多分きっかけはこのあたり…

「どうしたらいいかな?」に作業出来る人からリアルタイムでいろんなアイデアが出るのがTwitterならではの醍醐味で面白いなといつも思います。
キャンディー向きのらせんを用意する
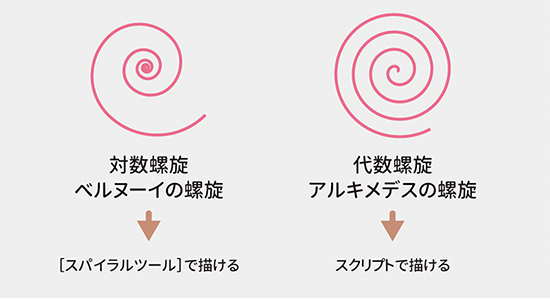
くるくるを描くなら[スパイラルツール]でしょ!となるのが普通なのですが、ここがまず最初のつまづきポイント。

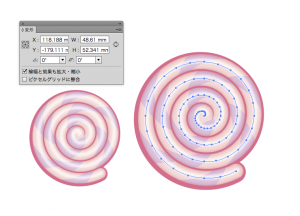
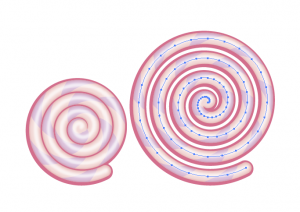
Illustrator[スパイラルツール]で描けるのは左側の「対数らせん」「ベルヌーイのらせん」などと呼ばれるらせんです。
ただ、このらせんだとあんまりキャンディには向かない気がしますよね。
じゃあ右側の「代数らせん」「アルキメデスのらせん」はIllustratorでは描けないのかと言うと、そんなことはありません。
パターンブラシを使って描く方法もあるようなのですが、今回はスクリプトのお世話になって代数らせんを用意したいと思います。
Adobe Illustrator Scripts by Hiroyuki Sato
(2023/7 サイト移転されたようなので修正)
使用したのはこちらからDLさせて頂いたスクリプト。
「Download ZIP」からダウンロード・解凍し、その中の「Archimedean Spiral.jsx」を実行するとらせんのオブジェクトを描いてくれます。
このスクリプトで描ける代数らせんはあくまで近似ということですが、今回のようなケースはこれで十分でしょう。
私はスクリプト書けない人なので、感謝しつつ使います(`・ω・´)
キャンディー本体を描いてみよう
[Step1]くるくるオブジェクトを用意する
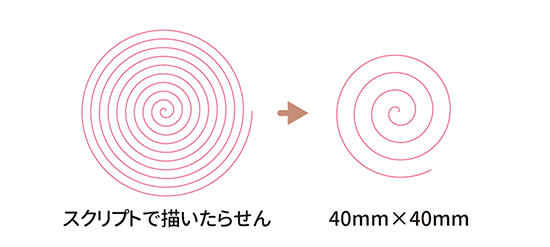
まずスクリプトでらせんを描きましょう。
スクリプトを実行するとアートボードのどまんなかにどかんと描画されるはずです。

描けたら[はさみツール]などを使っていらない部分を切って削除し、くるくる具合を調整してあげます。
さらに今回は、調整後に大きさが[40×40mm]になるように調整しました。
[Step2]線の設定をする
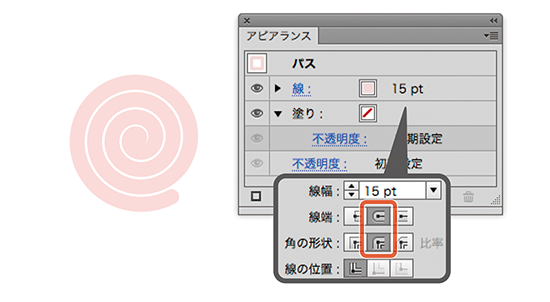
描いたオブジェクトの線に設定をしていきます。
ここでは線のカラーは[M20%+Y10%]、線幅は[15pt]にしました。
[線]パネルで[線端]と[角の形状]をそれぞれ[丸型線端][ラウンド結合]にしておくときれいに仕上がります。

[Step3]ブラシのもとを作る

キャンディーのしましま模様をどう作ったらいいかが次なるつまづきポイントなのですが、ここはパターンブラシを使うと楽ちんです。
ブラシの作り方もとっても簡単。
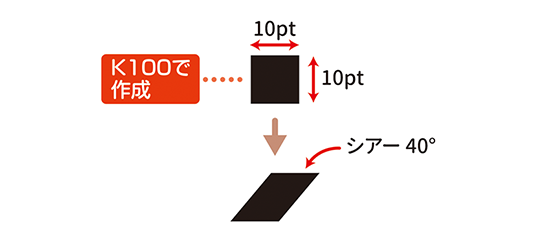
10×10ptの矩形を描いたら、[シアーツール]などでシアーを40°かけます。
線はなしで、塗りのカラーは[K100]です。
[mm]の単位で作業している場合も、ここは[pt]単位でオブジェクトを用意しましょう。
理由は後述しますが、これはサイズの管理をしやすくするための作業。
[変形]パネルなどで「10pt」と入力すれば自動でミリ単位に換算して計算をしてくれますのでそんなに大変ではないはずです。
[Step4]しましまパターンブラシを作成する

先ほど作った平行四辺形のオブジェクトをパターンブラシに登録します。
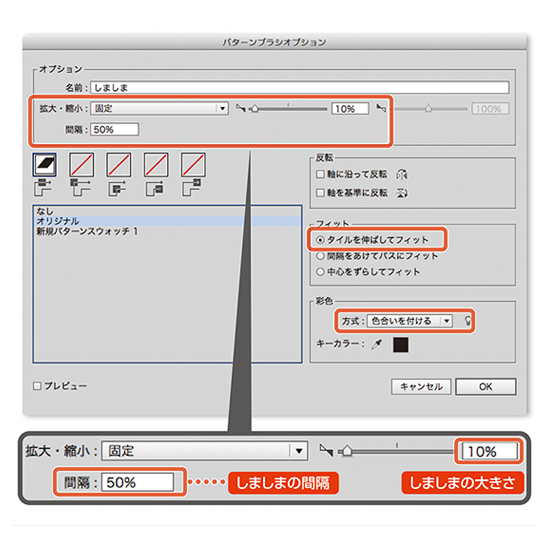
登録するとダイアログが出ますので、以下のように設定してみましょう。
彩色方式は[色合いをつける]にします。
これで登録したオブジェクトのK100の部分に、ブラシの線のカラーが適用されるようになります。
(これは実際にやってみたほうがわかりやすいです)
結構大事なのがダイアログの上部分、[拡大・縮小][間隔]の設定です。
[拡大・縮小]は登録したオブジェクトを何%の大きさで使うかの設定、[間隔]はオブジェクト同士の間隔を調整するための設定になります。
[Step5]新規線にブラシを適用する
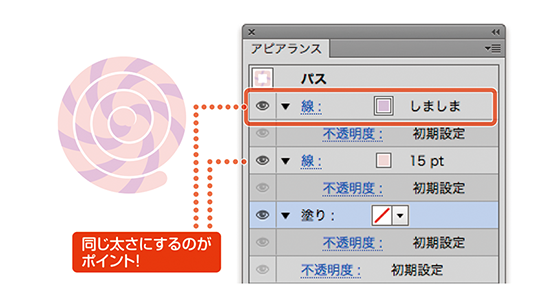
[アピアランス]パネルで[新規線を追加]して、最初に設定した線の項目の上になるようにします。
先ほど作ったブラシを適用し、線幅は[15pt]、カラーは[C10+M30]に設定します。
この時ふたつの線幅は同じ太さになるように設定するのがポイントです。

[Step6]ハイライトを入れてツヤを演出
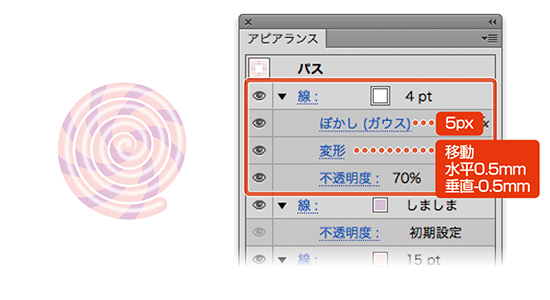
再度[新規線を追加]して、ハイライトを作っていきます。
線のカラーは[CMYK0]、線幅は[4pt]、不透明度は[70%]です。
[ぼかし(ガウス)]効果で[5pt]ぼかしたら[変形]効果で水平[0.5mm]、垂直[-0.5mm]でちょっとだけ動かしています。
この辺りのパラメータはお好みで調整してみてください。

グループアピアランスでタッチにメリハリをつけてみる
せっかくなのでもう一手間。グループアピアランスも使ってみましょう。
[Step7]グループ化の前に下ごしらえ
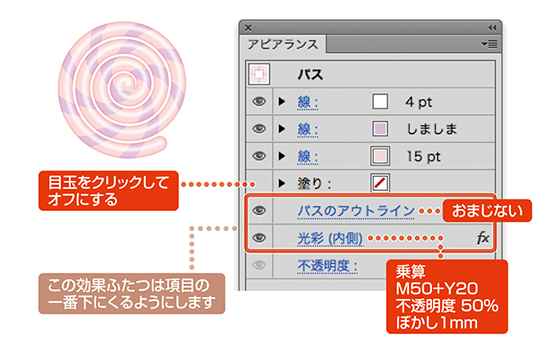
まず使っていない塗り項目の目玉マークをクリックしてオフにします。
それから[パスのアウトライン]効果を適用。これはおまじないみたいなものです。
更に、[光彩(内側)]効果でちょっと陰影を足してあげています。
ここでは[M50+Y20]を[乗算]に、不透明度[50%]、ぼかし[1mm]で設定をしました。

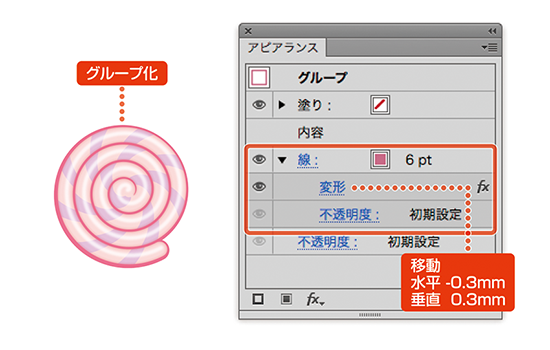
[Step8]グループ化して線を増やそう
ぐるぐる一個で単独のオブジェクトですが、選択した状態でcommand+Gを押してグループ化しちゃいます
(∩ΦωΦ)⊃━☆゜.*
グループ化出来たら、[アピアランス]パネルで[新規線を追加]します。
最初は項目の一番上に追加されると思いますが、ドラッグ&ドロップして[内容]の下になるようにします。

線のカラーには[M70+Y20]を、線幅には[6pt]を適用しています。
更に[変形]効果で水平[-0.3mm]、垂直[0.3mm]にちょっとだけ動かしています。
これでキャンディー本体の出来上がりです!
[Step9]リボンやスティックを描き足せば完成!
スティックを描くだけでもキャンディーに見えますが、リボンなどを足してあげても可愛いですね。

割と単純なしくみなので、カラーバリエーションをたくさん作っても良さそうです。
大きさ変更時の注意点
大きさを変更したい時は必ず[線幅・効果も拡大縮小]をオンにして行って下さい。
線で作られているアートワークなので、オフの状態で拡縮するとスカスカになってしまいます…
使い回しできるのが醍醐味
せっかく作ったグラフィックスタイル、使い回ししないともったいない!ですね。

クリスマスの販促物でステッキのオーナメントなんかを描いても良さそうです。
それから、矩形や丸のオブジェクトに適用してカコミにしたり。
いろんな使い方が出来るので是非やってみてください。
【余談】パターンブラシのしくみ
さて、今回の作例ではパターンブラシを活用したのですが、パターンブラシを作って適用した時に「なんだか太いな〜」とか、「思ったより細いな〜」と思ったこと、ありませんか?
これはおそらくサイズの管理をせずにブラシを作成してしまっているのが原因です。
「自分が確認した限りでは」なのですが、どうやら
パターンブラシ登録オブジェクトの高さ=パターンブラシを1ptで使った時の太さ
になっているようです。
ヘルプだのリファレンスだのほじくって調べてみたのにクリティカルな記述が載ってなかった…(´・ω・`)
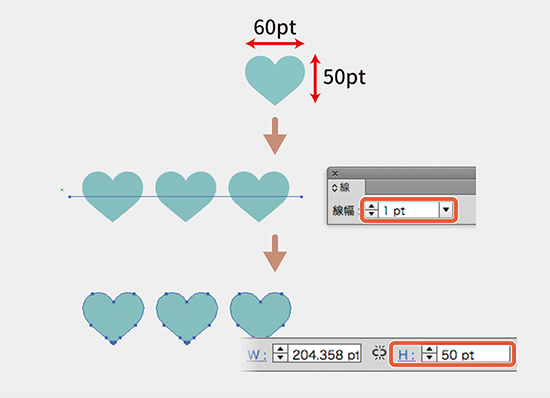
例えば下のような例。
50ptの高さのハートのオブジェクトをパターンブラシに登録したとします。
線幅1ptでそのパターンブラシを適用してみたものをためしに分割すると、高さは50ptになっています。

つまり、登録したオブジェクトの高さが1ptであれば線幅1ptの時に1ptぴったりの大きさで描画されるわけです。
とは言え、1ptの高さで登録用のオブジェクトを作るのはちょっと大変…
大きく作ってから1ptの高さに縮小して登録してもいいのですが、小さくしてそのまま置いておくと存在忘れちゃうこともあるし(笑)
なので今回の作例では「10倍の大きさで作り、登録時1/10の大きさになるよう設定して、1ptのとき1ptの大きさで使えるように」してあります。
※Step3〜4で設定したあたりがそうです。
これについては文章で書くと分かりにくいので、興味のある方だけ理解してもらえると嬉しいです!w
まとめ
長くなっちゃいましたがいかがだったでしょうか。
年末に向けて印刷物がにぎやかになってくるので、何かで活用していただけると嬉しいなぁと思います。
個人的にも、パターンブラシの便利な一面がわかった楽しいお題でした!(ΦωΦ)♡
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert