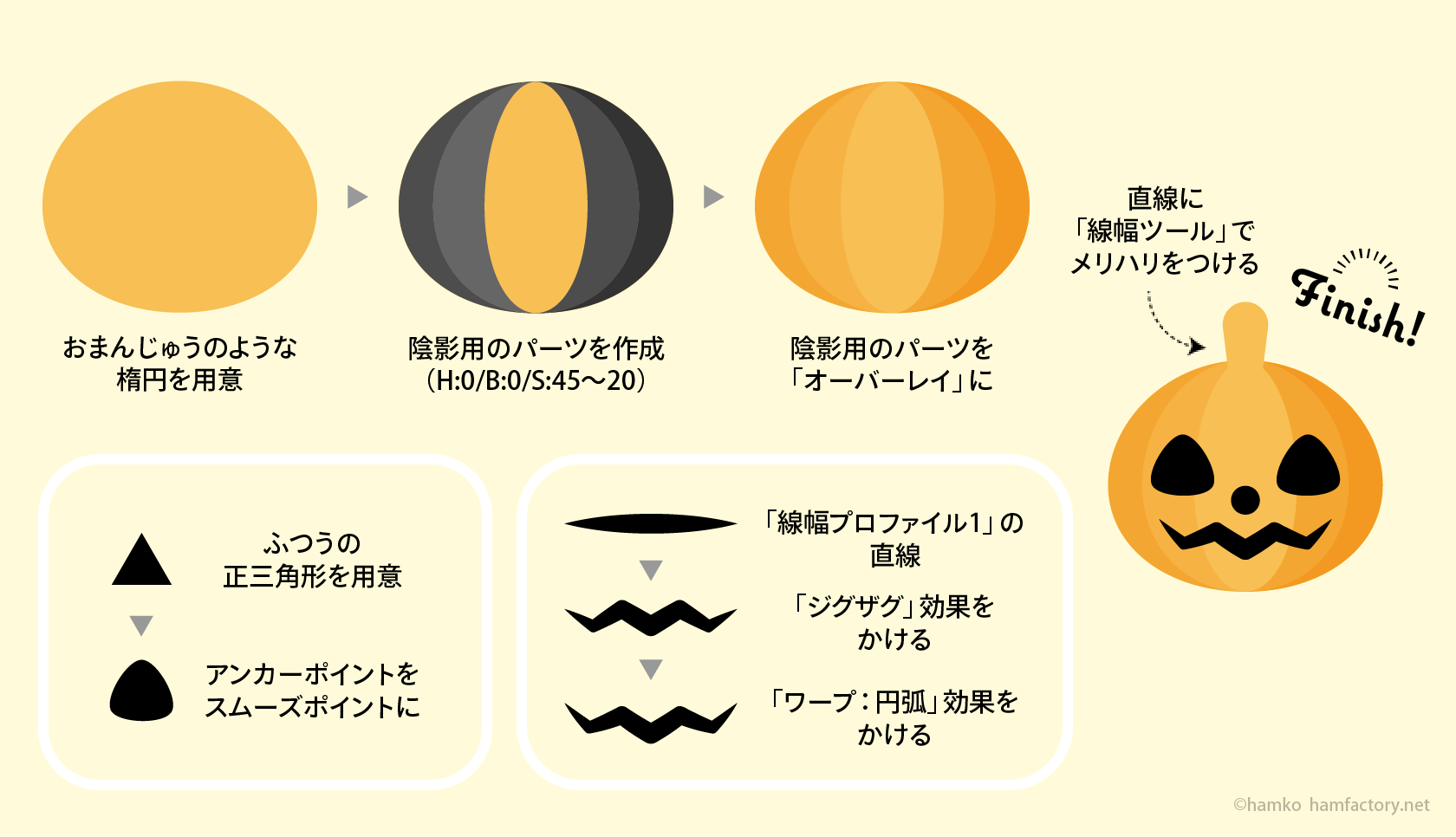
今回の作例はYouTube動画でも作り方を解説しています。大まかな作業の流れは下記クイックレシピを参照してくださいね。

作業をはじめる前に
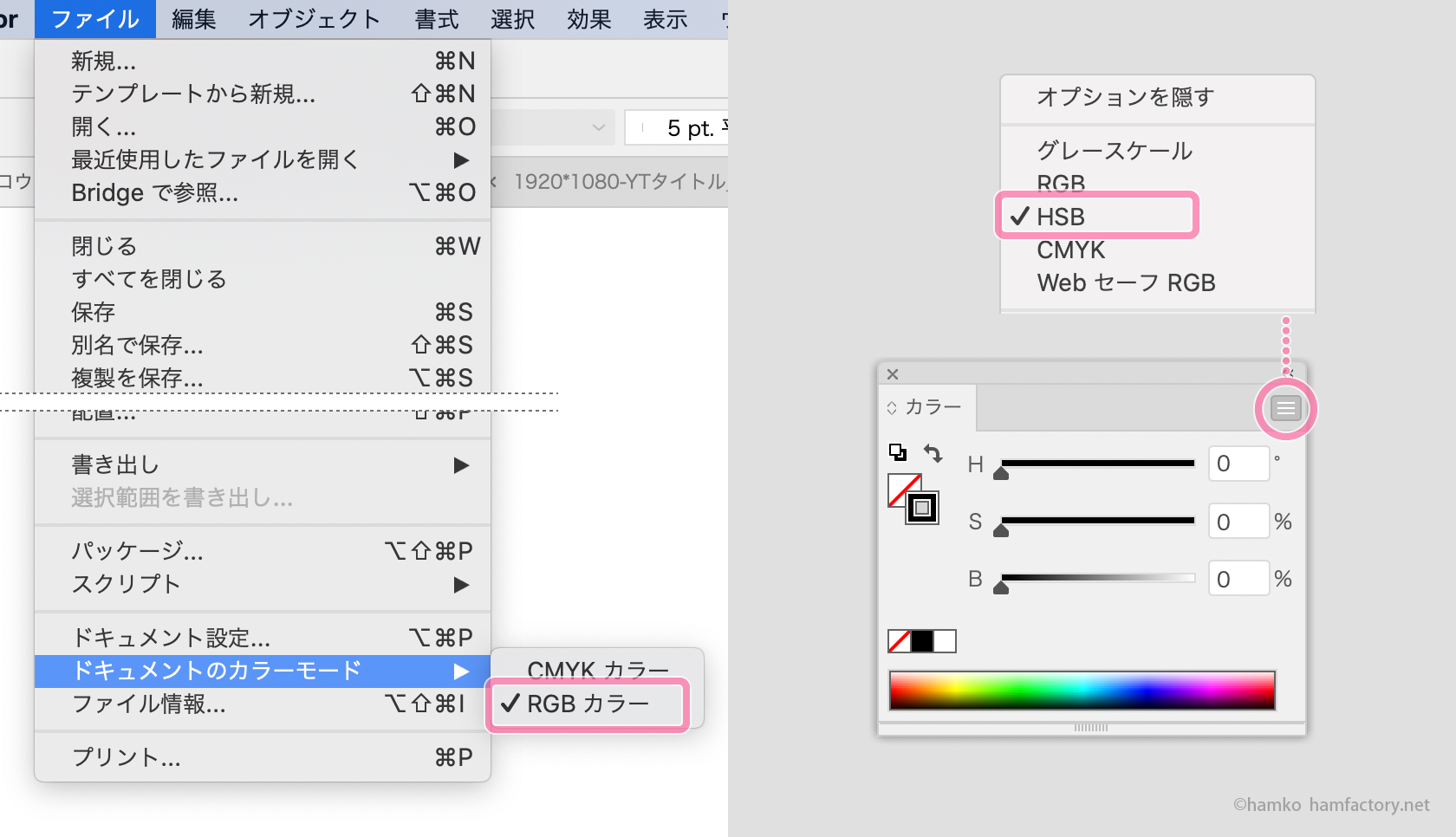
今回の作例ではRGBのドキュメントを使用します。CMYKでもかたちの作り方は同じですので、後半の注意点をお読みください。
「カラー」パネルのカラーモデルは「HSB」が作業しやすくおすすめです。パネルメニューなどから切り替えましょう。

ベースの楕円を描く
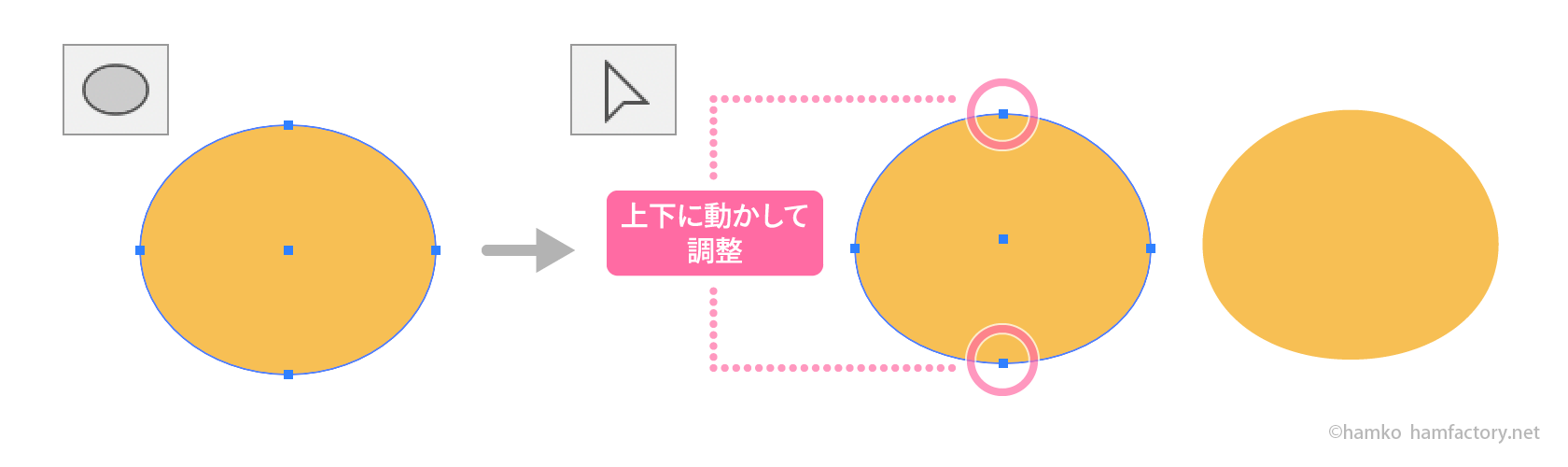
「楕円形ツール」で、好きな大きさの楕円を描きます。塗りのカラーにはかぼちゃの色を設定しましょう。描けたら「ダイレクト選択ツール」に切り替え、上下のアンカーポイントを少し動かします。
このとき、少しつぶれた感じにするとただの楕円よりもかわいらしくなります。パスの操作に自信のある方は、もっとかたちを調整しても大丈夫です。
この楕円形がかぼちゃのベースになります。

陰影用のパーツを作る
楕円を重ねて幅を変える
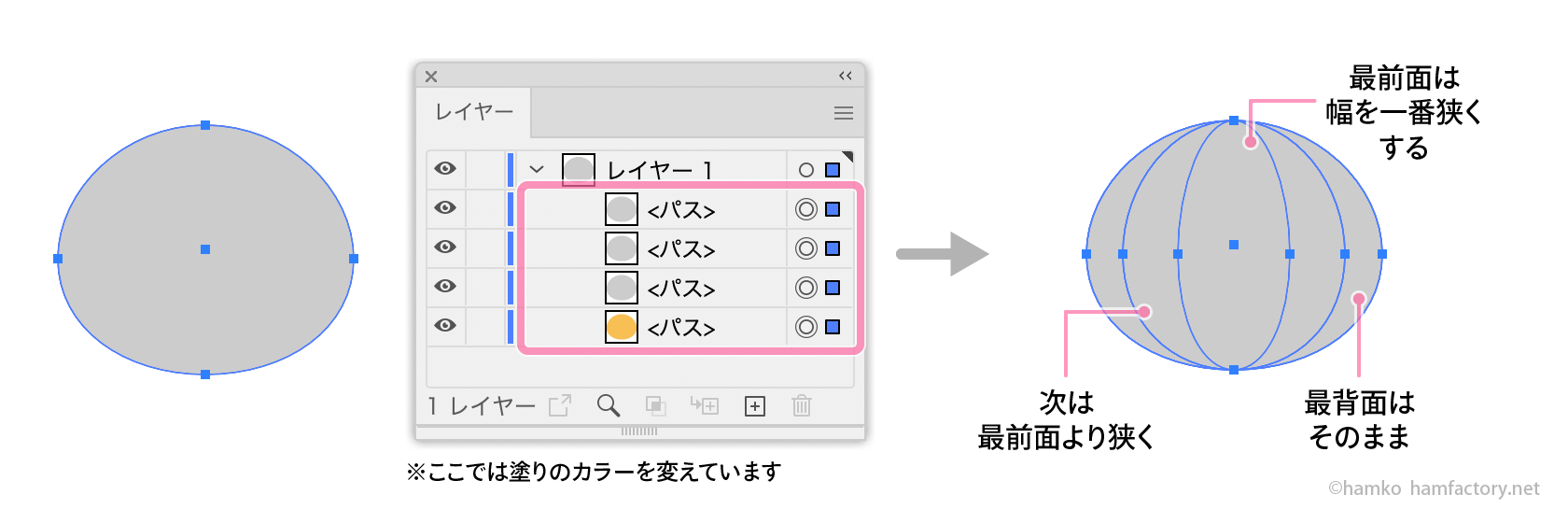
ベースの楕円形をコピーして、前面・同位置に3つペーストします(わかりやすくするため、画像では色を変えました)。
「選択ツール」で最前面の楕円形を選んだら、バウンディングボックスをoption(Alt)+ドラッグして中心を基準に幅を小さくしましょう。背面の楕円形2つも、同様の手順で変形します。
これで、ベースの楕円+幅の異なる楕円3つで、楕円が4つ重なった状態になります。

分割でパーツを作る
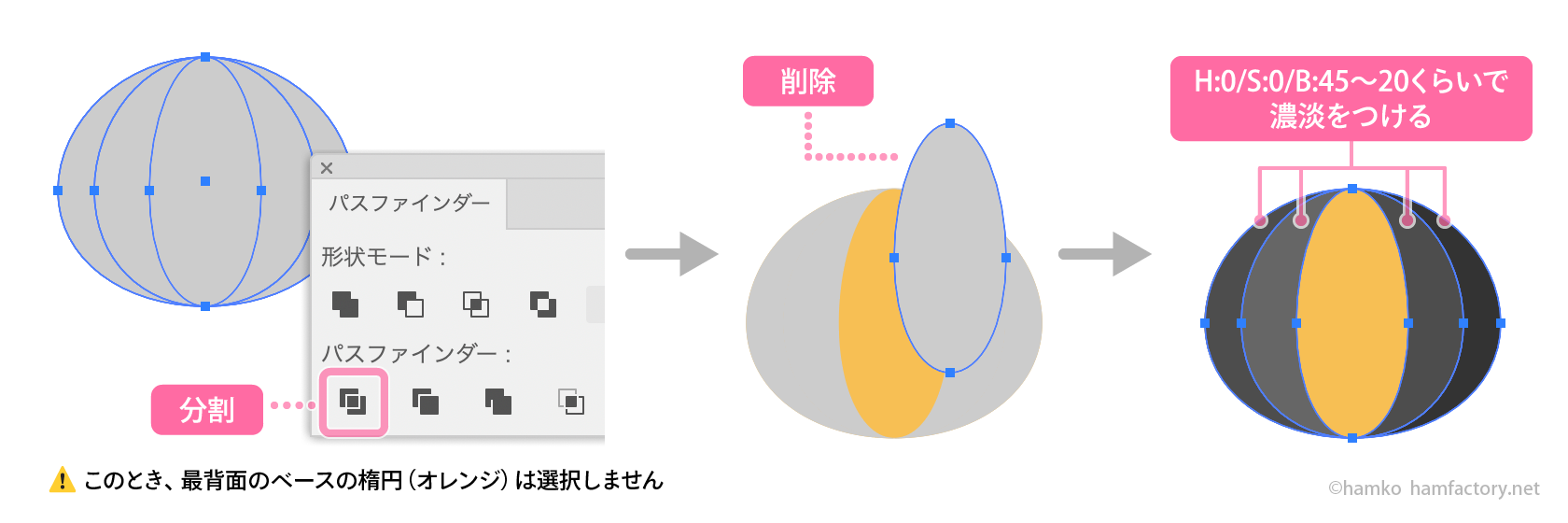
前面の3つの楕円を選択し、「パスファインダー」パネルで分割をクリックすると、図のようなバラバラの状態になります。真ん中のパーツは不要なので、「ダイレクト選択ツール」で選んで削除しましょう。
残りのパーツはH:0/S:0/B:45〜20くらいのグレーで適当に濃淡をつけます。

陰影用のパーツをオーバーレイに
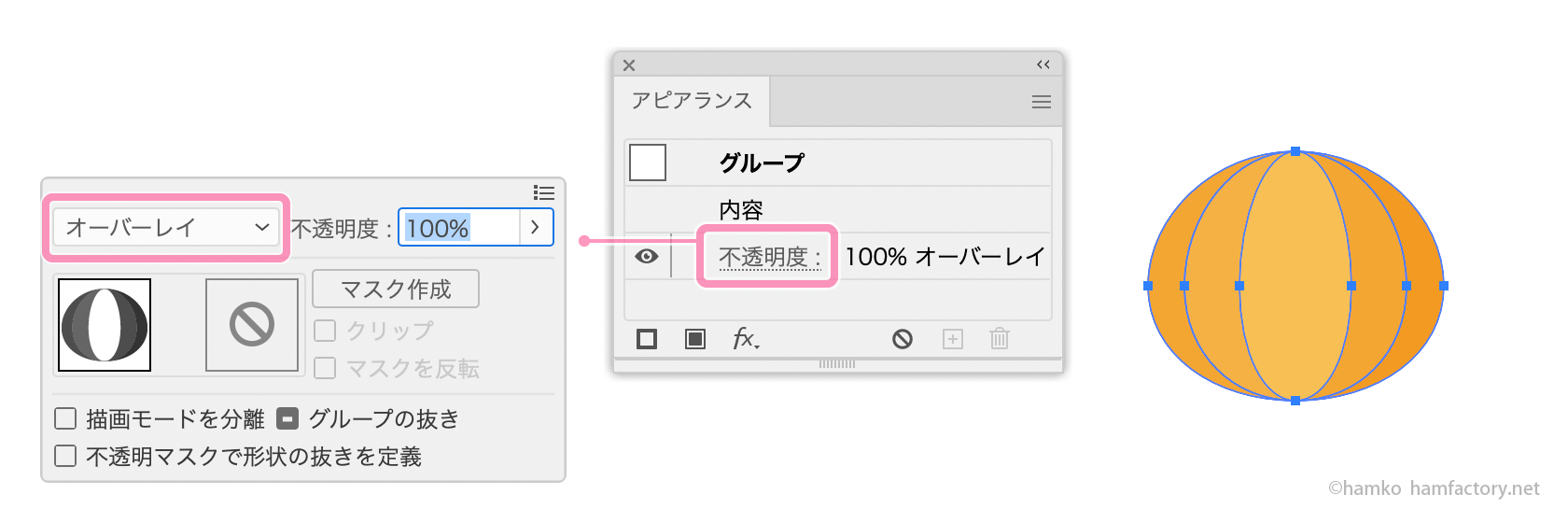
先ほどの分割で、パーツ全体がグループになっています。グループを選択し、「アピアランス」パネルなどで描画モードに「オーバーレイ」を設定しましょう。先ほどのグレーのパーツの濃度に応じてベースの色が濃くなり、図のような陰影がつきます。これでかぼちゃのベースの完成です。

目のパーツを作る
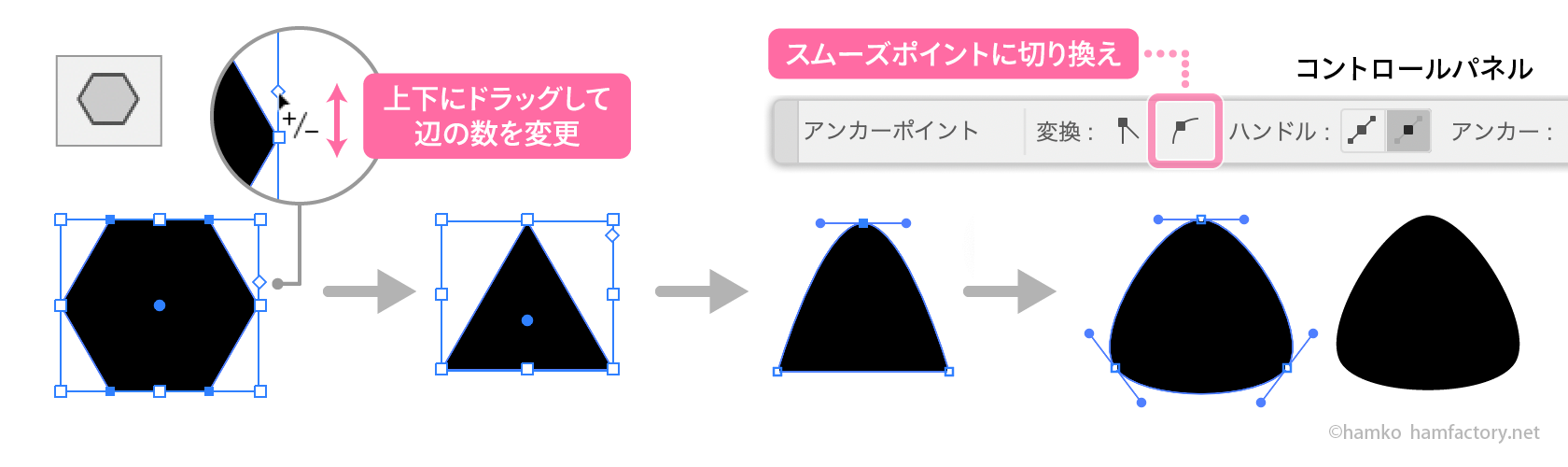
目のパーツ用に、適当な大きさで三角形を描きましょう。「多角形ツール」でドラッグして別の多角形になってしまった場合は、ウィジェットのドラッグで三角形に調整できます。
「ダイレクト選択ツール」で三角形のアンカーポイントをひとつ選択し、「コントロール」パネルで「アンカーポイントをスムーズポイントに変換」をクリックします。
残りのアンカーポイント2つも同じように処理すると、コロンとしたかわいい三角形になります。

口のパーツを作る
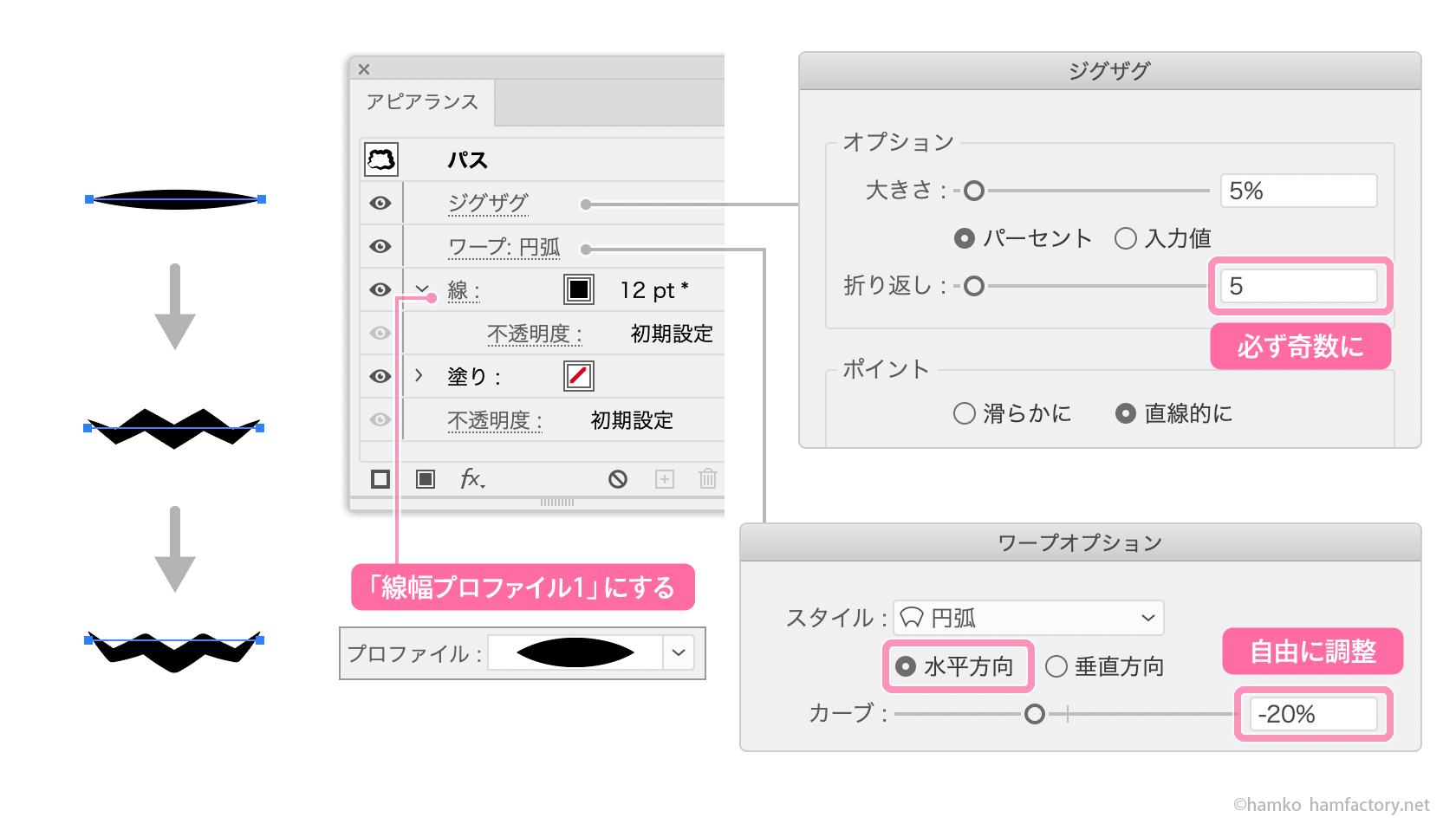
今度は口のパーツです。「直線ツール」などで水平な直線を描き、「線」パネルなどで太めの線幅を設定したら「線幅プロファイル1」を設定します。
線を選択したまま、「効果」→「パスの変形」→「ジグザグ」を適用します。「ジグザグ」ダイアログが表示されたら、「プレビュー」をオンにして確認しながら「大きさ」「ポイント」などを調整しましょう。口のかたちを左右対称にするため、「折り返し」は必ず奇数にします。
さらに、「効果」→「ワープ」→「円弧」を適用します。こちらも「プレビュー」をオンにして、「水平方向」で「カーブ」の値を調整しましょう。

パーツを組み合わせる
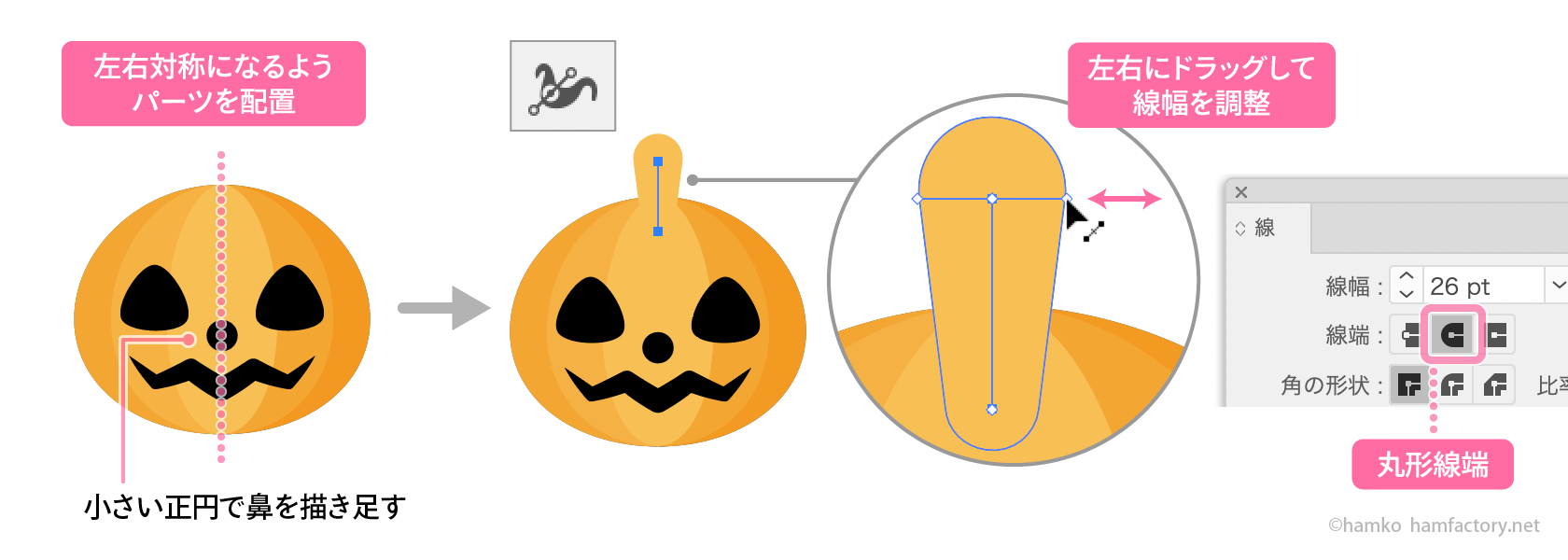
顔をつくるベースに目と口のパーツを配置します。パーツの大きさは適宜調整します。
目はベースの中心を基準に左右対称になるよう、「リフレクトツール」などを使って配置しましょう。口の上あたりに小さな楕円などを描き足して、小さな鼻をつけてもかわいらしくなります。
かぼちゃのヘタ部分のパーツとして、垂直な直線を描いて配置します。線のカラーはベースのパーツと同じです。位置は全体に対して中央に揃うようにしましょう。
描けた線は「線」パネルで「丸形線端」に設定し、「線幅ツール」で上の線端をドラッグしてメリハリをつけます。

できあがり
これでかぼちゃの完成です。
グレーのパーツと「オーバーレイ」で陰影を表現しているため、ベースの色を変えるだけでかんたんにバリエーションが作成できます。

色だけでなく、目や口、鼻のパーツをアレンジしていろいろなかぼちゃを作ると楽しいですね。
アレンジ例で使っている口のパーツは、動画の最後の方で作り方を紹介していますので、作ってみたい方はそちらもぜひ。

「オーバーレイ」のしくみ
今回の作例では「オーバーレイ」を使いましたが、これはよく「グリザイユ」という技法で紹介される描画モードの使い方です。 Illustratorでは「効率よくカラーバリエーションを作る方法」として解説されるケースが多いと思います。
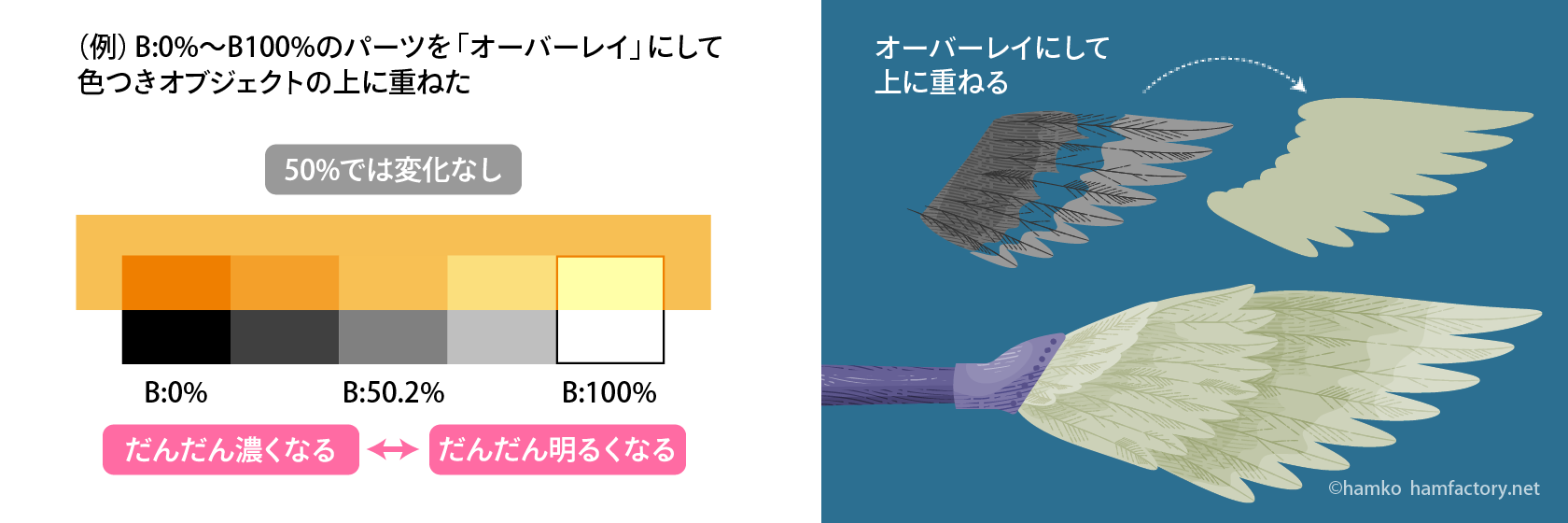
「オーバーレイ」は「乗算」と「スクリーン」を合わせたようなカラーモードです。
- B:51%〜B:100%(白)…値が大きくなるほど明るくなる(スクリーン)
- B:50%(グレー)…変わらない
- B:49〜0%(黒)…値が小さくなるほど濃くなる(乗算)
このような関係性で考えるとイメージしやすいかと思います。
今回の作例はシンプルなかたちですが、もっとパーツを細かく調整すれば、繊細な濃淡やハイライトを表現できます。慣れるととても便利なので、私自身もいろいろなRGBイラストで活用しています。

「オーバーレイ」をはじめとした描画モードは手軽に色をコントロールできる便利なものです。ただし、CMYKのドキュメントでは色の扱いが異なるため、同じ結果にならないことがありますので十分注意しましょう。ドキュメントの安易なカラーモード変換も避けるのが無難です。
ちなみに、CMYKのデータの場合、私はトラブル予防として個人的に「乗算」以外は使わないようにしています。
Illustratorのカラーモードを変更すると透明効果の描画モードを使用したデータが意図しない状態になる|DTPサポート情報
CMYKで描きたい場合は
かたちの作り方はCMYKのドキュメントでも同じなので問題ありません。
陰影の部分は、「オーバーレイ」の代わりに「乗算」を使うのがおすすめです。CMYKでも比較的安心して使えます。
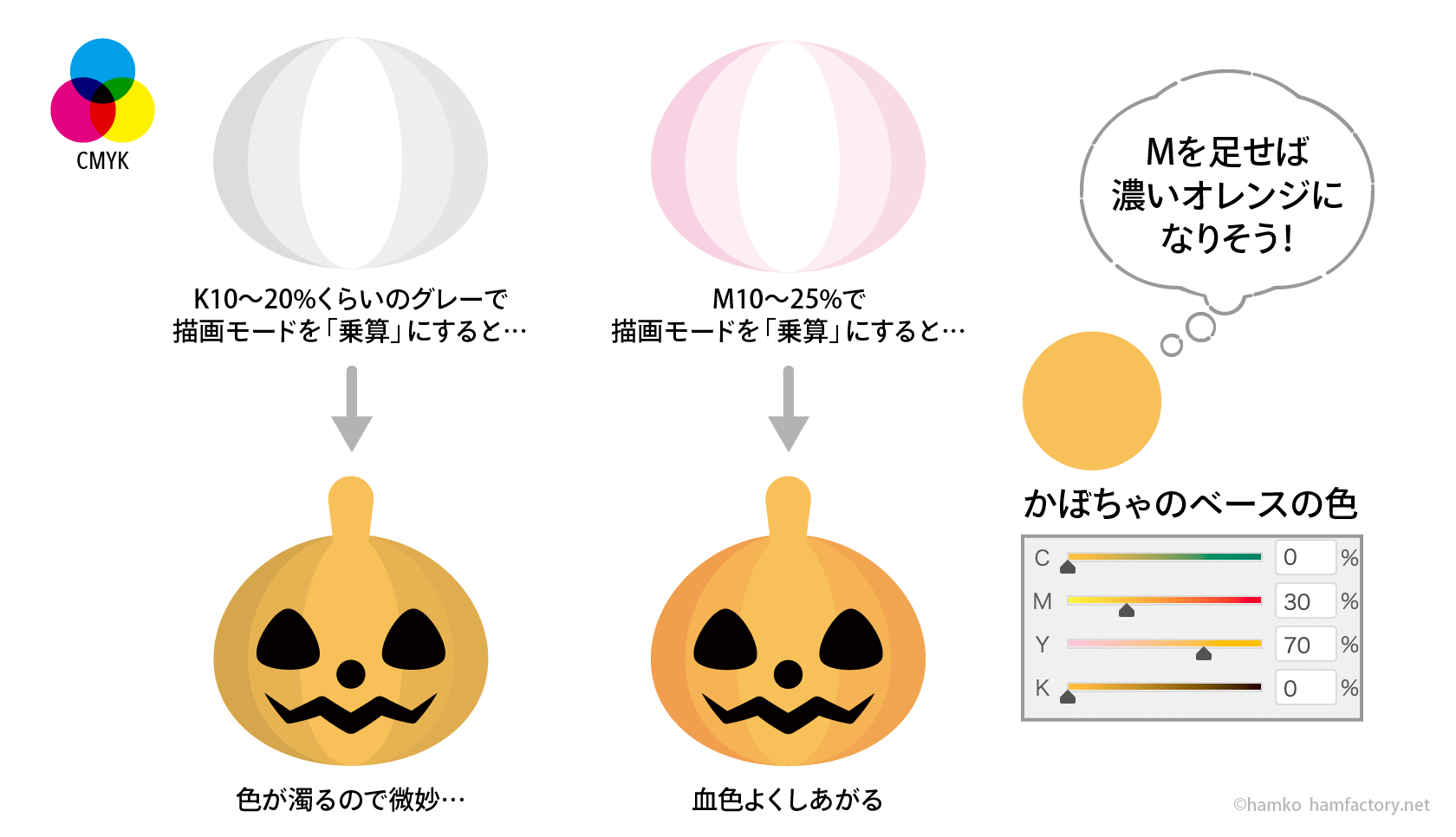
「乗算」で「オーバーレイ」のような汎用性をもたせる場合、確実に色が暗くなるKで陰影パーツを作ることがありますが、今回のような明るい色の場合は濁った印象になってしまいます。
このようなケースでは、ベースの色を「カラー」パネルで確認し、どの版を強くすれば色味が濃くなるかを想像して陰影パーツの色を設定するのが良いでしょう。
おそらく、CMYKのデータや、絵の具などのアナログ画材で絵を描く方はふだんから直感的にやっている作業かと思います。

おわりに
実は以前にもかぼちゃのイラストの描き方をTwitterで公開したことがあります。ツイートを使って別のサイトで記事にもしていただいたのですが、今ならもっと別の方法を提示できるなと思い、今回の記事を書くことにしました。
元ネタになったイラストも置いておきます。今回の記事が、毎年のハロウィン関連の制作物に役立てば幸いです。
Trick or Treat!🎃👻🍬
— hamko (@hamko1114) October 30, 2020
ちまちま描き進めていましたが完成しました。みなさまも良きハロウィンを〜。#iPad版イラレ #IllustratoroniPad pic.twitter.com/ee88gaa5g6
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert

