クリスマスの販促物などで使えそうな、くるっとカールしたリボンのツリーの描き方です。Illustrator 2022での機能強化で新しい3D効果が追加されていますが、今回は以前から使える「3D(クラシック)」効果を使います。

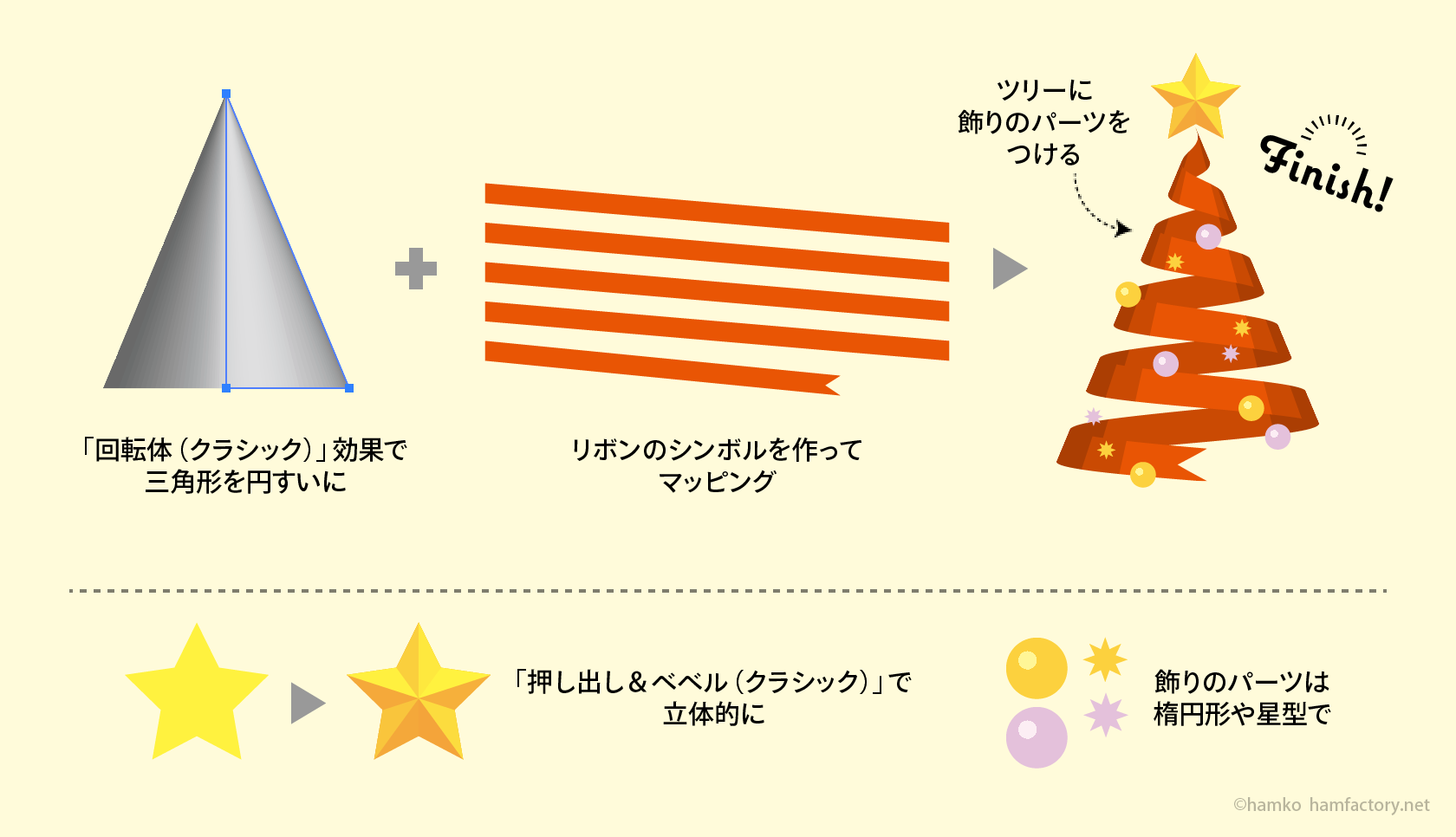
大まかなしくみはクイックレシピのとおりです。効果で立体形状を作って、シンボルをマッピングするのがポイントです。きれいに貼れるように、ポイントをおさえつつ作業していきましょう。
マッピング用のシンボルを作る
長方形を等間隔に分割する
まずは「長方形ツール」で長方形を描きましょう。横長であれば大きさは自由です。塗りのカラーにはリボンの色を設定し、線のカラーはなしにします。
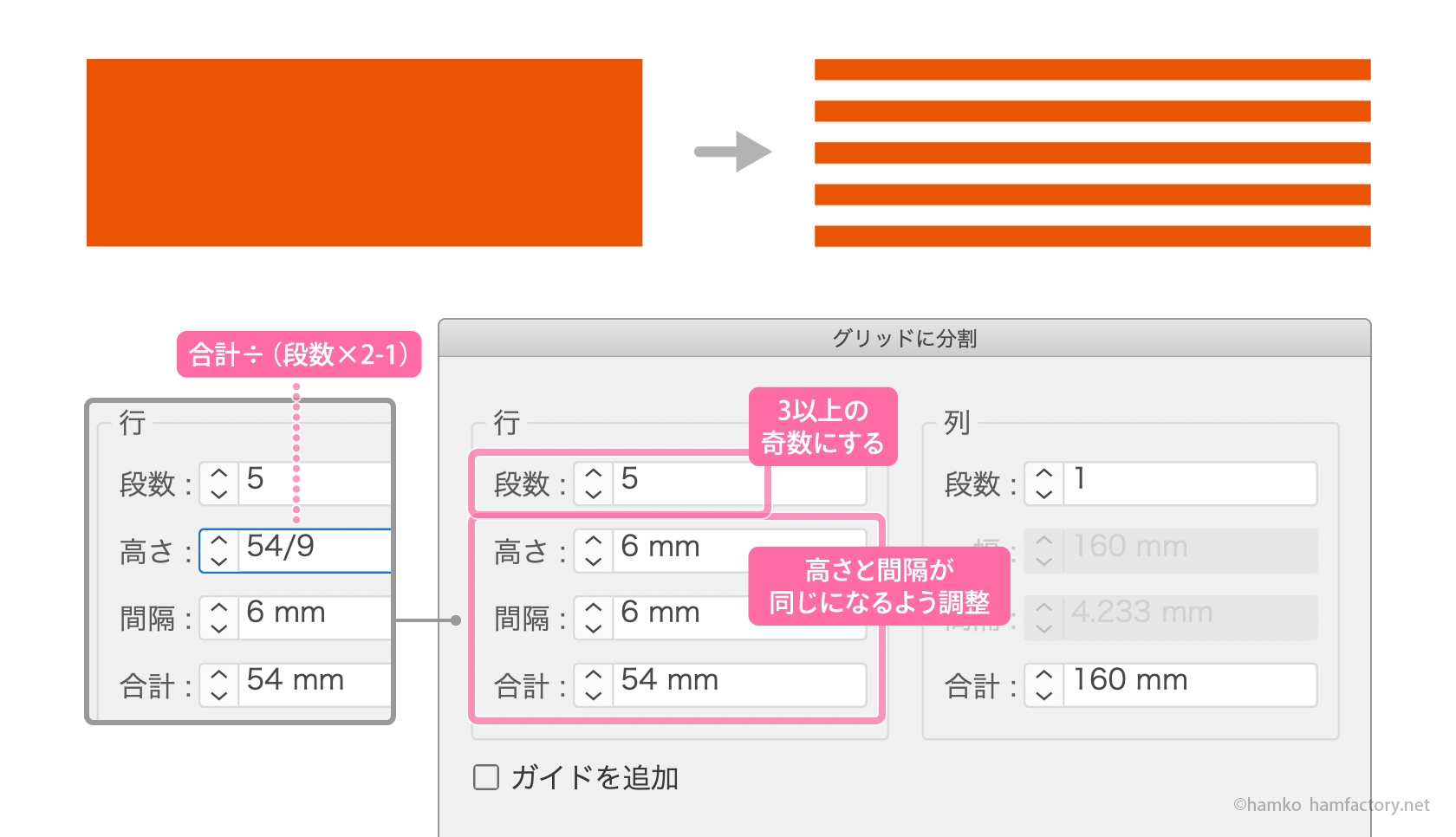
描いた長方形を選択し、「オブジェクト」メニュー>「パス」>「グリッドに分割」を実行します。「行」の「段数」はそのままリボンの段数になります。数値はいくつでも大丈夫ですが、「3」以上の奇数を設定しましょう。
「高さ」と「間隔」はかならず同じ数値にします。「合計」を後から変更して調整しても良いのですが、うまくいかない場合は、以下の計算で出た値を「高さ」と「間隔」に入力しましょう。
合計÷(段数×2-1)
「列」は「1」のままです。設定後は「OK」をクリックしてダイアログを閉じましょう。

長方形をななめにする
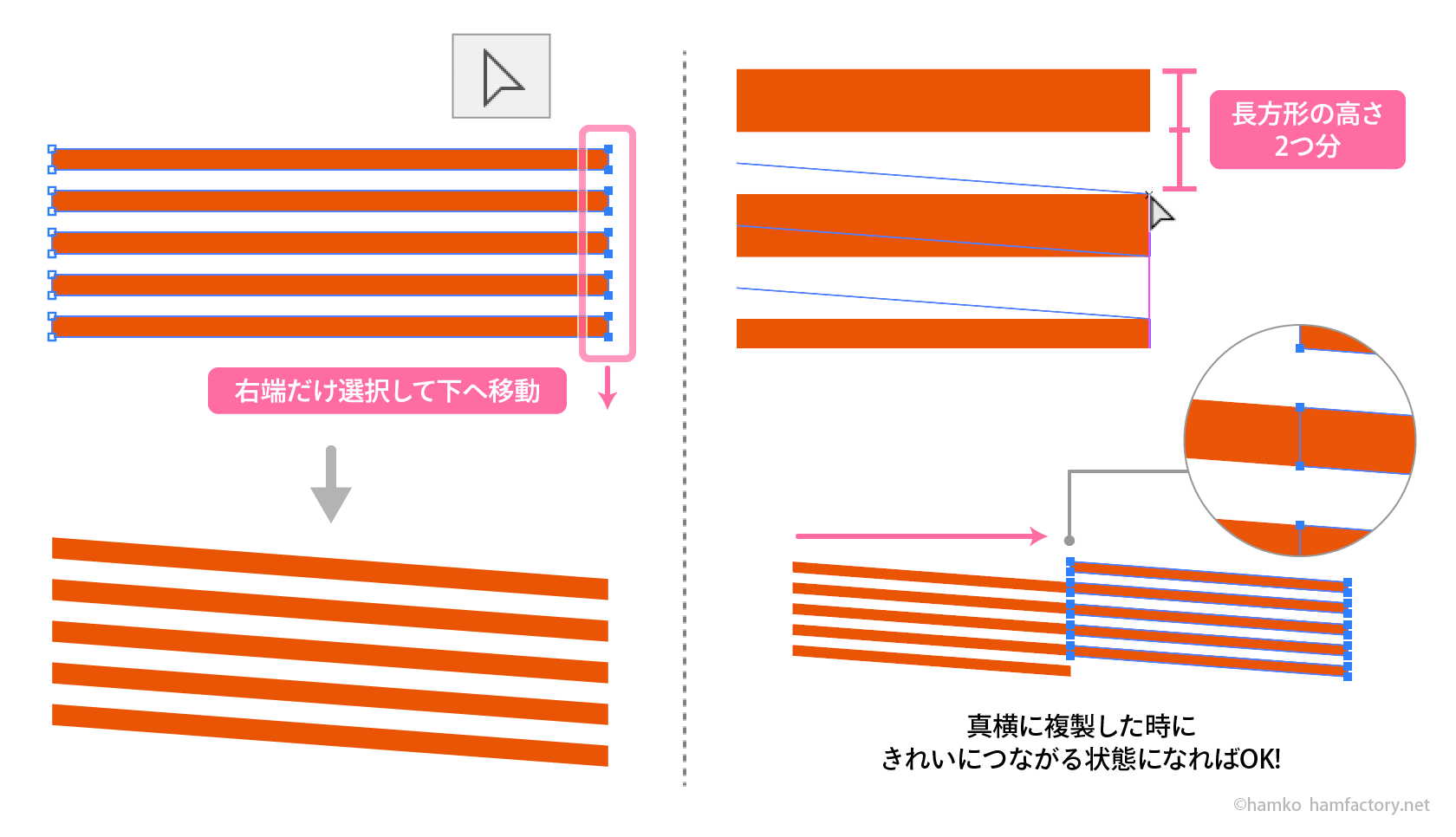
長方形の右端のアンカーポイントだけを「ダイレクト選択ツール」で選択し、shift+ドラッグで垂直方向に動かします。このとき動かす距離は、分割後の長方形の高さ2つ分です。
うまくできたか確認するには、パーツ全体を複製して真横に配置します。アンカーポイントの移動がきちんとできていれば、図のようにななめのパーツがきれいにつながるはずです。

リボン風の切り込みを入れてシンボルに登録
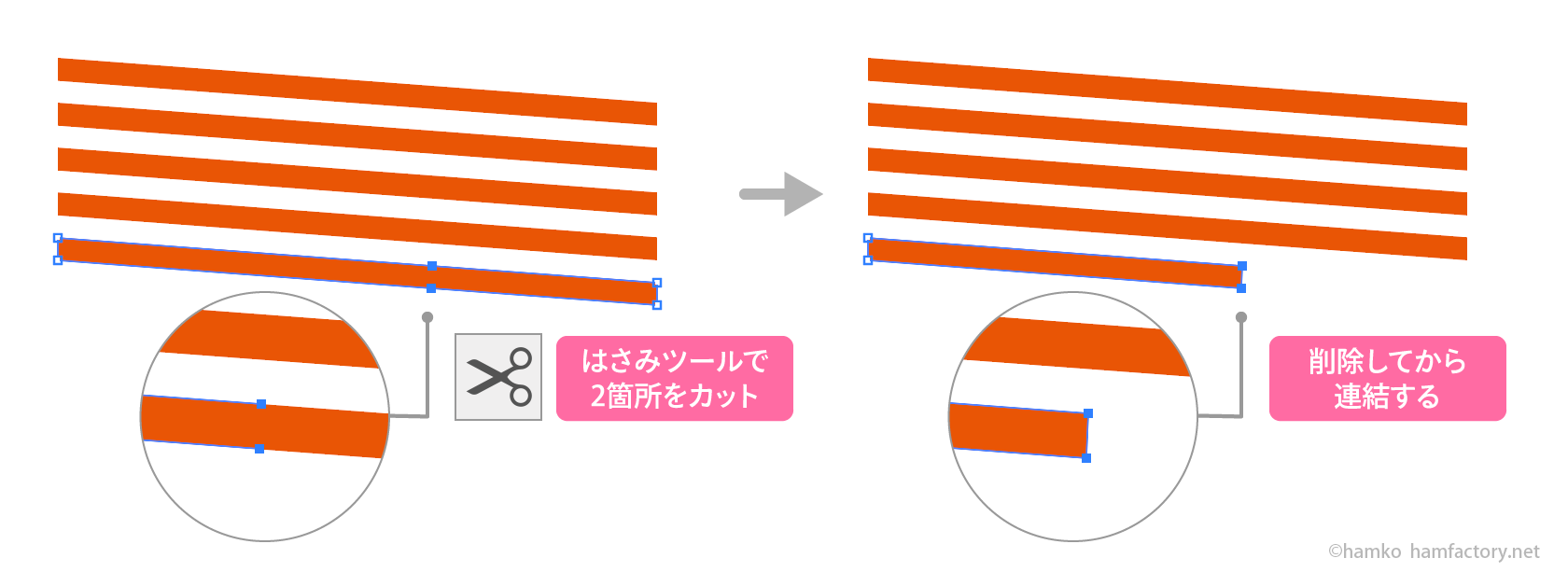
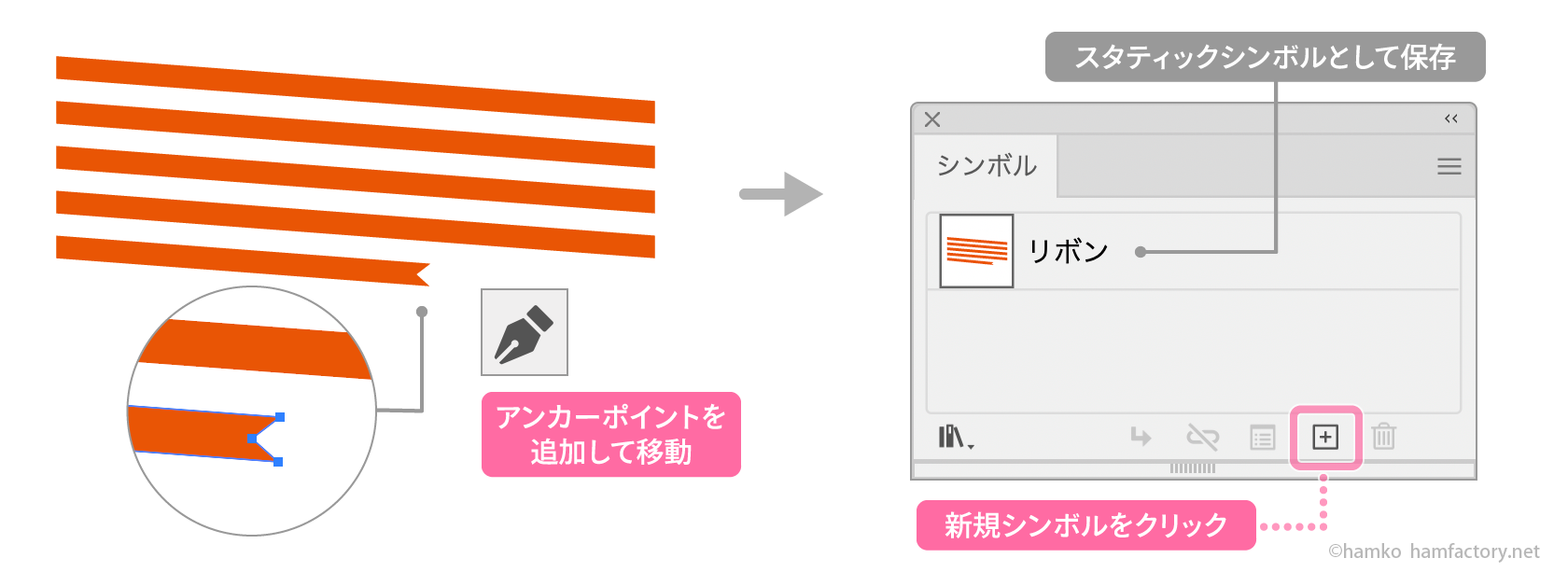
図を参考に、最後の段の長方形を「はさみツール」でクリックして2箇所カットしましょう。短い方のパーツは不要なので削除し、切り取ったアンカーポイント間をcommand(Ctrl)+Jなどで連結します。

連結してできたセグメント上を「ペンツール」または「アンカーポイントの追加ツール」で一箇所クリックし、「ダイレクト選択ツール」で動かしましょう。これで、切り込みを入れたリボンのようなかたちになります。
ここまでできたら全体を選択し、「シンボル」パネルの「新規シンボル」をクリックしてシンボルに登録しましょう。わかりやすい名前をつけ、「スタティックシンボル」で登録するのがおすすめです。

ダイナミックシンボルでもこのあとの作業に支障はないのですがが、スタティックシンボルをおすすめする理由はこちらの記事をどうぞ。
立体形状を作ってマッピングする
「回転体(クラシック)」効果で円すいをつくる
「多角形ツール」で三角形を描きます。大きさは自由ですが少し縦長になるよう描くと、仕上がりがツリーらしくなります。塗りには適当なカラーを設定し、線はなしにしましょう。
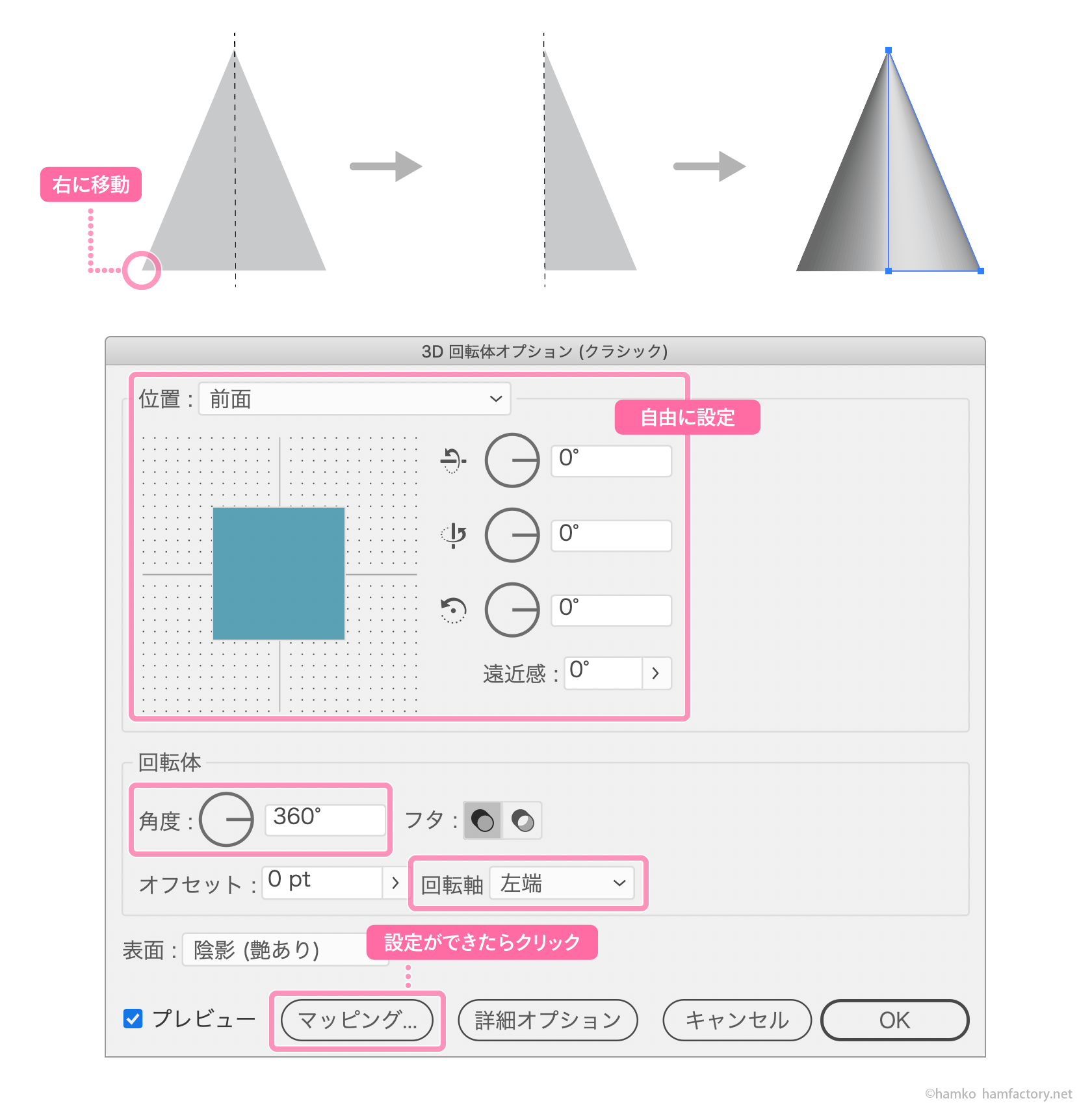
三角形の左下のアンカーポイントを「ダイレクト選択ツール」で選んで右側に移動させます。頂点を基準にして、縦に半分で割ったような形にしましょう。このとき、command(Ctrl)+Uなどでスマートガイドをオンにすると作業がしやすくなります。
調整できたらオブジェクトを選択して、「効果」メニュー>「3Dとマテリアル」>「3D(クラシック)」>「回転体(クラシック)」を適用しましょう。「3D回転体オプション(クラシック)」ダイアログが表示されます。
「位置」や回転角度は後でも変更できるので、適当に設定して大丈夫です。ここでは「位置:前面」で進めます。円すい型にするため、「角度:360°」、「回転軸:左軸」にします。設定ができたら「マッピング」をクリックしましょう。

シンボルをマッピングする
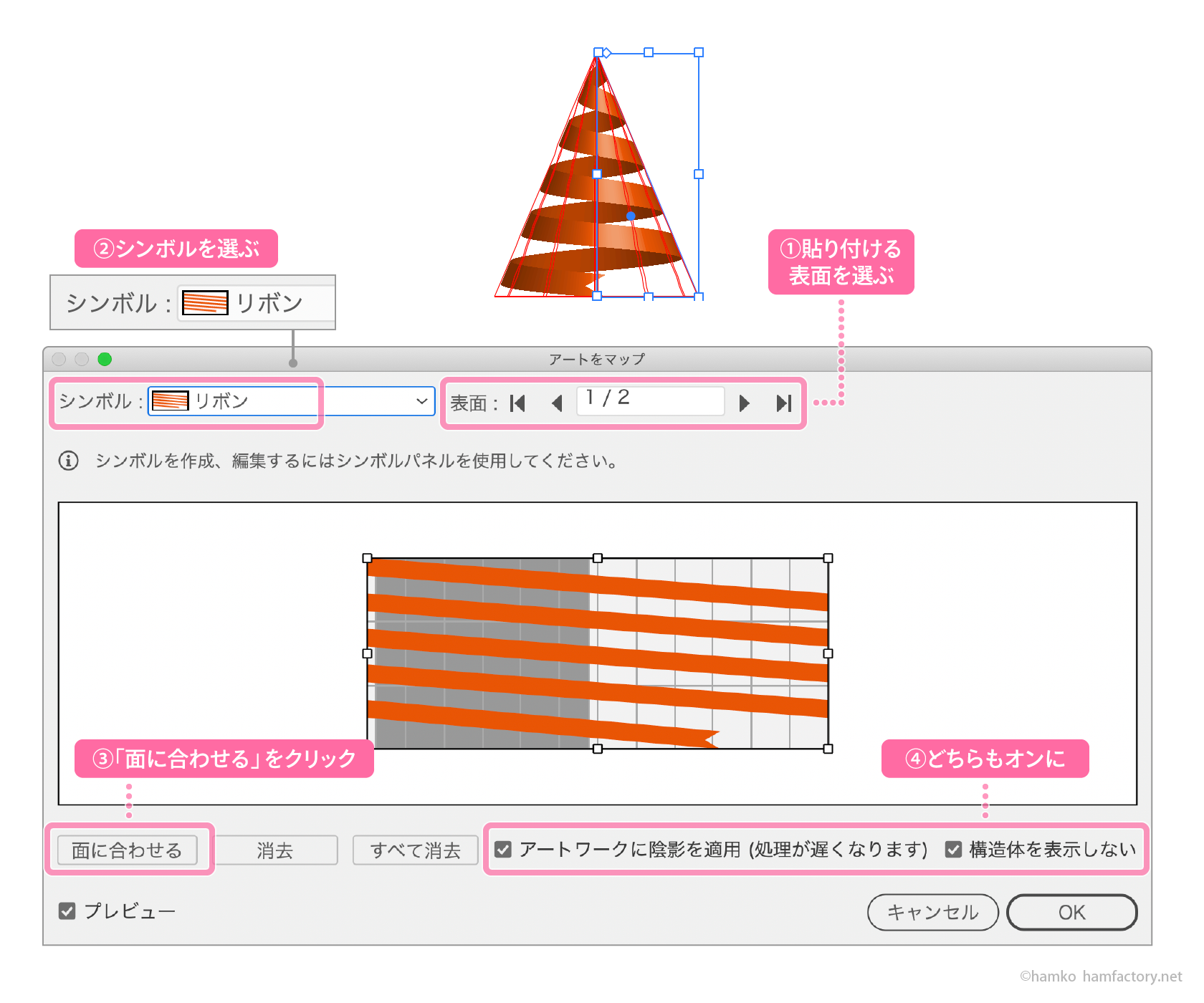
「アートをマップ」ダイアログが表示されたら、まずは「表面」を切り替えましょう。「プレビュー」をオンにして、円すいの側面が赤くハイライトされる表面を選択します。
「シンボル」で先ほど登録したシンボルを選ぶと、選択中の面にマッピングされます。「面に合わせる」をクリックして、側面に対して隙間なく貼ります。
陰影の設定を反映させるため、「アートワークに陰影を適用」をオンにします。貼られたシンボルだけを表示したいので、「構造体を表示しない」もオンにしましょう。「OK」をクリックしてダイアログを閉じます。

陰影を調整する
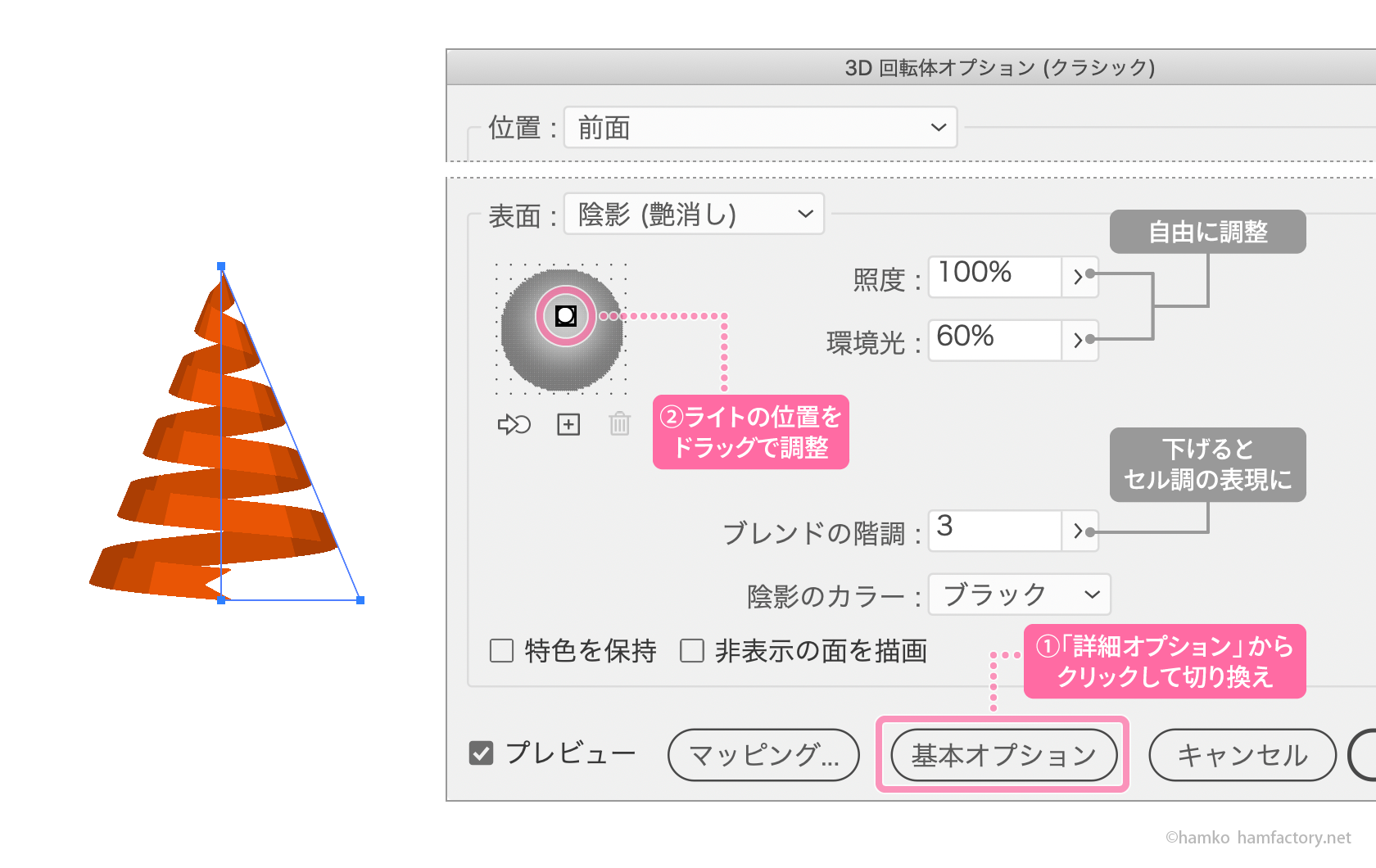
影の付き方を調整したい場合は、「3D回転体オプション(クラシック)」に戻ったタイミングで設定を行います。デフォルトの陰影設定のままで良い場合は、この作業を省略してかまいません。
「詳細オプション」をクリックすると、表面の詳細設定が展開されます。「プレビュー」をオンにして、「照度」や「環境光」、ライトの位置や数などを変更してみましょう。

「環境光」は100%に近づくほど元のオブジェクト・シンボルの色に近くなります。程よく陰影をつけるには60〜80%ほどがおすすめです。
「ブレンドの階調」は数を大きくするほど陰影がなめらかになります。数を少なくすれば、セル調の陰影表現ができます。「陰影のカラー」はここではデフォルトの「ブラック」のままですが、好きな色を設定しても良いでしょう。
「OK」をクリックしてダイアログを閉じたら、ツリー本体の完成です。
飾り付けパーツをつくる
立体的な星の飾り
ツリートップに飾る星も3D効果で作ってみましょう。ツリー本体とのバランスをみながら、「スターツール」で適当な大きさの星を描きます。ここでは「点の数:5」で星型を描きました。塗りには好きなカラーを適用し、線はなしにします。
スターツールの使い方はこの動画の後半で少し解説しています。
星型のオブジェクトを選択し、「効果」メニュー>「3Dとマテリアル」>「3D(クラシック)」>「押し出し&ベベル(クラシック)」を適用しましょう。

「位置:前面」、「ベベル:標準」に設定します。「高さ」はオブジェクトの大きさによって変わるため、プレビューをオンにして確認しながら、ベベルが交差しない数値を設定しましょう。
「詳細オプション」をクリックして設定を展開し、ツリー本体と同様の手順で陰影も調整します。
「陰影のカラー」は「カスタム」にして、星のオブジェクトに設定した塗りのカラーと同系色を設定すると、陰影のカラーがなじみやすくおすすめです。ここでは星型をイエロー系にしたので、陰影のカラーにはオレンジ系を設定しています。
丸や星型をオーナメント風に
オーナメントに見立てて、シンプルな正円や星型を描きましょう。
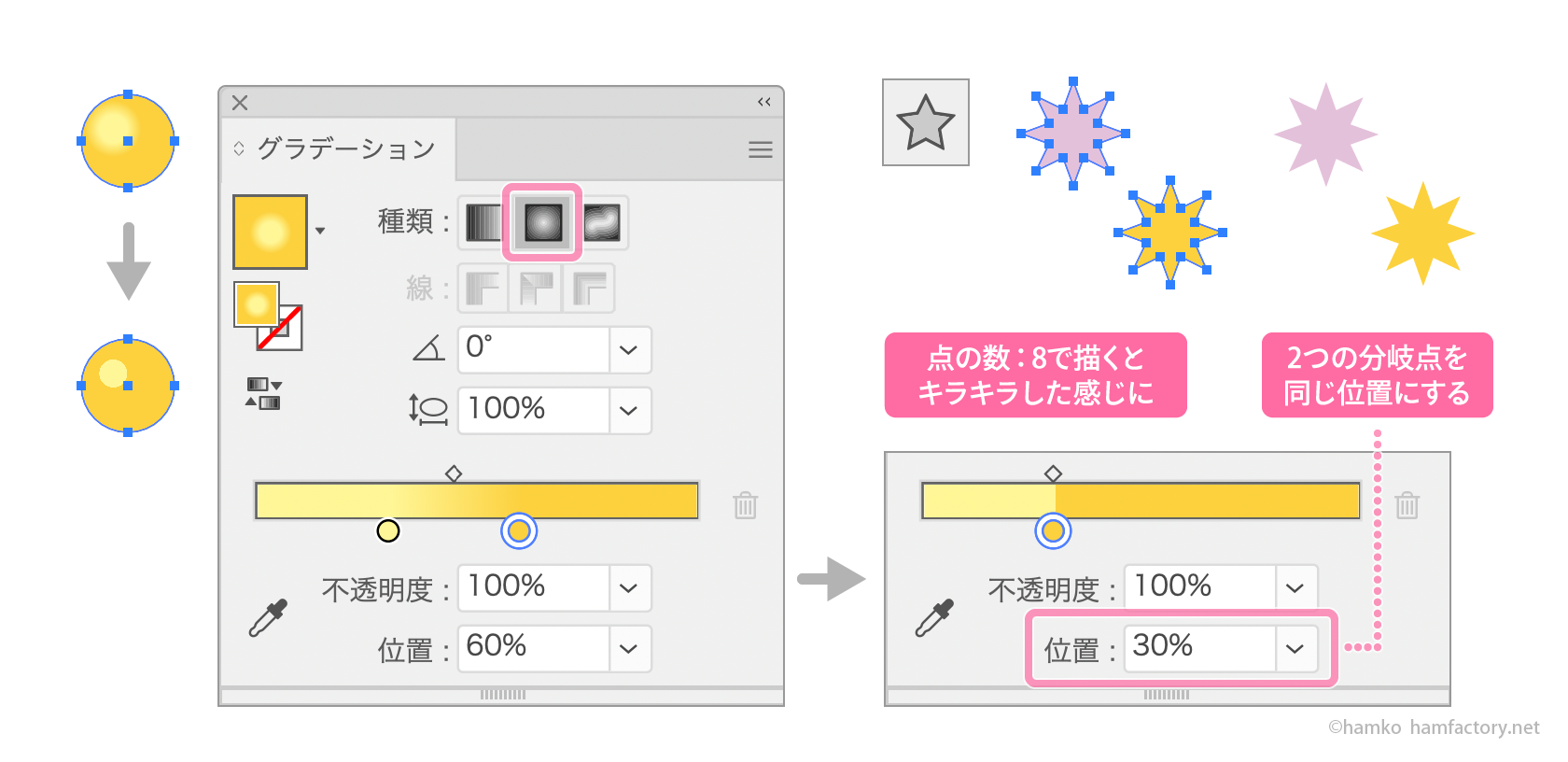
正円は円形グラデーションを設定すると立体的に見せることができます。「グラデーション」パネルで2色のグラデーション分岐点を同じ位置に重ねると、色の境目がはっきりして二値化したような見た目になります。全体のグラデーション位置は「グラデーションツール」で調整しましょう。
星型は「スターツール」を使って「点の数:8」で描くと、キラキラパーツ風のかたちになって華やかです。

すべて組み合わせて完成
ツリー本体と飾りを組み合わせたら完成です。雪の結晶のようなパーツでまわりを装飾すると、さらにクリスマスらしい雰囲気になりますね。

雪の結晶はこちらの記事で無料配布しています。効果を組み合わせて雪のかたちを作っている素材です。
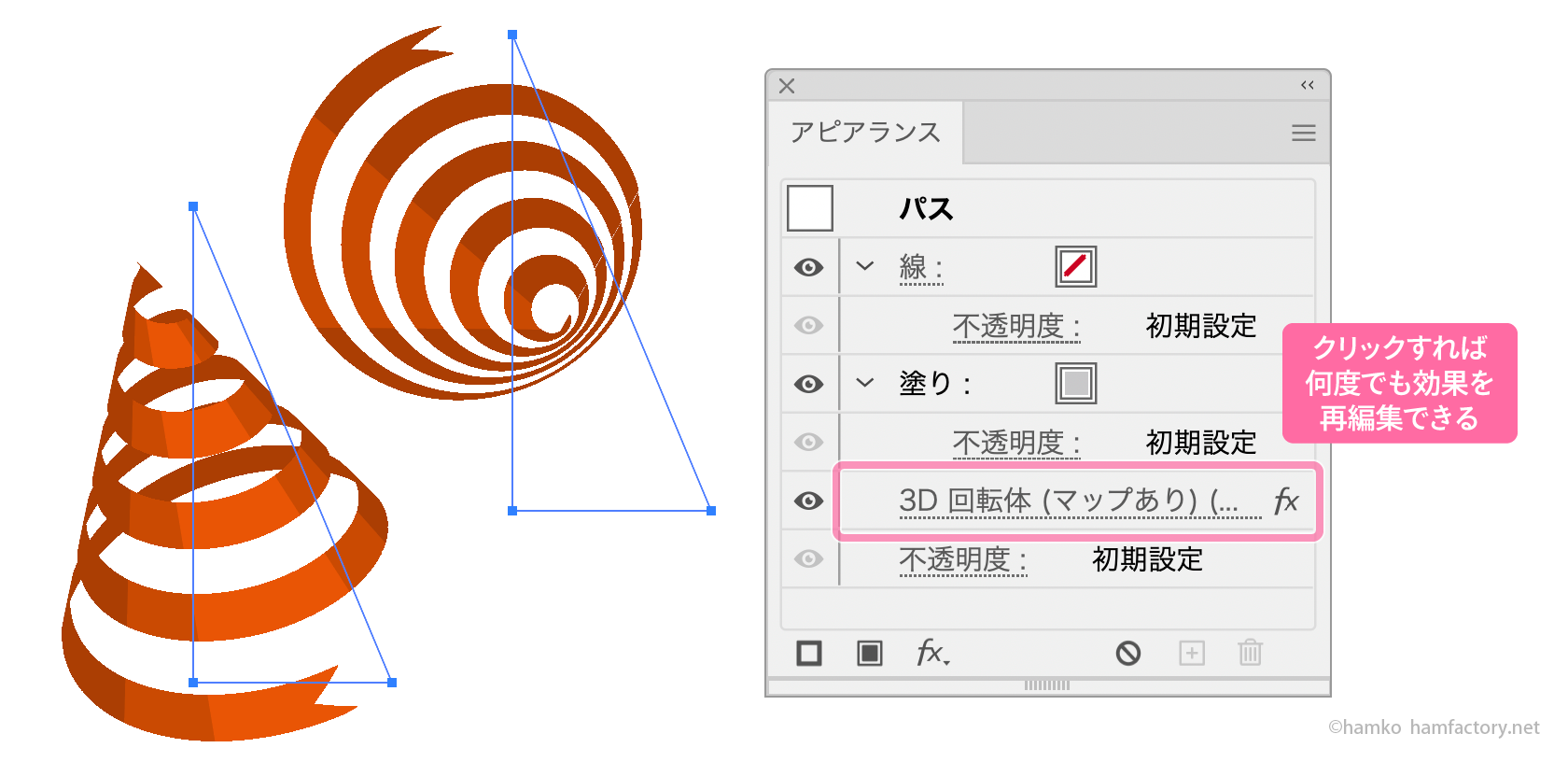
ツリー本体は「アピアランス」パネルで「3D回転体」の項目をクリックすれば、何度でも効果の設定を再編集できます。3D形状の回転角度も自由にアレンジできますので、ダイナミックな見え方のツリーを作っても楽しそうです。

実はすごい「3D(クラシック)」効果
「3D(クラシック)」効果は、アイデア次第でとても豊かな表現ができます。私自身もイラスト作成で大いに活用していて、セミナーや書籍で3D効果について解説する際は必ずそのことをお伝えしています。
今現在、Illustrator 2022以降で利用できる新しい3D効果では、今回解説したようなシンボルマッピングはできません。代わりに、新しい3D効果はリアルな陰影表現や、マテリアルを使ったリッチな表現が得意です。
どちらにも特徴があり、古いから・新しいからダメ、というものではありません。新旧どちらの3Dも、表現したいものに合わせて柔軟に活用していきましょう。
参考
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert

