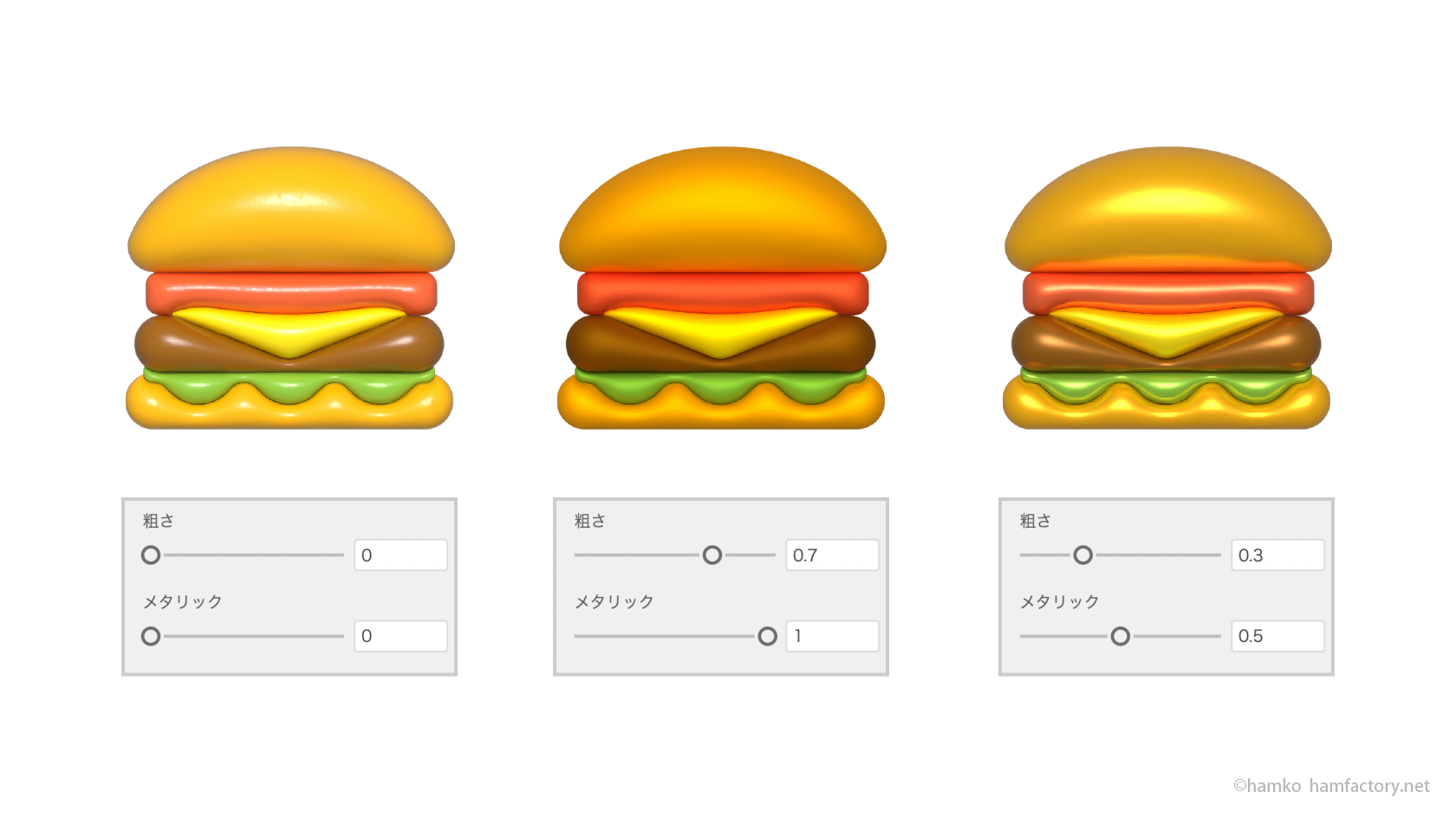
「マテリアル」タブではいろいろな質感を割り当てられるようになっていますが、今回は単純なイラストですので「初期設定」のまま特に変更せず進めています。この「初期設定」マテリアルの「ベースプロパティ」では「粗さ」と「メタリック」の2つが設定可能です。
(A)粗さ
値を小さくするほどハイライト部分が強くなってツヤが出ます。最大値の「1」では、ツヤ消し風のマットな質感になります。
(B)メタリック
数値を上げると金属らしい質感になります。最大値は「1」で、光沢の強さは「粗さ」の値に応じて変わります。

この作例ではマットな質感にするため、「粗さ」を最大値の「1」に、「メタリック」は「0」にしました。
ツヤのある質感やメタリック感を出したいときは、「粗さ」と「メタリック」2つの数値の組み合わせを変更して試しましょう。

また、マテリアルは「初期設定」ではなく「Adobe Substanceマテリアル」から異なるものを選ぶほか、外部からマテリアルファイルを読み込むことも可能なようです。設定可能なパラメーターもマテリアルによって異なりますので、興味のある方は深堀りしてみると楽しいかもしれません。
色々作ってみよう
グループ化したイラストに「3Dとマテリアル」効果の膨張を適用するだけなので、作業としてはとてもかんたんです。自分好みのマテリアルやライトの設定ができた時点で「グラフィックスタイル」パネルに登録し、同じ設定を使いまわしていろいろなイラストを加工しても良いですね。
作例では塗りがベースのイラストを使用しましたが、線でできたパーツや文字などを立体化してもかわいい仕上がりです。

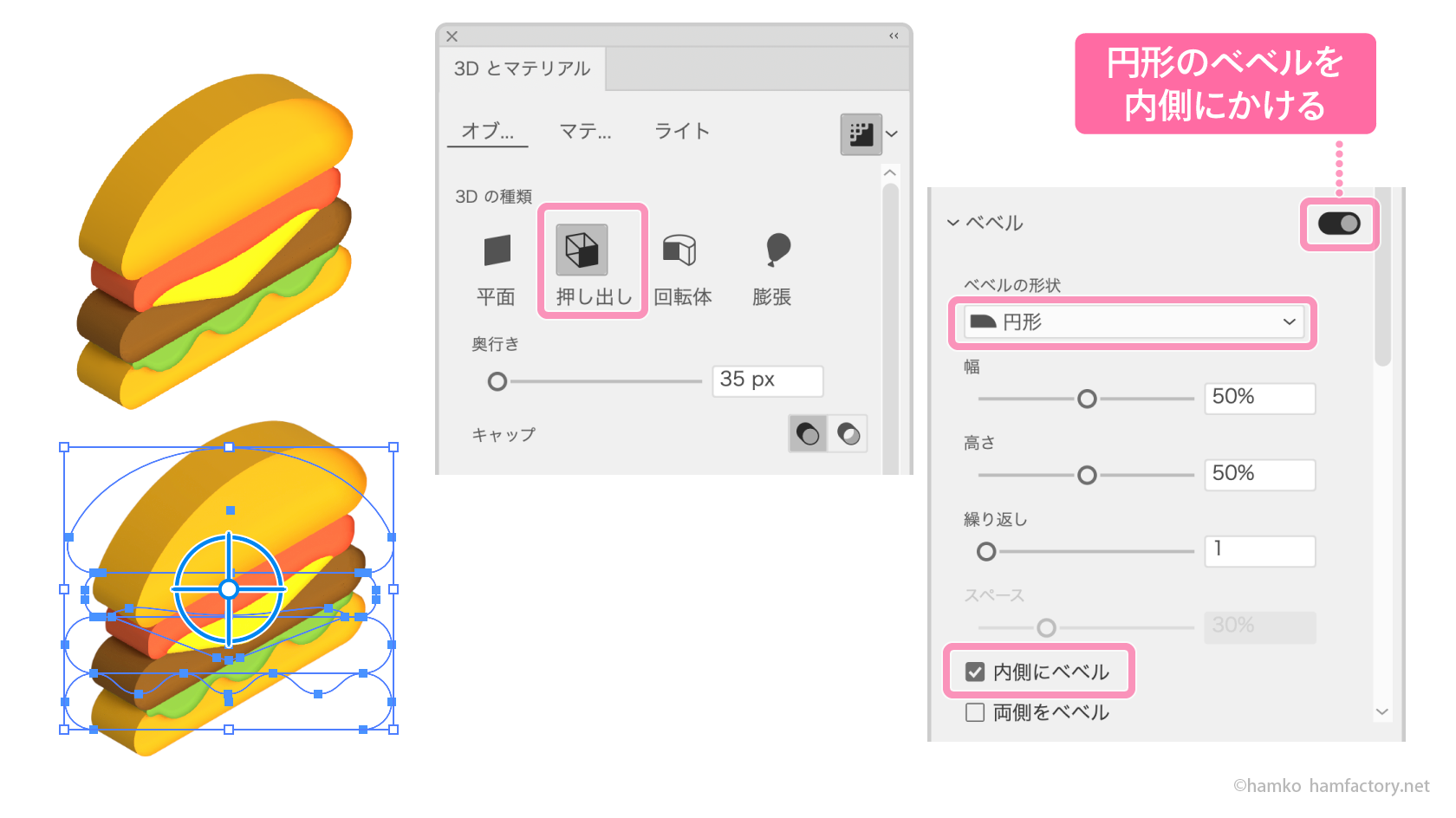
アレンジ例/「円形」のベベル+「内側にベベル」
「膨張」では面をふくらませて立体形状を作りますが、「押し出しとベベル」で「丸形」のベベルを選択し、「内側にベベル」をオンにすると、面を凹ませるような加工ができます。こちらも、おもちゃのブロックのような面白い仕上がりになります。


注意点
表示がおかしくなったときは
移動や回転など、「3Dとマテリアル」効果をかけたオブジェクトを変形すると、表示が崩れてしまうことがあります。
また、その他の効果でかたちの処理を行ったり、大きなサイズのオブジェクトを立体化したりすると、アラートが表示されてレンダリングの処理自体ができない場面がありました。少なくとも私の環境では、レンダリングのし直しやIllustratorの再起動等でも解消はしませんでした。
- ぴったり同じ大きさで重なり合っているパーツは少しだけずらす
- 全体のサイズを小さくする
- 「合流」効果でグループ内オブジェクトを最適化(グループ内オブジェクトも整理が必要)
などの方法で回避できましたが、根本的な解決策とは言えないでしょう。
これを書いている時点ではまだまだ新しい機能ですので、以降のバージョンで改善に期待したいポイントです。マシンパワーの向上や、アプリケーションに手が入ることで今後使いやすくなる可能性はあります。
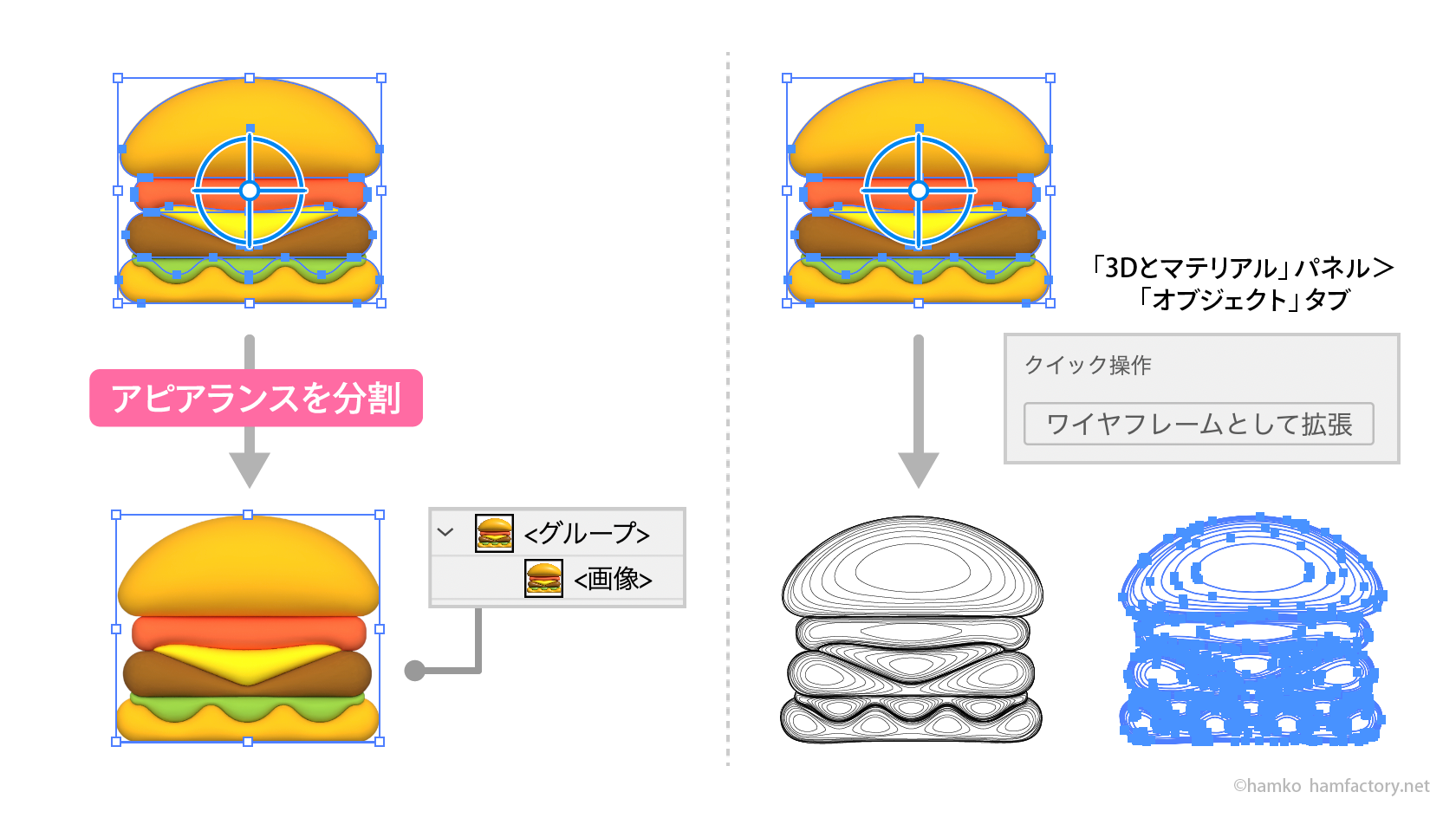
結果はあくまでも画像
「3Dとマテリアル」効果ではリアルな質感表現が可能ですが、「アピアランスを分割」を実行すると最終的に画像になるしくみです。従来からある「3D(クラシック)」効果では「アピアランスを分割」で見た目そのままにベクターへ分割することができましたが、同様の処理はできません。
「3Dとマテリアル」効果にも「ベクターとしてレンダリング」、「ワイヤフレームとして拡張」などのオプションがありますが、カラーは破棄されるのに加え、「膨張」の場合は等高線状に面が細かく分割されてしまいます。

また、レンダリング結果の解像度は「効果」メニュー>「ドキュメントのラスタライズ効果設定」に依存するようです。印刷用途のドキュメントでは解像度を高く設定する必要がありますが、もちろんそれだけ演算に負荷がかかります。高解像度・大きなサイズで「3Dとマテリアル」のオブジェクトを扱う際には十分に注意して作業しましょう。
参考・関連ツイートなど
最近よく聞く「レイトレーシング」 一体ナニモノ?:レイトレーシングが変えるゲームグラフィックス(第1回) – ITmedia PC USER
https://www.tiktok.com/@jollyhohnsonart/video/7134527512377380139
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert